Maison >interface Web >tutoriel CSS >Astuces CSS Comment implémenter l'effet de texte dégradé pour chaque ligne d'un paragraphe
Astuces CSS Comment implémenter l'effet de texte dégradé pour chaque ligne d'un paragraphe
- 小云云original
- 2018-03-09 10:46:441737parcourir
Aujourd'hui, j'ai vu un effet écrit en CSS sur Codepen. Chaque ligne de texte d'un paragraphe a un effet de dégradé. Il n’est pas étrange d’implémenter un effet de remplissage dégradé pour une seule ligne de texte ou un seul mot, mais il s’agit d’un effet de remplissage dégradé de texte pour chaque ligne d’un paragraphe. On estime que cela suscitera encore la curiosité de nombreuses personnes. Si vous faites partie des curieux, continuez à lire pour le découvrir !
Effet cible
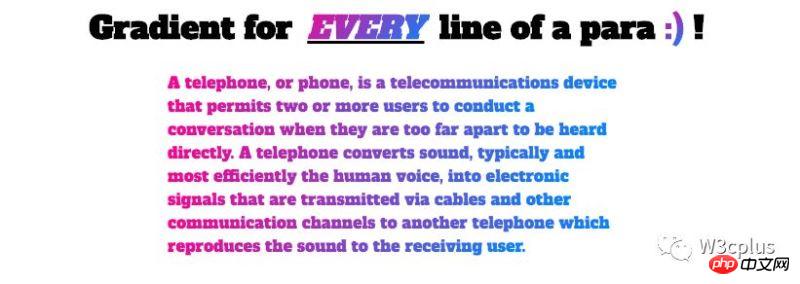
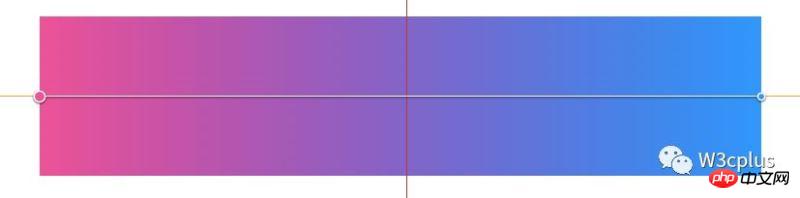
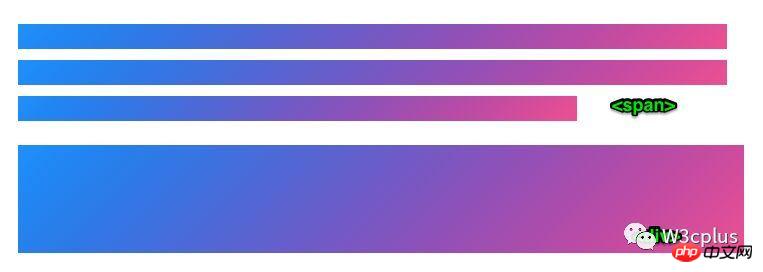
L'effet cible d'aujourd'hui est d'obtenir l'effet suivant, ou de comprendre les astuces pour obtenir cet effet :

Voir l'effet ci-dessus, je pense que la première chose à laquelle beaucoup de gens penseront est background-clip:text, color:transparent et Linear-gradient. Alors est-ce le cas ?
Comment compléter l'effet de dégradé de chaque ligne de texte dans un paragraphe
Les étudiants qui connaissent CSS savent qu'en utilisant :
background-image: linear-gradient(to right, deeppink, dodgerblue); -webkit-background-clip: text; color: transparent;
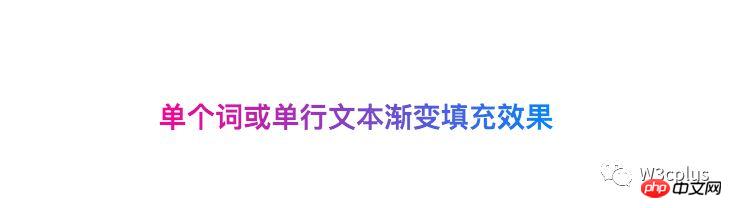
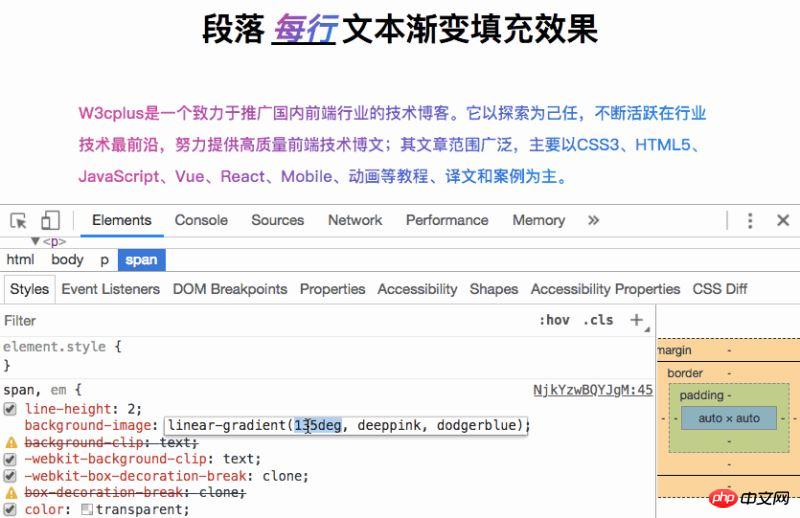
peut facilement réaliser le remplissage en dégradé de un effet de texte. Par exemple, l'exemple suivant :

