Maison >interface Web >js tutoriel >Développement de vues et modèles Nodejs
Développement de vues et modèles Nodejs
- php中世界最好的语言original
- 2018-03-16 14:19:072001parcourir
Cette fois, je vais vous présenter le développement des vues et des modèles Nodejs. Quelles sont les précautions pour le développement des vues et des modèles Nodejs. Ce qui suit est un cas pratique, jetons un coup d'oeil.
Navigation
La mise en page frontale utilise bootstrap, téléchargez-la depuis le site officiel et placez-la dans le dossier public. Ouvrez layout.jade et effectuez d'abord une navigation.
doctype html html head meta(name='viewport', content='width=device-width, initial-scale=1.0') title= title link(rel='stylesheet', href='/bootstrap/css/bootstrap.css') link(rel='stylesheet', href='/stylesheets/style.css') body nav.navbar.navbar-default.navbar-fixed-top.navbar-inverse .container .navbar-header a.navbar-brand(href='/') ReadingClub .collapse.navbar-collapse ul.nav.navbar-nav.pull-right li a(href='/') 首页 li a(href='/Books') 读物 li a(href='/About') 关于 li a(href='/Register') 注册 li a(href='/Login') 登录 #bodycontent.container block content footer.container .row .col-xs-12 small © stoneniqiu 2016 script(src='/javascripts/jquery-1.11.1.min.js') script(src='/bootstrap/js/bootstrap.min.js')
le contenu du bloc est présenté ci-dessus et peut être compris comme un espace réservé. Parce que je ne suis toujours pas habitué au stylet, j'écris simplement du CSS directement, afin que VS ait des invites intelligentes.
style.css


body {
font: 14px "Lucida Grande", Helvetica, Arial, sans-serif;
background: gainsboro;
}a {
color: #00b7ff;
}.navbar-default {
background-color: #444;
border-color: black;
}.navbar-default .navbar-nav > li > a:hover, .navbar-default .navbar-nav > li > a:focus {
color: #ffffff;
background-color:#222;
}.navbar-default .navbar-nav > li > a{
color: #ccc;
}a.navbar-brand{color: #fff !important}
Afficher le code
Exécutez-le et voyez la barre de navigation

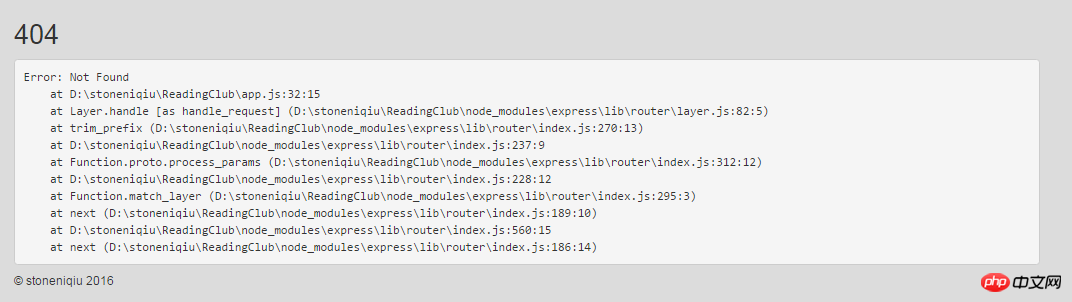
Si vous accédez à l'inscription et à la connexion, 404 sera signalé car la page correspondante n'a pas été définie auparavant.

