Maison >interface Web >tutoriel CSS >Explication détaillée de l'implémentation CSS du modèle de boîte
Explication détaillée de l'implémentation CSS du modèle de boîte
- 韦小宝original
- 2018-03-14 16:31:084669parcourir
Cet article parle de l'implémentation CSS du modèle de boîte Si vous ne connaissez pas l'implémentation CSS du modèle de boîte ou si vous êtes intéressé par l'implémentation CSS du modèle de boîte, alors prenons. un coup d'œil à cet article. D'accord, mettons fin aux bêtises et allons droit au but
Le modèle de boîte est la connaissance de base de html+css. Ce n'est qu'en comprenant ce concept important que nous pourrons améliorer la composition et le CSS. mise en page. Voici les connaissances que j'ai accumulées et résumées sur le modèle de boîte CSS. J'espère qu'elles seront utiles aux débutants.
1. Concept de modèle de boîte CSS
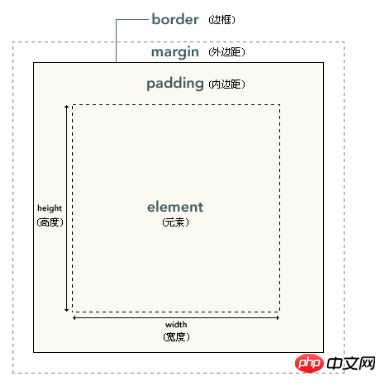
Le modèle de boîte CSS est également appelé modèle de boîte (Box Model), Y compris Il comprend plusieurs éléments tels que le contenu de l'élément (content), le rembourrage (padding), la bordure (border) et la marge extérieure (marge). Comme le montre l'image :

La boîte la plus intérieure de l'image est le contenu réel de l'élément, c'est-à-dire la boîte de l'élément, et le La boîte la plus intérieure se trouve à côté de l'extérieur de la boîte de l'élément. Le remplissage, suivi de la bordure, puis le calque le plus externe sont les marges, qui forment le modèle de boîte. Habituellement, la zone d'affichage d'arrière-plan que nous définissons correspond à la plage de contenu, de remplissage et de bordures. La marge extérieure est transparente et ne bloquera pas les autres éléments environnants.
Ensuite, la largeur totale de la boîte de l'élément = la largeur de l'élément + la valeur des marges gauche et droite du padding + les valeurs des marges gauche et droite de la marge + les marges gauche et droite de la bordure Largeur
La hauteur totale de la boîte de l'élément = la hauteur de l'élément + la valeur des marges supérieure et inférieure de la padding + la valeur des marges supérieure et inférieure + la largeur supérieure et inférieure de la bordure.
2. Fusion de marge CSS (superposition)
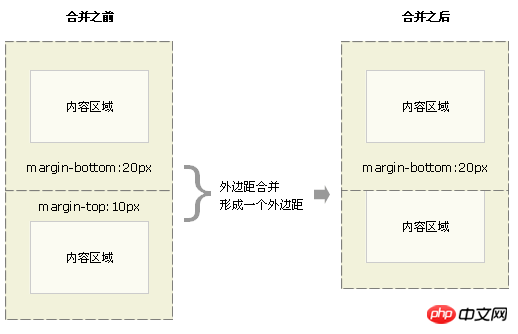
Deux boîtes d'éléments adjacentes dans les directions supérieure et inférieure se rencontrent verticalement. Lorsque , les marges seront fusionnées, et la hauteur des marges fusionnées est égale à la plus élevée des deux marges fusionnées, comme le montre la figure :


