Maison >interface Web >js tutoriel >L'utilisation du routage et des contrôleurs Nodejs
L'utilisation du routage et des contrôleurs Nodejs
- php中世界最好的语言original
- 2018-03-16 14:34:493201parcourir
Cette fois, je vais vous présenter l'utilisation du routage et des contrôleurs Nodejs. Quelles sont les précautions lors de l'utilisation du routage et des contrôleurs Nodejs. Voici des cas pratiques, jetons un coup d'œil.
En raison de besoins professionnels, j'ai récemment réappris Node. La dernière fois que j'ai appris Node, c'était en 2014. C'était un intérêt purement personnel, après avoir appris les bases, je ne l'ai pas utilisé et je n'ai pas pu. Je ne rattrape pas d’autres projets. Je viens de le récupérer cette fois. Sans plus tarder, MEAN fait ici référence à Mongodb, Express, Angular et Node. Se rassemble étape par étape tout au long du projet. La plus grande caractéristique de la pile MEAN n'est pas les frameworks ou les tiers utilisés, mais le fait que le front-end et le back-end utilisent le même langage, à savoir JavaScript. Dans les premières années, j'étais également sceptique à propos de node. Je pensais que le langage de script utilisé pour faire fonctionner le DOM sur cette page pouvait permettre autant de modules back-end ? Mais quand j’en ai douté, j’ai décidé d’en apprendre davantage avant de décider d’écrire cette série d’articles.

Mongodb est utilisé pour le stockage de données, Express est un framework back-end basé sur node, Angular est un framework front-end et Node est un environnement d'exécution back-end . Je n'entrerai pas dans le processus d'installation et les fonctionnalités des nœuds, il y en a beaucoup en ligne. L'environnement de développement est VS2013 NTVS est installé. Une fois le nœud installé, vous devez parfois définir des variables d'environnement. Entrez node -v dans le répertoire cmd. Si le numéro de version est affiché, cela signifie que l'installation est correcte.
Démarrer le projet
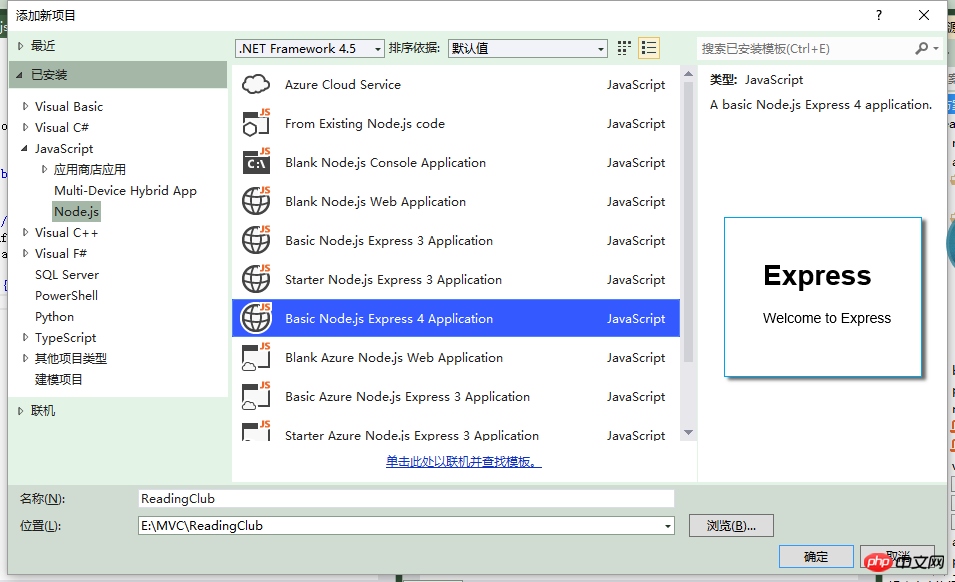
Créez un nouveau projet dans VS, sélectionnez JavaScript-->Node.js et sélectionnez l'application Express4.

Afin d'éviter Ctrl+C tout le temps, installez nodemon et mettez à jour le fichier. Il redémarrera automatiquement -g signifie l'installer globalement.
npm install nodemon -g
Modifiez le titre dans index.js sous le dossier routes vers ReadingClub. Utilisez ensuite cmd pour basculer vers le répertoire du projet et entrez nodemon pour démarrer le projet.

Accédez à lochost:3000 dans le navigateur et ouvrez avec succès :

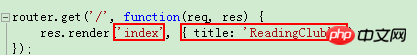
Regardez d'abord l'index sous le dossier routes .js, il s'agit d'une route simple, le chemin de traitement est "/", la méthode de requête est get, req représente la requête et res représente la réponse.

La méthode de rendu a deux paramètres, "index", qui représente le nom du modèle de vue à rendre. Le moteur de vue par défaut ici est jade, et le { suivant. title:' ReadingClub'} est le modèle de données transmis à la vue. Ceci est quelque peu similaire au retour View() d'Asp.net MVC, et la fonction ici est équivalente à une action du contrôleur dans Asp.net MVC. View() est par défaut la vue correspondant au nom de l'action actuelle. Et le rendu doit être spécifié.
res peut également renvoyer une réponse directement
res.send('respond with a resource');
Créer des contrôleurs
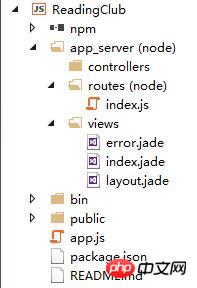
Contrairement à Asp.net MVC qui a des règles de routage par défaut, le routage Express doit être configuré un par un, vous pourriez aussi bien afficher le contrôleur. Mais avant cela, modifions d’abord le répertoire. Comme suit, créez le dossier app_server. Il est divisé en contrôleurs, vues et itinéraires. Vous pouvez y déplacer les vues et itinéraires d'origine directement.

Créez un nouveau home.js dans le dossier des contrôleurs et ajoutez trois méthodes : index, books et about.
module.exports.index = function(req, res) {
res.render('index', { title: 'Index' });
};module.exports.books = function(req, res) {
res.render('books', { title: 'Books', });
};
module.exports.about = function (req, res) {
res.render('about', { title: 'About' });
};
Routage
De même, copiez index.jade deux fois dans le dossier d'affichage et remplacez-le par books.jade et about.jade. Ensuite, nous modifions index.js sous routes, en utilisant le. Routeur fourni avec le framework Express.
var express = require('express');var router = express.Router();var homeController = require('../controllers/home');router.get('/', homeController.index);
router.get('/about', homeController.about);
router.get('/books', homeController.books);module.exports = router;
Il ne peut toujours pas s'exécuter pour le moment car nous avons modifié la structure des répertoires et ne l'avons pas réinitialisée dans app.js. Définissez d'abord le routage :
var routes = require('./app_server/routes/index');
app.use('/', routes);
Modifiez la position de départ du moteur de vue
//app.set('views', path.join(dirname, 'views'));app.set('views', path.join(dirname, 'app_server', 'views'));
dirname représente le répertoire racine. Accédez ensuite à /books ou /about dans le navigateur.

这样就分离了controller,请求通过路由抵达控制器,控制器将模型数据填充到对应的视图的模板.这就是我们熟悉的MVC模式。我们再看router.METHOD方法定义。
router.METHOD(path, [callback, ...] callback)
这里的METHOD指get,post,put和delete等。因为我们可以定义:
router.get('/book/:bookId', homeController.detail);
router.put('/book/:bookId', homeController.updateBook);
router.delete('/book/:bookId', homeController.deleteBook);
虽然路径都是一样,但是代表的是不同的用意,完全restful,:bookId表示是参数。
同样支持正则匹配,会匹配类似于这样的‘GET /commits/71dbb9c’
router.get(/^\/commits\/(\w+)(?:\.\.(\w+))?$/, function(req, res){ var from = req.params[0]; var to = req.params[1] || 'HEAD';
res.send('commit range ' + from + '..' + to);
});
如果每个请求都需要做某种处理,可以用all方法:
router.all('*', requireAuthentication, loadUser);
这等价于:
router.all('*', requireAuthentication)
router.all('*', loadUser);
Asp.net MVC的路由每一个都需要设置名称,且不能重复出现,且匹配到之后就不再匹配,Express没有这个限制,匹配到之后只要没返回响应就会向下继续传递。相对而言,Express的Router更灵活一些。
更多细节请参考官方API:http://www.expressjs.com.cn/4x/api.html#router
接下来我们回顾下整个app.js。
app.js
var express = require('express');var path = require('path');var favicon = require('serve-favicon');var logger = require('morgan');var cookieParser = require('cookie-parser');var bodyParser = require('body-parser');var routes = require('./app_server/routes/index');var app = express();// view engine setupapp.set('views', path.join(dirname, 'app_server', 'views'));
app.set('view engine', 'jade');// uncomment after placing your favicon in /public//app.use(favicon(dirname + '/public/favicon.ico'));app.use(logger('dev'));
app.use(bodyParser.json());
app.use(bodyParser.urlencoded({ extended: false }));
app.use(cookieParser());
app.use(require('stylus').middleware(path.join(dirname, 'public')));
app.use(express.static(path.join(dirname, 'public')));
app.use('/', routes);// catch 404 and forward to error handlerapp.use(function (req, res, next) { var err = new Error('Not Found');
err.status = 404;
next(err);
});// error handlers// development error handler// will print stacktraceif (app.get('env') === 'development') {
app.use(function (err, req, res, next) {
res.status(err.status || 500);
res.render('error', {
message: err.message,
error: err
});
});
}// production error handler// no stacktraces leaked to userapp.use(function (err, req, res, next) {
res.status(err.status || 500);
res.render('error', {
message: err.message,
error: {}
});
});
module.exports = app;
View Code
1.模块定义:
首先看到很多的require的语法。
var express = require('express');var path = require('path');var favicon = require('serve-favicon');var logger = require('morgan');var cookieParser = require('cookie-parser');var bodyParser = require('body-parser');var routes = require('./app_server/routes/index');
require表示应用一个模块,npm上已经有超过25万个包。这些能直接引用的模块,是已经安装在node_modules文件中。如果是自己定义的模块,比如routes 就要用相对路径。在node中模块分以下几类:
核心模块,如http,fs,path等
.或..开始的相对路径文件模块
以/开始的绝对路径文件模块
非路径形式的文件模块,如自定义的模块。
核心模块会优先加载,以相对或绝对路径加载的模块,require都会转为真实路径,将编译执行后的结果放到缓存中,这样二次加载就会更快。require能加载.js,.node.json的文件,其余扩展名都会被当.js文件载入。模块与文件是一一对应的,一个文件夹的模块就称作包,包通常是一些模块的集合。require是用来获取模块,而exports对象就是用来定义模块。
module.exports.hello = function() {
console.log('Hello.');
};
相当于是定义接口,给外部调用。而上面的路由就是把一整个对象封装到模块中。
module.exports = router;
在app.js中直接获取到整个路由对象:
var routes = require('./app_server/routes/index');
看到module.exports直接赋值router有点奇怪,会想不会覆盖掉其他的模块吗,但事实上在编译的过程中,node会对获取的JavaScript文件内容进行包装,等于是每个文件之间都进行了作用域的隔离。
2.app.set
app.js中用set方法设置了路由起始路径和视图引擎。
app.set('views', path.join(dirname, 'app_server', 'views'));//这里我们修改了路径在app_server文件夹下
app.set('view engine', 'jade');//默认的视图引擎是jade
还可以设置路由是否忽略大小写,默认是不忽略。
app.set('case sensitive routing',true)
还可以设置环境变量是开发环境还是生产环境,更多的设置可以参考官方文档:http://www.expressjs.com.cn/4x/api.html#app.settings.table
3.app.use
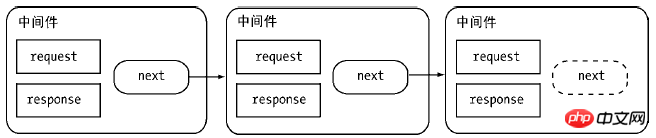
use方法是用来注册一系列中间件,监听端口上的请求,中间件利用了尾触发机制,每个中间件传递请求对象,响应对象和尾触发函数,通过队列形成一个处理流。