Une page comme celle-ci apparaît car il y a un paramètre dans app.js ci-dessus
app.use(function (req, res, next) { var err = new Error('Not Found');
err.status = 404;
next(err);
});
En regardant layout.jade, il n'y a personnebalise html commence directement par le nom de l'élément ou le nom du style. Cette méthode d'écriture est similaire à l'écriture html en sublime. Les attributs sont écrits entre parenthèses et le contenu du texte est séparé par des espaces. La relation d'imbrication des éléments est contrôlée par une indentation stricte. L'avantage est que la quantité de code est plus petite et la hiérarchie est plus claire. Cependant, lorsque le code est long, il est difficile de juger de la position exacte de l'indentation. peut facilement provoquer une nidification accidentelle. Mon expérience actuelle consiste à écrire de gauche à droite plutôt que de haut en bas. En d'autres termes, lorsque vous écrivez du HTML avec Jade, écrivez d'abord les éléments les plus externes, puis écrivez progressivement les sous-éléments à l'intérieur. Au lieu de les écrire un par un de haut en bas, cela posera des problèmes d'indentation.
Modèle et vue
De retour à home.js, nous utilisons JavaScript pour créer un modèle de livre, comprenant le titre, les informations, la note, l'image et les balises. La base de données n'ayant pas encore été utilisée, créez-la directement ici.
livres :
var books = [
{
id: 0,
title: "深入浅出Node.js",
info: "朴灵 / 人民邮电出版社 / 2013-12-1 / CNY 69.00",
rating: 5,
img: "https://img3.doubanio.com/mpic/s27269296.jpg",
tags: ["node", "深入浅出"],
brief: '本书从不同的视角介绍了 Node 内在的特点和结构。由首章Node 介绍为索引,涉及Node 的各个方面,主要内容包含模块机制的揭示、异步I/O 实现原理的展现、异步编程的探讨、内存控制的介绍、二进制数据Buffer 的细节、Node 中的网络编程基础、Node 中的Web 开发、进程间的消息传递、Node 测试以及通过Node 构建产品需要的注意事项。最后的附录介绍了Node 的安装、调试、编码规范和NPM 仓库等事宜。本书适合想深入了解 Node 的人员阅读。'
,ISBN: 9787115335500
},
{
id: 1,
title: "程序员修炼之道 : 从小工到专家",
info: "Andrew Hunt、David Thomas / 马维达 / 电子工业出版社 / 2005-1 / 48.00元",
rating: 5,
img: "https://img3.doubanio.com/mpic/s3957863.jpg",
tags: ["程序人生", "软件开发"],
brief: '《程序员修炼之道》由一系列的独立的部分组成,涵盖的主题从个人责任、职业发展,直到用于使代码保持灵活、并且易于改编和复用的各种架构技术。利用许多富有娱乐性的奇闻轶事、有思想性的例子以及有趣的类比,全面阐释了软件开发的许多不同方面的最佳实践和重大陷阱。无论你是初学者,是有经验的程序员,还是软件项目经理,本书都适合你阅读。'
,ISBN: 9787505397194
},
{
id: 2,
title: "Getting MEAN with Mongo, Express, Angular, and Node",
info: "Simon Holmes / Manning Publications / 2015-11-26 / USD 44.99",
rating: 4,
img: "https://img3.doubanio.com/mpic/s27676844.jpg",
tags: ["node", "web开发", "编程"],
brief: 'MEAN栈开发,比较详尽的的应用开发书籍'
, ISBN: 9781617292033
}
];
res.render('books', { title: 'Books', books: books });
jade
模型其实就是一个json对象,接下来我们修改books页面的布局。这里用左右布局,稍加调整
extends layout
block content
.row
.col-md-9.page
each book in books
.row.booklist
.col-md-2
img(src='#{book.img}')
.col-md-10
p
a(href="/Detail/#{book.id}")=book.title
p=book.info
p - for (var i = 1; i <= book.rating; i++)
span.glyphicon.glyphicon-star - for (i = book.rating; i < 5; i++)
span.glyphicon.glyphicon-star-empty
p.tags
each tag in book.tags
span=tag
.col-md-3
.userinfo
p stoneniqiuAfficher le code
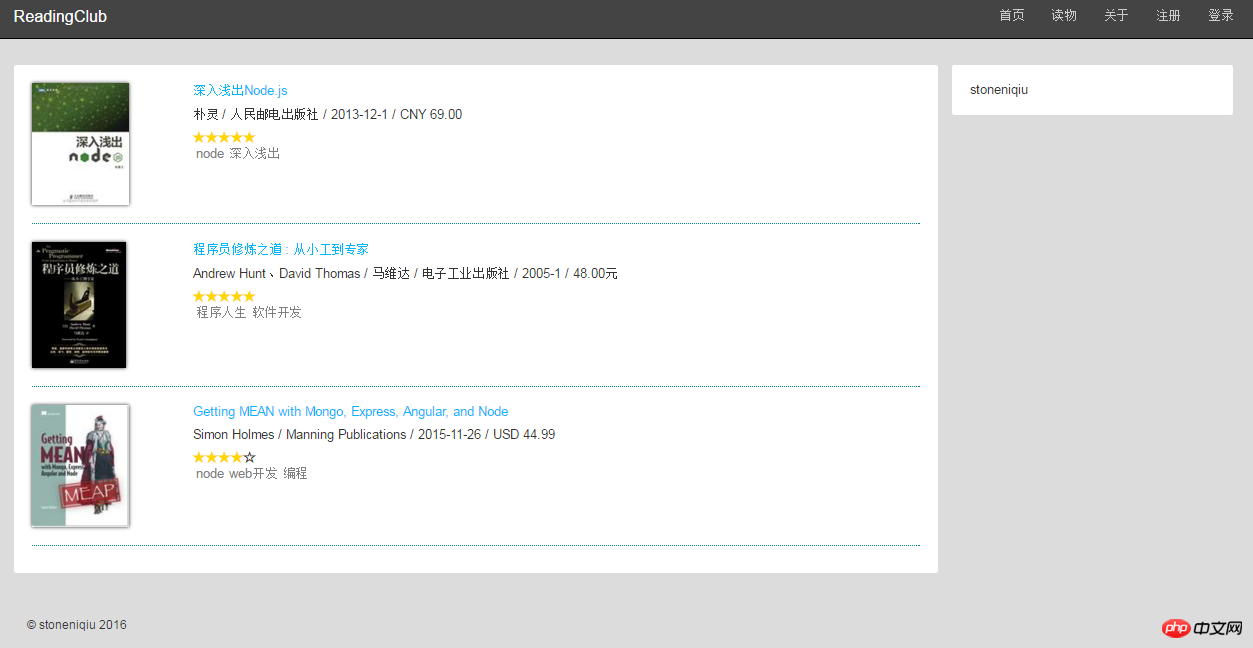
res.render('books', { title: 'Books', books: books });Ajouter des livres à home.js Le modèle est en fait un objet json. Ensuite, nous modifions la page des livres. mise en page. Ici, nous utilisons la disposition gauche et droite, l'ajustons légèrement,
extends layout
block content
.row
.col-md-9.page
each book in books
.row.booklist
.col-md-2
img(src='#{book.img}')
.col-md-10
p
a(href="/Detail/#{book.id}")=book.title
p=book.info
p
- for (var i = 1; i <= book.rating; i++)
span.glyphicon.glyphicon-star
- for (i = book.rating; i < 5; i++)
span.glyphicon.glyphicon-star-empty
p.tags
each tag in book.tags
span=tag
.col-md-3
.userinfo
p stoneniqiuet obtenons l'effet :

Bien sûr, ceux-ci sont toujours statiques, présentons le moteur jade. jade est un moteur de modèles hautes performances pour node.
1. La page maître
est divisée en parties gauche et droite à l'aide de la disposition de clôture de bootstrap. étendre la mise en page signifie introduire la page maître de mise en page, et le contenu du bloc dans la mise en page sera remplacé par le contenu du contenu du bloc de la page actuelle. Vous pouvez également définir plusieurs blocs
//- layout.jade
doctype html
html
head block title
title Default title
body block contentPage de référence :
//- index.jade extends layout block title title Article Title block content h1 My Article
HTML généré :
<!doctype html><html> <head> <title>Article Title</title> </head> <body> <h1>My Article</h1> </body></html>
2. Boucle
each book in books
Représente le modèle de sortie de boucle Du point de vue d'Asp.net MVC, le type de modèle doit d'abord être défini. Jade omet ce modèle et obtient directement les attributs du modèle. Il prend également en charge les boucles, le signe « - » précédent est essentiel.
- for (var i = 1; i <= book.rating; i++)
span.glyphicon.glyphicon-star- for (i = book.rating; i < 5; i++)
span.glyphicon.glyphicon-star-empty3. Assignation
Affectation de l'espace, cet espace ne peut pas manquer, sinon jade traitera le ptext comme un élément. Tout ce qui se trouve après un espace est considéré comme une chaîne.
p text 输出 <p>text<p>
Donc, s'il s'agit d'une variable de sortie, elle doit être affectée avec '='.
a(href="/Detail/")=book.title
Mais s'il s'agit d'une entrée de combinaison de chaînes, vous devez utiliser #{}
img(src='#{book.img}')
p 读过#{book.title}
Si vous ne voulez pas échapper au contenu !{}, - var signifie définir des variables, équivalentes à @{}
- var riskyBusiness = "<em>Some of the girls are wearing my mother's clothing.</em>";
.quote
p Joel: !{riskyBusiness}
sortie dans Razor
<p class="quote"> <p>Joel: <em>Some of the girls are wearing my mother's clothing.</em></p></p>
4. Si vous ajoutez un attribut d'élément. , il sera ajouté après l'élément Complete
entre parenthèses Sortie :a(href="/Detail/")=book.title
<a href="/Detail/">深入浅出Node.js</a>
如果是多个属性用逗号隔开,也可以换行
a(class='button', href='google.com') input( type='checkbox' name='agreement' checked )
还可以加入表达式
- var authenticated = true body(class=authenticated ? 'authed' : 'anon')
而Razor要在元素里面写表达式就有点丑陋。
@{ var ischeck = true;
}<input type="checkbox" @if (ischeck)
{ @Html.Raw("class='selected'")
}
/>
更多特性请看:http://jade-lang.com/reference/attributes/
5.子视图
这里用子视图还不太准确,我们已经知道通过extends 和 block 来引入母版页,并按模块取代内容。而子视图主要是强调复用,是嵌入到别的视图文件中。jade是用mixin(混合)定义一个部分视图,用‘+’使用 例如:
mixin list ul li foo li bar li baz +list +list
输出

