Maison >interface Web >tutoriel CSS >Explication détaillée de la méthode d'interception de caractères multilignes CSS
Explication détaillée de la méthode d'interception de caractères multilignes CSS
- 韦小宝original
- 2018-03-08 10:14:062513parcourir
Je pense que de nombreux étudiants rencontreront le problème de l'interception de caractères lorsqu'ils sont trop longs lors de l'écriture de pages frontales. Le moyen le plus simple est de les intercepter manuellement, mais cela semble trop faible. Ce soir, je parlerai de l'utilisation de CSS Intercept. caractères. Les étudiants qui ne comprennent pas comment le CSS est intercepté peuvent jeter un œil avec nous !
Avant-propos
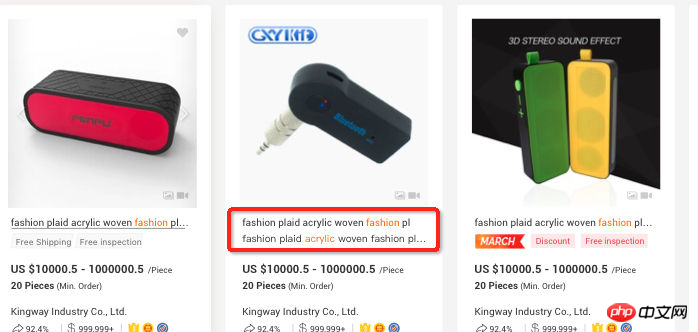
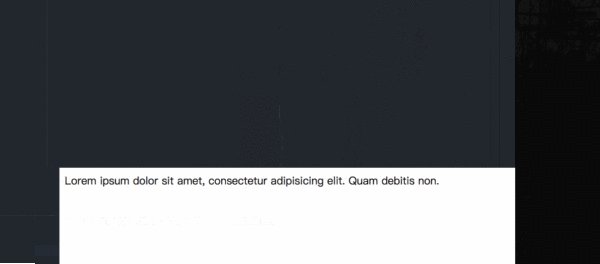
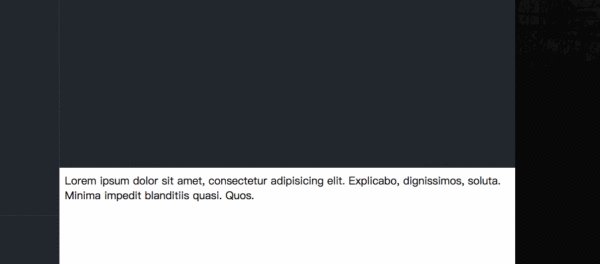
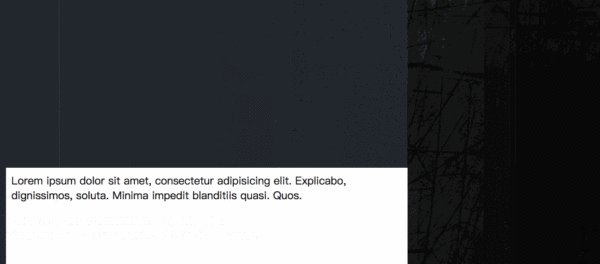
Récemment, lors de la conception d'un système réactif, j'ai rencontré le besoin d'intercepter plusieurs lignes de texte dans le titre, comme indiqué ci-dessous :

Cela semble être un effet de troncature de titre très simple, mais il n'existe pas de norme d'implémentation de propriété CSS unifiée. Certaines astuces ingénieuses sont nécessaires pour y parvenir. En ce qui concerne les effets de troncature de texte comme celui-ci, nous espérons :
1. Une bonne compatibilité et une bonne prise en charge des principaux navigateurs grand public
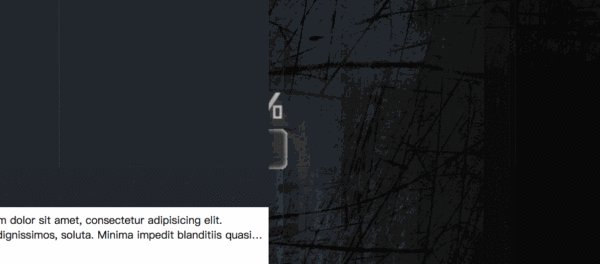
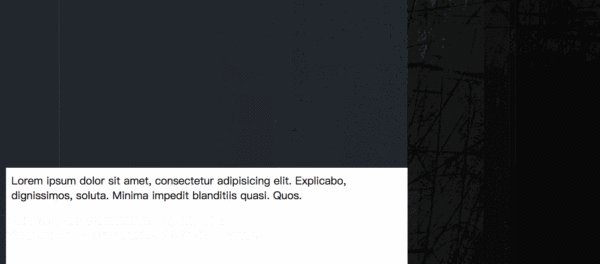
2. Troncation réactive, basée sur différentes largeurs Ajuster
3. Les points de suspension ne seront affichés que lorsque le texte dépasse la plage, sinon les points de suspension ne seront pas affichés 4. La position des points de suspension sera affichée juste à droite Basé sur En respectant les directives ci-dessus, je présenterai diverses techniques utilisées pour obtenir l'effet de troncature et la solution optimale est obtenue sur la base des critères d'évaluation ci-dessus.Troncation de texte sur une seule lignedébordement de texte
