Maison >interface Web >js tutoriel >JavaScript se combine avec la bibliothèque jquery pour implémenter simplement des formulaires en un clic
JavaScript se combine avec la bibliothèque jquery pour implémenter simplement des formulaires en un clic
- 韦小宝original
- 2018-03-14 17:57:311776parcourir
Cet article explique comment implémenter simplement une table en cliquant pour éditer avec jquery Si vous ne connaissez pas l'implémentation simple de la table en clic par jquery, ou comment implémenter le simple de jquery Si vous souhaitez cliquer sur Modifier la table, jetons un coup d'œil à cet article. D'accord, sans plus tarder, allons droit au but
. Ce qui suit est une simple édition de tableau implémentée de manière simple Fonction :
Le code HTML simple est ignoré, ce qui suit est le processus d'implémentation js
JavaScript :
$(".tables").on("dblclick","td",function(){
if($(this).children("input").length>0){
return false;
}
var tdDom = $(this);
//保存初始值
var tdPreText = $(this).text();
//给td设置宽度和给input设置宽度并赋值
$(this).width(100).html("<input type='text'>").find("input").width(100).val(tdPreText);
//失去焦点的时候重新赋值
var inputDom = $(this).find("input");
inputDom.blur(function(){
var newText = $(this).val();
$(this).remove();
tdDom.text(newText);
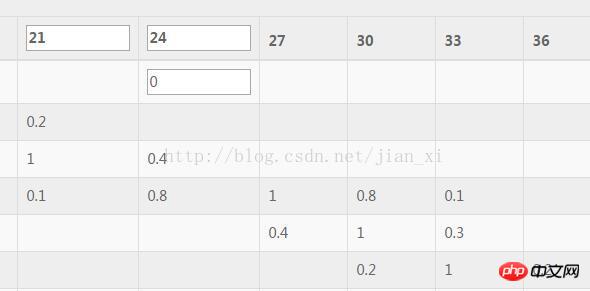
});Rendu :

Recommandations associées :
jQuery affiche dynamiquement les données de la liste déroulante sélectionnée
Réaliser chronométré dialogues cachés La méthode jQuery de la box
jquery+css3 fait la navigation de la plateforme de diffusion en direct
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