最简单的中间件形式:
app.use(function (req, res, next) {
console.log('Time: %d', Date.now());
next();
})
看下各个中间件的作用:
app.use(logger('dev')); //日志,在开发环境下用彩色输出响应状态,会显示请求方式,响应时间和大小。
app.use(bodyParser.json());//解析json请求。
app.use(bodyParser.urlencoded({ extended: false }));//解析form请求(含有key-value键值对),false表示value的类型是string或array,为true表示任意类型。
app.use(cookieParser());//解析cookie
app.use(require('stylus').middleware(path.join(dirname, 'public')));//使用stylus做css预编译,并指定路径。
app.use(express.static(path.join(dirname, 'public')));//静态文件路径
4.error
我们看到在设置了路由之后,如果请求还没返回则认为页面没有找到,这个时候app抛出一个error。并继续往下传递
app.use('/', routes);// catch 404 and forward to error handlerapp.use(function (req, res, next) { var err = new Error('Not Found');
err.status = 404; next(err);
});
而接下来,对错误进行了处理
// 开发环境错误处理// 会打印出错误堆栈if (app.get('env') === 'development') {
app.use(function (err, req, res, next) {
res.status(err.status || 500);//如果不是404就认为是内部错误
res.render('error', {
message: err.message,
error: err
});
});
}// 生产环境错误处理// no stacktraces leaked to userapp.use(function (err, req, res, next) {
res.status(err.status || 500);
res.render('error', {
message: err.message,
error: {}
});
});
检测到异常的时候,就渲染error模板。 接下来看下error模板,简单介绍下jade语法:
extends layout //相当于Asp.net MVC 设置Layout
block content //相当于 Asp.net MVC RenderBody
h1= message //显示message
h2= error.status //显示错误状态
pre #{error.stack} //错误堆栈
这样就能处理404和500错误页面。
Résumé : À ce stade, l'ensemble du projet par défaut a été présenté.Cette section utilise le framework Express pour construire un projet MVC de base, comprendre les demandes et réponses de base, les modules de base et le middleware du nœud et configurer initialement le routage et l'établir ; Contrôleur spécialisé ; Interprétation du code pertinent dans app.js ; La section suivante se concentre sur les modèles et les vues. Aujourd'hui, l'environnement de développement de node est très complet.Cette technologie est utilisée depuis 7 ans, de 2009 à aujourd'hui, et il existe déjà de nombreux livres et documents, et la communauté nationale de cnode est très active. Si vous comparez la technologie aux actions, Java, C# et PHP sont sans aucun doute des valeurs sûres sur le marché. L'apprentissage de ces technologies comporte peu de risques et vous n'avez pas à vous soucier de trouver un emploi. Node est comme les actions GEM. Vous pensez peut-être qu'il y a une grosse bulle et que les nouvelles entreprises ne sont que des concepts spéculatifs, mais elles connaissent une croissance rapide.
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Développement de vues et de modèles Nodejs
Nodejs utilise Mongoose pour créer des modèles et des AP Je
La variable JavaScript et ceci, {} et la fonction
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

