Maison >interface Web >js tutoriel >jQuery affiche dynamiquement les données de la liste déroulante sélectionnée
jQuery affiche dynamiquement les données de la liste déroulante sélectionnée
- php中世界最好的语言original
- 2018-03-14 17:56:392303parcourir
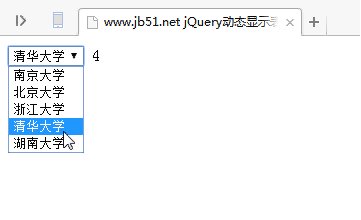
Cette fois, je vous présente jQuery affichage dynamique des données de la liste déroulante de sélection Quelles sont les précautions pour que jQuery affiche dynamiquement la liste déroulante de sélection. lister les données ? Voici un aperçu de cas pratiques.

<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title>jQuery动态显示表单</title>
<script type="text/javascript" src="jquery-1.7.1.min.js"></script>
<script type="text/javascript">
//数据集
var schools = [
{ 'id': 1, 'name': '南京大学' },
{ 'id': 2, 'name': '北京大学' },
{ 'id': 3, 'name': '浙江大学' },
{ 'id': 4, 'name': '清华大学' },
{ 'id': 5, 'name': '湖南大学' },
];
//页面加载运行,将数据集绑定select,显示默认选中学校
$(function () {
bindSelect();
$('#info').text($('#schoolSelect').val());
});
//将数据集绑定select,重新选择学校后显示选中学校
bindSelect = function () {
var $schoolSelect = $('#schoolSelect');
$schoolSelect.change(function () {
$('#info').text($(this).val());
});
if (schools.length > 0) {
for (var i = 0; i < schools.length; i++) {
var item = schools[i];
if (item.id == 2) {
$schoolSelect.append('<option value="' + item.id + '" selected>' + item.name + '</option>');
} else {
$schoolSelect.append('<option value="' + item.id + '">' + item.name + '</option>');
}
}
}
}
</script>
</head>
<body>
<form>
<select id="schoolSelect">
</select>
<label id="info"></label>
</form>
</body>
</html>Je crois que vous l'avez vu. Vous maîtrisez la méthode dans le cas de cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php ! Lecture recommandée :
Explication détaillée de l'utilisation du plug-in de défilement plein écran fullpage.js
Comment pour éviter que le même événement ne soit déclenché à plusieurs reprises
Comment charger automatiquement plus de contenu lorsque la barre de défilement glisse vers le bas
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