比如把页面上显示星星的部分提出来,在view文件夹下建一个_include文件夹,并创建一个rating.jade文件:
mixin outputRating(rating) - for (var i = 1; i <= rating; i++) span.glyphicon.glyphicon-star - for (i = rating; i < 5; i++) span.glyphicon.glyphicon-star-empty
这样在页面上引用
include _includes/rating
然后在指定位置输出,主要有‘+’号。
p +outputRating(book.rating)
这里的mixin就相当于是一个JavaScript函数,可以传递多个参数。 更多内容可以移步 http://jade-lang.com/ jade官网。
同理创建了detail.jade 和index.jade
detail.jade


extends layout
include _includes/rating
block content
.row
.col-md-9.page.bookdetail
h3=book.title
.row
.col-md-2
img(src='#{book.img}')
.col-md-10
p=book.info
p
+outputRating(book.rating)
p.tags
each tag in book.tags
span=tag
p ISBN:#{book.ISBN}
h3 内容简介
p.brief=book.brief
.col-md-3
.userinfo
p stoneniqiu
View Code
index.jade


extends layout
block content
.row
.col-md-9.page
.row.topictype
a.label.label-info(href='/') 全部
a(href='/') 读书
a(href='/') 书评
a(href='/') 求书
a(href='/') 求索
each topic in topics
.row.topiclist
img(src='#{topic.img}')
span.count
i.coment=topic.commentCount
i /
i=topic.visitedCount
span.label.label-info=topic.type
a(href='/')=topic.title
span.pull-right=topic.postTime
a.pull-right.author(href='/')=topic.author
.col-md-3
.userinfo
p stoneniqiu
View Code

至此,我们创建了三个静态页面,基本熟悉了jade语法。当然jade不止这些,后期随着项目的深入再不断的探索。
部署:
目前我已经将代码提交到github上,然后部署在heroku上。
github:https://github.com/stoneniqiu/ReadingClub 有兴趣的朋友可以一起开发学习。
观摩请戳:https://stoneniqiu-mean.herokuapp.com/

heroku提供了三百兆的免费空间,还有个规则的域名,如何部署请移步:三步将Node应用部署到Heroku上
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

