Maison >interface Web >js tutoriel >Comment résoudre l'incompatibilité d'easyui dans IE
Comment résoudre l'incompatibilité d'easyui dans IE
- php中世界最好的语言original
- 2018-03-14 16:00:303454parcourir
Cette fois, je vais vous apporter la méthode pour résoudre l'incompatibilité d'easyui dans ie. Quelles sont les précautions pour résoudre l'incompatibilité d'easyui dans ie. Ce qui suit est un cas pratique, jetons un coup d'œil. .
Il y a quelques jours, le projet est entré dans la phase finale de préparation au lancement. Le test a soudainement révélé que l'heure obtenue à l'aide du plug-in datetimebox d'easyui ne peut pas être obtenue après l'heure actuelle dans IE. à l'époque :
$(selector).datetimebox(
{
formatter : function(date) {
var y = date.getFullYear();
var m = date.getMonth() + 1;
var d = date.getDate();
var h = date.getHours(); //获取当前小时数(0-23)
var mi = date.getMinutes(); //获取当前分钟数(0-59)
var s = date.getSeconds();
var result = y + '-' + (m < 10 ? '0' + m : m) + '-' + (d < 10 ? '0' + d : d)
+ " " + (h < 10 ? '0' + h : h)
+ ":" + (mi < 10 ? '0' + mi : mi);
//console.log(result+"--第127行");
if(second==false){
} else {
result += ":" + (s < 10 ? '0' + s : s);
}
return result;
},
parser : function(s) {
var t = Date.parse(s);
if (!isNaN(t)) {
return new Date(t);
} else {
return new Date();
}
}
});
Il n'y a eu aucun problème lors du test des navigateurs grand public tels que Google Chrome. L'heure d'écho initiale peut être affichée et l'heure peut être sélectionnée. Cependant, lorsque je suis allé sur IE, j'ai trouvé. que l'heure n'a pas pu être sélectionnée, et que la date renvoyée est également fausse, c'est toujours l'heure actuelle. Après un long débogage, j'ai découvert que le ie navigateur ne prend pas en charge la méthode parse() de js. La méthode parse() analyse la date et la convertit en millisecondes de la date.
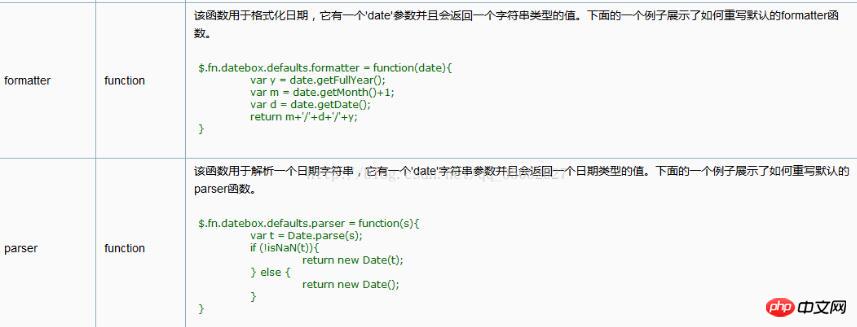
formatter est le format de formatage des dates. L'analyseur analyse votre date formatée. Pour la méthode d'écriture spécifique, veuillez consulter le diagramme API que j'ai capturé :

Parce que l'analyse ne peut pas être utilisée dans IE~ As par conséquent, la date et l'heure formatées ne peuvent pas être analysées et affichées sous IE. Voici le code que j'ai moi-même modifié :
$(selector).datetimebox(
{
formatter : function(date) {
var y = date.getFullYear();
var m = date.getMonth()+1;
var d = date.getDate();
var h = date.getHours();
var min = date.getMinutes();
return y+'-'+(m<10?('0'+m):m)+'-'+(d<10?('0'+d):d)+' '+(h<10?('0'+h):h)+':'+min;
},
parser : function(s) {
var ss = (s.split(" "));
var ymd = ss[0].split("-");
var hms = ss[1].split(":");
//console.log(ymd+" "+hms);
var y = parseInt(ymd[0],10);
var m = parseInt(ymd[1],10);
var d = parseInt(ymd[2],10);
var h = parseInt(hms[0],10);
var min = parseInt(hms[1],10);
if (!isNaN(y) && !isNaN(m) && !isNaN(d) && !isNaN(h) && !isNaN(min)){
return new Date(y,m-1,d,h,min);
} else {
return new Date();
}
}
});
formatter La date formatée est xxxx-xx-xx xx:x. Par conséquent, lors de l'analyse ci-dessous, la date et l'heure sont d'abord séparées par l'espace qui les sépare. ss[0]==xxxx-xx-xx, ss[1]==xx:xx. Dans ce cas, divisez-les en nombres via - et :. Dans ce cas, le format de date correct peut être renvoyé en l'écrivant directement dans les paramètres de new Date()~~ Eh bien, après test, c'est parfaitement compatible avec cette triche. navigateur IE.
J'ai soudainement découvert un bug dans cette méthode lors de son utilisation aujourd'hui, c'est-à-dire que lorsqu'il n'y a pas de données dans la période datetime au début, une erreur de partage sera signalée, je l'ai donc modifiée aujourd'hui et ajoutée un jugement vide :
if(s==""){
return new Date();
}else{
//alert(s);
var ss = (s.split(" "));
var ymd = ss[0].split("-");
var hms = ss[1].split(":");
//console.log(ymd+" "+hms);
var y = parseInt(ymd[0],10);
var m = parseInt(ymd[1],10);
var d = parseInt(ymd[2],10);
var h = parseInt(hms[0],10);
var min = parseInt(hms[1],10);
if (!isNaN(y) && !isNaN(m) && !isNaN(d) && !isNaN(h) && !isNaN(min)){
return new Date(y,m-1,d,h,min);
} else {
return new Date();
}
}
Il convient de noter ici que s est un type string~ vous ne pouvez donc pas utiliser s==null pour faire une condition de jugement~
Je pense que vous l'avez maîtrisé après avoir lu le cas dans cet article Méthode, pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Comment implémenter la méthode toggle dans jQuery
Comment implémenter jQuery+JSONP inter-domaines
Comment utiliser le composant select dans jquery
Comment obtenir l'effet de connexion de retour chariot jquery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

