Maison >interface Web >js tutoriel >Utilisation du manifeste de cache H5
Utilisation du manifeste de cache H5
- php中世界最好的语言original
- 2018-03-16 11:25:442824parcourir
Cette fois, je vais vous présenter l'utilisation du manifeste de cache H5. Quelles sont les précautions lors de l'utilisation du manifeste de cache H5. Voici des cas pratiques, jetons un coup d'oeil.
Dans l'application no-cacheAprès avoir remarqué cela, la page a ajouté no-cache.<meta http-equiv="Cache-Control" content="no-cache">indique au navigateur de ne pas mettre la page en cache. En fait, lorsque la page n'a pas changé, la requête est 304, et si la page a changé, elle est 200. Donc ajouter du no-cache ne signifie pas qu'elle sera téléchargée complètement à chaque fois, mais qu'elle sera téléchargée à nouveau. après sa mise à jour. Mais à l’heure actuelle, les différents téléphones mobiles fonctionnent encore différemment. Les 4 et 6sp sont différents. Visitez la même page et modifiez le js. Le 4s a été mis à jour, mais le 6sp est toujours le même. Comment y remédier, car il y a encore du cache côté serveur. Définissez d'abord le cache nginx :
location / {
root html; expires -1;
index index.html index.htm;
} et devez redémarrer nginx :
nginx -s reloadÀ ce moment, 6sp a également été mis à jour. Mais toujours redémarrer nginx n'est pas une solution, car cela peut entraîner la perte de certaines requêtes. Et dans ce cas, il est totalement inutilisable hors ligne. Par exemple, lorsque Internet est déconnecté et que j'essaie d'envoyer un message, l'image initialement définie avec un point d'exclamation rouge et l'avatar du personnage ne peuvent pas être affichées. Bien sûr, ce problème peut être résolu en le convertissant en
no-cache+mettre à jour le nom du fichier+mettre à jour l'adresse à tester
ManifestPour l'introduction, vous pouvez lire w3shool d'abord : http://www.w3school.com.cn/html5/html_5_app_cache.asp , voici l'utilisation. 1. Définir le html<html manifest="index.appcache">2. Définir le répertoire de cache
CACHE MANIFEST #v1.0.0.0#需要缓存的文件js/zepto.js#不需要缓存的页面 NETWORK:*#无法访问页面 FALLBACK404.html3. Définir le fichier de types mime nginx
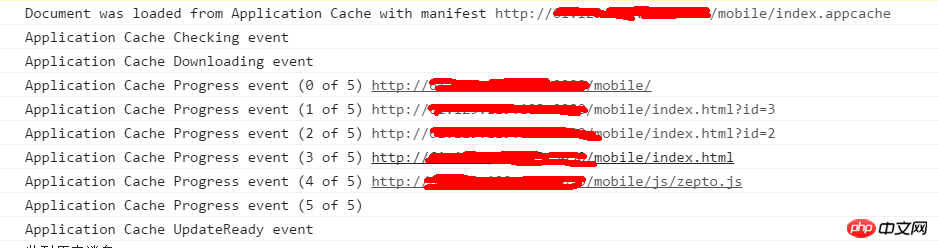
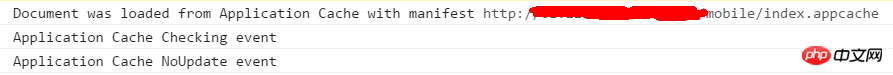
text/cache-manifest appcache;Tout est dans le répertoire conf. Après avoir démarré nginx. À ce moment-là, la page se chargera :





#不需要缓存的页面 NETWORK: mobile/index.html *Notez que bien que index.appache et index soient au même niveau, index.html ne peut pas être écrit, et le chemin équivalent au site web doit être écrit. Il en va de même pour les autres ressources. A ce moment, la mise à jour est déclenchée, mais la page est toujours chargée avec des ressources mises en cache, donc un autre processus doit être effectué :
window.applicationCache.addEventListener("updateready", function(){
location.reload()
});
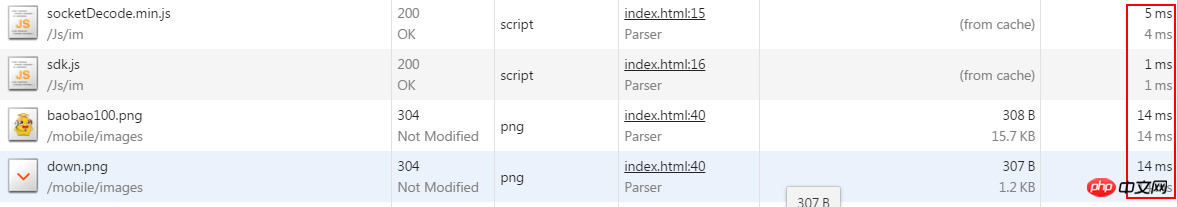
这样才会加载最新的页面。如果首页再发生修改,可以随意(加个空格,加空行)修改缓存文件,就能触发更新。所以剩下的问题就是记得在更新资源之后记得更新缓存文件。建议就是不变的资源(框架样式,框架js,图片)缓存下来,经常要修改的js就让浏览器缓存吧。现在这样就避免了reload nginx。这个效果要比加no-cache的方法好。当然,如果无所谓消息或者reload的影响。no-cache还是很方便,毕竟这个index.appache一旦加上,难以去掉,除非清理缓存。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