Le débordement de texte que nous utilisons souvent devrait être un débordement de texte : points de suspension I je crois que vous le connaissez tous. Vous pouvez réaliser une troncature de texte sur une seule ligne avec seulement quelques lignes de code.div {
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;}Effet de réussite :

implémentation de -webkit-line-clamp
Présentons d'abord la première méthode, qui consiste à l'implémenter via -webkit-line- attribut de serrage. La méthode spécifique est la suivante :div {
display: -webkit-box;
overflow: hidden;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;}Elle doit être utilisée conjointement avec display, -webkit-box-orient et overflow : 1. attributs qui doivent être combinés, Afficher l'objet sous la forme d'un modèle de boîte évolutif.
2. -webkit-box-orient; doit être combiné avec l'attribut pour définir ou récupérer la disposition des sous-éléments de l'objet flex box 3. ; attribut facultatif, il peut être utilisé dans le cas d'un texte multiligne, en utilisant les points de suspension "..." pour masquer le texte qui dépasse la plage. Effet de réalisation :
Mais l'inconvénient est également très direct, car -webkit-line-clamp est un attribut non standardisé et il n'apparaît pas dans le projet de spécification CSS. En d'autres termes, seuls les navigateurs dotés du noyau Webkit prennent en charge cet attribut. Les navigateurs tels que Firefox et IE ne prennent pas en charge cet attribut et la compatibilité des navigateurs n'est pas bonne. Scénarios d'utilisation : principalement utilisé pour les pages mobiles, car les navigateurs des appareils mobiles sont davantage basés sur le noyau du webkit. En plus d'une mauvaise compatibilité, l'effet de troncature est bon.