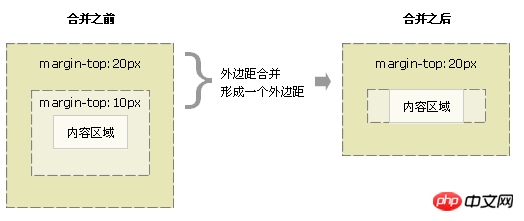
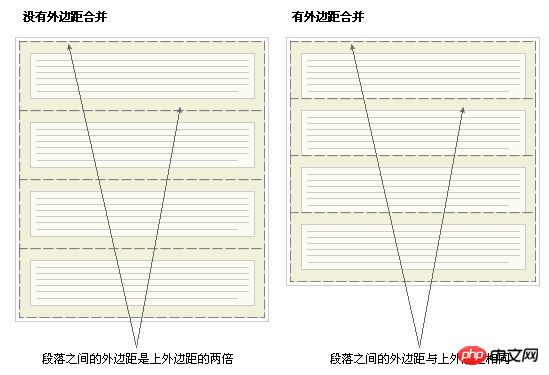
est relativement facile à comprendre, vous devez donc parfois prendre en compte ce facteur lorsque vous rencontrez des situations réelles sur la page. Bien entendu, la fusion des marges a aussi un sens, comme indiqué ci-dessous :

Il est à noter que seules les marges verticales des zones de bloc dans le flux normal de documents seront fusionnées. Les marges entre les cases en ligne, les cases flottantes ou position absolue ne sont pas fusionnées.
la réinitialisation CSS est également souvent utilisée
* {
margin : 0;
padding : 0;
}3. case -Dimensionnement introduction de l'attribut
L'attribut box-sizing est l'un des attributs de l'interface utilisateur. La raison pour laquelle il est introduit est parce que cet attribut est lié au modèle de boîte et est utilisé dans. css reset Peut être utilisé dans .
box-sizing : content-box|border-box|inherit;
(1) content-box ,La valeur par défaut permet d'appliquer les valeurs définies de largeur et de hauteur à la zone de contenu de l'élément. La largeur de la boîte contient uniquement le contenu.
C'est-à-dire la largeur totale=margin+border+padding+width
(2) border-box , set La valeur de la largeur est en fait la largeur totale de border+padding+element sauf la marge. La largeur de la boîte inclut border+padding+content
C'est-à-dire que la largeur totale = margin+width
De nombreux frameworks CSS calculeront le modèle de boîte Simplify.
(3) inherit , spécifie que la valeur de l'attribut box-sizing doit être héritée de l'élément parent
À propos de l'utilisation de la bordure :
1 La largeur d'une boîte est de 100 % et vous souhaitez un espacement intérieur des deux côtés, il est préférable de l'utiliser à ce moment
2 Bordure des paramètres globaux -box est très bon, tout d'abord, il est intuitif. Deuxièmement, il peut vous éviter d'avoir à ajouter et soustraire encore et encore. Il a également une fonction clé - permettant aux boîtes avec des bordures d'utiliser normalement des largeurs en pourcentage.
4. Applications et problèmes mineurs liés au modèle de cadre rencontrés dans le développement réel.
1 marge est hors limites (la marge supérieure du premier élément enfant et la marge inférieure du dernier élément enfant sont hors limites)
以第一个子元素的margin-top 为例:
当父元素没有边框border时,设置第一个子元素的margin-top值的时候,会出现margin-top值加在父元素上的现象,解决方法有四个:
(1)给父元素加边框border (副作用)
(2)给父元素设置padding值 (副作用)
(3)父元素添加 overflow:hidden (副作用)
(4)父元素加前置内容生成。(推荐)
以第四种方法为例:
.parent {
width : 500px;
height : 500px;
background-color : red;
}.parent : before {
content : " ";
display : table;
}.child {
width : 200px;
height : 200px;
background-color : green;
margin-top : 50px;
}<p class="parent"> <p class="child"></p> </p>
2 浏览器间的盒子模型。
(1)ul标签在Mozilla中默认是有padding值的,而在IE中只有margin有值。
(2)标准盒子模型与IE模型之间的差异:
标准的盒子模型就是上述介绍的那种,而IE模型更像是 box-sizing : border-box; 其内容宽度还包含了border和padding。解决办法就是:在html模板中加doctype声明。
3 用盒子模型画三角形
nbsp;html>
<style>
.triangle {
width : 0;
height: 0;
border : 100px solid transparent;
border-top : 100px solid blue; /*这里可以设置border的top、bottom、left、right四个方向的三角*/
}
</style>
<p></p>
页面显示结果为:

以上就是本篇文章的所有内容,大家要是还不太了解的话,可以自己多实现两边就很容易掌握了哦!
相关推荐:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

