Maison >Applet WeChat >Développement de mini-programmes >Exemple de référence externe du fichier js dans l'applet WeChat
Exemple de référence externe du fichier js dans l'applet WeChat
- 小云云original
- 2018-03-15 17:00:587624parcourir
En tant qu'habitude courante de développement de projet, je souhaite extraire du code hautement réutilisable, transmettre simplement des paramètres et appeler partout où cela est nécessaire. Je suis nouveau sur WeChat dans le mini. Le cercle du programme, après tout, sera limité par de nouvelles spécifications. Ici, nous allons trier la référence et l'utilisation de simples fichiers js publics externes.
Comment utiliser
Prenons comme exemple la fonction de saut de page dans un projet de développement personnel pour simplifier le code. Les étapes de référence sont les suivantes. suit :
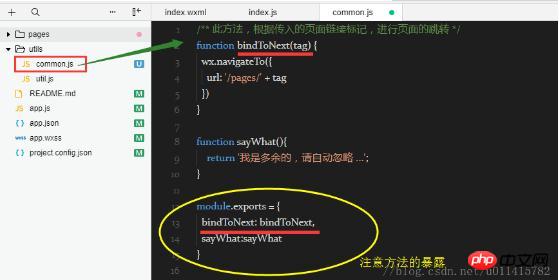
① Traitement des fichiers js externes
Pour les fichiers js publics externes référencés, vous pouvez définir vous-même les fonctions requises. Le point clé est ce qui suit. Vous devez utiliser
module.exportspour exposer la méthode afin qu'elle puisse être utilisée par d'autresjsfichiers
exports: Cet attribut peut être partagé en externe Variables privées et fonctions de ce moduleArticle de référence recommandé : WeChat Mini Program (Modulaire)
Pour l'explication officielle, veuillez vous référer à : https://mp.weixin.qq.com/debug/wxadoc/dev/framework/view/wxs/01wxs-module.html
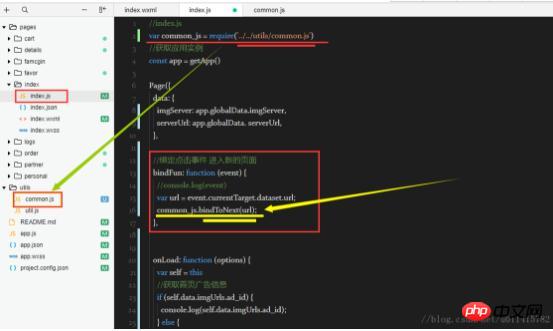
②. nécessite le fichier js de référence
Dans le fichier js actuel, utilisez la méthode
require()pour transmettre correctement le fichier de chemin
var common_js = require('../../utils/common.js')
<.>n'est pas restreinte. Mon habitude personnelle est de commencer à la citer en haut du fichier Appel de méthodes externes (faites attention à savoir si les paramètres pertinents doivent être transmis)
Des tests personnels ont révélé que pour les références à des fichiers externes, veuillez essayer d'utiliser des chemins relatifsrequire()De plus, la position d'appel de la méthode
-
③ Front-endjsCode de référence

ci-dessous, vous pouvez exécuter la méthode wxml en js
<span></span>Recommandations associées :bindFun()7 articles recommandés sur citations externes
<span bindtap="bindFun" data-url="favor/index">
<image src="{{imgServer}}/dbfl.jpg"></image>我的 </span>Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle