Maison >interface Web >js tutoriel >Partager des plug-ins js utiles
Partager des plug-ins js utiles
- 小云云original
- 2018-03-14 15:58:313593parcourir
Les modèles de systèmes de gestion backend téléchargés à partir de certains sites Web open source contiennent généralement beaucoup de js. Quelles sont les fonctions des js ? J'ai fait une requête aléatoire ici et je l'ai enregistrée. J'espère que cet article pourra aider tout le monde.
Texte :
1.zDialog.js
Divers plug-ins pop-up
Cas détaillés : http:/ /www .2ky.cn/Pri_upfile/txdemo/0811/zDialog/zDialogDemo.html
2. Effets de menu et de page d'onglet basés sur le modèle Bootstrap Ace, ace.min.js, ace. -element .min.js
Un beau modèle de fond (html/js) peut être directement déployé dans le projet
Introduction détaillée : http://www.tuicool.com/articles/aiiQFjb
3.jquery.flot.js Plug-in de graphique Jquery float
Flot est un plug-in de graphique Jquery avec une utilisation simple, des effets interactifs et une apparence attrayante. Prend actuellement en charge les navigateurs tels qu'Internet Explorer 6+, Chrome, Firefox 2+, Safari 3+ et Opera 9.5+, il s'agit d'une bibliothèque de scripts client pure basée sur Javascript et Jquery
4.jquery easypiechart. .js
est principalement utilisé pour compter les nouvelles visites, le taux de rebond, la charge du serveur, la RAM utilisée, etc. Il est très puissant, avec des effets d'animation HTML5, et l'effet est très éblouissant.
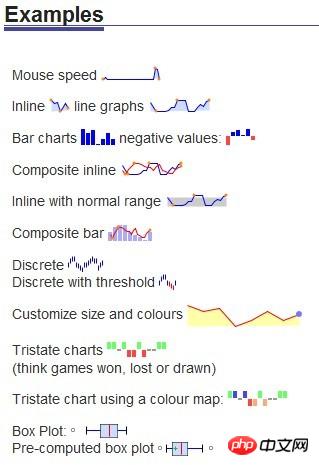
5. plug-in de dessin de petites images jquery-jquery.sparkline.js
Graphiques linéaires de base, diagrammes à colonnes, diagrammes circulaires, etc.
Site officiel lien : http ://omnipotent.net/jquery.sparkline/#s-feedback
6.jquery.slimscroll.js plug-in de défilement de contenu jQuery
Vous pouvez définir la hauteur, la largeur, la position, la taille de la barre de défilement, la taille, la couleur et de nombreuses personnalisations de paramètres
7.jquery.ui.touch.js jQuery touch effect
Résoudre les événements tactiles et fournir un effet de glissement sur iPhone
8 .camera.min Plug-in Diaporama .js
Effet carrousel d'images, effet diaporama
Adresse officielle du site : http://www.pixeledelic.com/plugins/camera/#download_anchor
9.templatemo-script.js taille du chemin de résolution d'écran adaptative
Code généralement utilisé pour implémenter l'écran adaptatif
10 Plug-in .jQuery Easing
est un ancien plug-in jQuery qui est utilisé sur de nombreux sites Web, en particulier dans certains scénarios de défilement de page, de changement de diapositive et d'autres scénarios. Il est très petit, propose une variété d'options d'animation, est facile à utiliser et est gratuit
11.jquery.cookie.js
Un outil léger Le plug-in cookie peut lire, écrire et supprimer les cookies.
Système de portail
Le portail, signifiant à l'origine l'entrée principale, l'entrée, est maintenant principalement utilisé dans les sites Web de portail (portail) d'Internet et les systèmes de portail des systèmes d'applications d'entreprise .
Spin.js est un framework pour créer des contrôles de rappel de progression de processus
ace.min. js Menu modèle et effets de page à onglet

Bootbox.js est une petite bibliothèque JavaScript utilisée pour créer des fichiers programmables simples boîte de dialogue, développée sur la base de Bootstrap de Twitter.

chosen.jquery.min.js
http://www.oschina.net/p/jquery-chosen- plugin/
Query Chosen Plugin est un plug-in jQuery, utilisé pour étendre et embellir les fonctions des listes déroulantes dans les pages Web. Des fonctions telles que la recherche de listes déroulantes et la modification de plusieurs balises peuvent être implémentées, comme le montre la figure ci-dessous :

prettify.js
Shader de coloration syntaxique prettify
prettify est un shader de coloration syntaxique du code source fourni par Google. Il fournit un formulaire simple pour mettre en évidence la syntaxe de. La coloration du code du programme sur la page HTML est qu'il n'est pas nécessaire de spécifier le type de langue du code, il le déterminera automatiquement.
jquery.ui.touch-punch.min.js
Touch Punch jQuery UI, la bibliothèque de contrôle jQuery, ne prend pas en charge les événements tactiles.
Le plug-in Touch Punch ajoute simplement la prise en charge des événements tactiles à cette bibliothèque de contrôle. Mappez les événements tactiles à des événements de souris similaires en simulant des événements. C'est très simple à utiliser, il suffit d'importer le fichier sur la page Web, aucun codage requis.
Page d'accueil du projet : http://touchpunch.furf.com/
Adresse de téléchargement : https://github.com/furf/jquery-ui-touch-punch
jquery. sparkline.min.js Plug-in de graphique linéaire

Adresse officielle du site Web : http://omnipotent.net/jquery.sparkline/
Adresse du document : http: //omnipotent.net/jquery.sparkline/#docs
Adresse de téléchargement : http://omnipotent.net/jquery.sparkline/#download
Recommandations associées :
Plug-in JS à chargement dynamique js/css
Le plug-in JS implémente le partage d'exemples de code de vérification par glissement d'image
Plug-in JS de mise en page de flux de pages Web super léger Macy.js
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