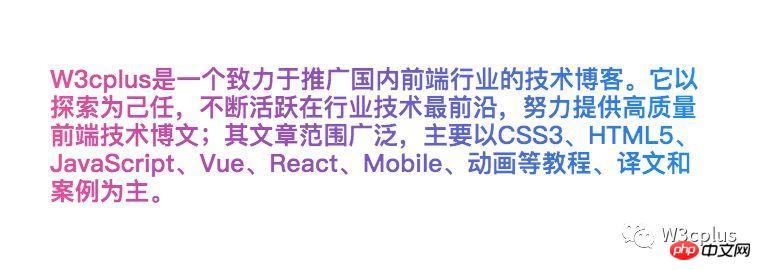
Faisons une petite expérience. Quel sera l'effet si le texte n'est pas un mot ou une seule ligne mais un paragraphe entier ?

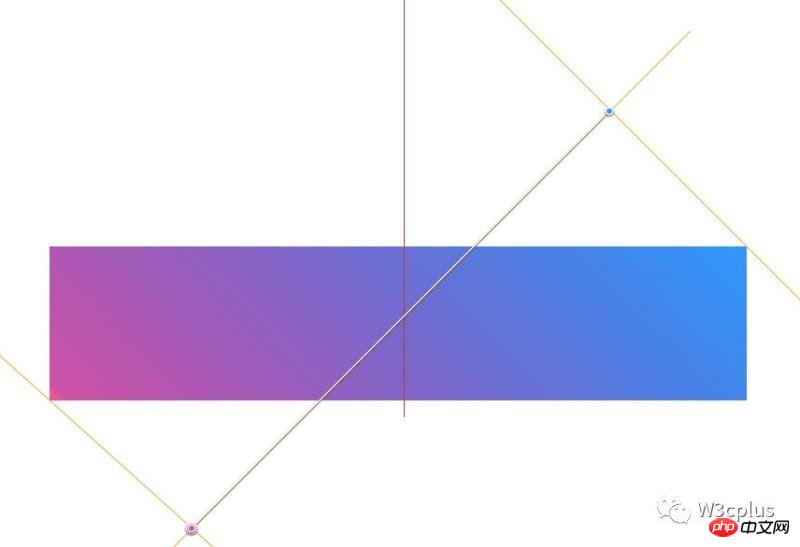
L'effet semble également parfait. Si vous modifiez les paramètres de l'effet dégradé, l'effet dégradé est un biseau :
background-image: linear-gradient(135deg, deeppink, dodgerblue);
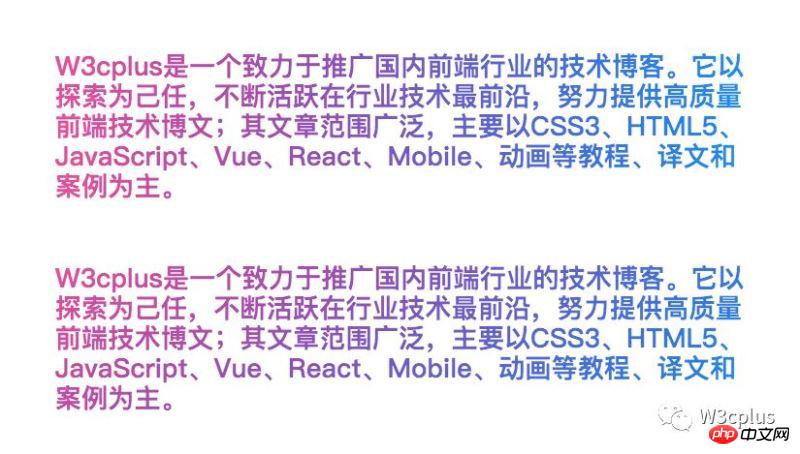
Regardez l'effet des deux :

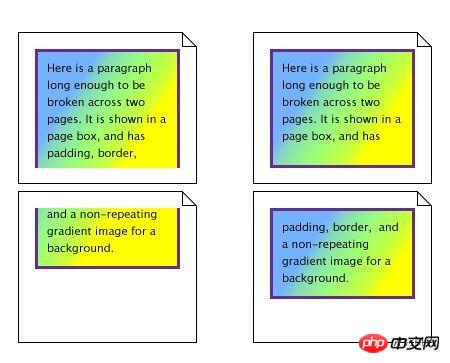
Prenez de plus près regardez, les deux effets sont toujours différents. Regardons d'abord le conteneur de même taille (la taille de l'élément p dans cet exemple est de 765px * 165px. Pour deux effets de dégradé différents, regardez d'abord l'effet de remplissage de droite :



background-image: linear-gradient(135deg, deeppink, dodgerblue); background-clip: text; -webkit-background-clip: text; box-decoration-break: clone; -webkit-box-decoration-break: clone; color: transparent;L'effet est le suivant :



Partage d'un exemple de calcul de dégradé de couleur javascript
Exemple de code d'effet de couleur de dégradé radioactif de dessin sur toile HTML5
Exemple de code de couleur de dégradé d'arrière-plan div+css
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