Positionnement d'éléments pour implémenter la troncature de texte multiligne
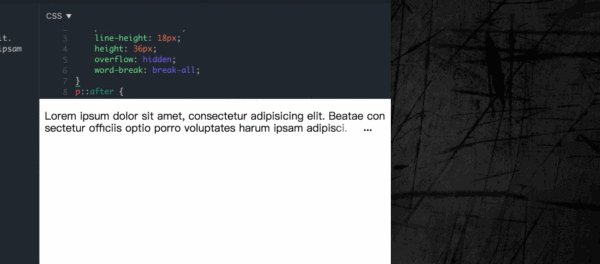
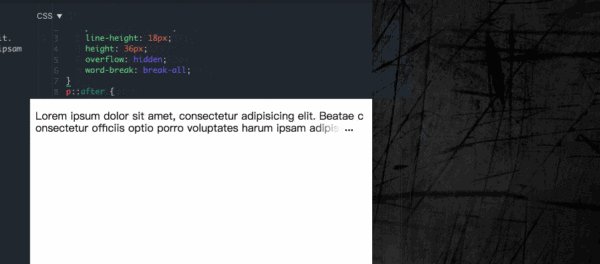
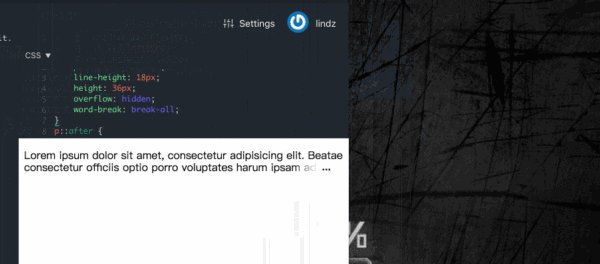
Une autre méthode fiable et simple consiste à définir la hauteur du conteneur positionné relativement, en utilisant include L'implémentation de la simulation d'élément des points de suspension (…) est implémentée comme suit :p {
position: relative;
line-height: 18px;
height: 36px;
overflow: hidden;}p::after {
content:"...";
font-weight:bold;
position:absolute;
bottom:0;
right:0;
padding:0 20px 1px 45px;
/* 为了展示效果更好 */
background: -webkit-gradient(linear, left top, right top, from(rgba(255, 255, 255, 0)), to(white), color-stop(50%, white));
background: -moz-linear-gradient(to right, rgba(255, 255, 255, 0), white 50%, white);
background: -o-linear-gradient(to right, rgba(255, 255, 255, 0), white 50%, white);
background: -ms-linear-gradient(to right, rgba(255, 255, 255, 0), white 50%, white);
background: linear-gradient(to right, rgba(255, 255, 255, 0), white 50%, white);} Le principe d'implémentation est facile à comprendre, qui consiste à utiliser le pseudo élément pour positionner absolument au fin de la ligne et couvrez le texte, puis passez le débordement : caché masque le texte redondant.
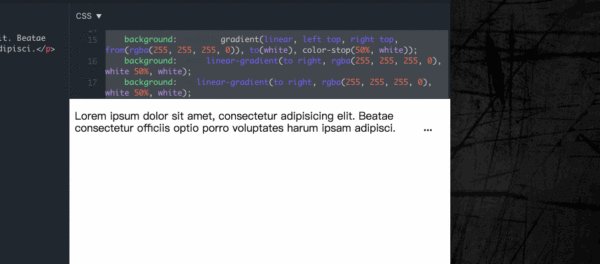
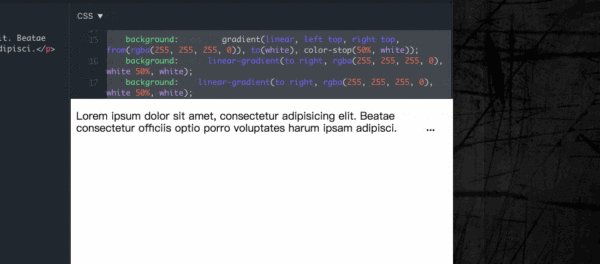
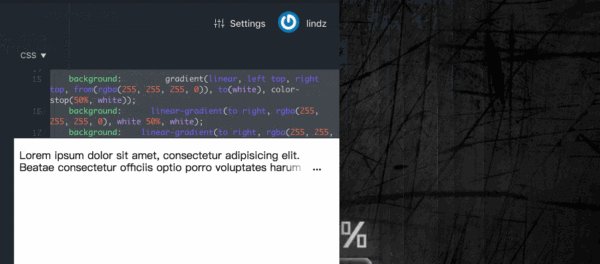
Effet de mise en œuvre :
但是它无法识别文字的长短,即文本超出范围才显示省略号,否则不显示省略号。还有因为是我们人为地在文字末尾添加一个省略号效果,就会导致它跟文字其实没有贴合的很紧密,遇到这种情况可以通过添加 word-break: break-all; 使一个单词能够在换行时进行拆分。

适合场景:文字内容较多,确定文字内容一定会超过容器的,那么选择这种方式不错。
float 特性实现多行文本截断
回到一开始我要做的内容是多行标题文字截取效果,显然是无法控制标题的长度的,显然是无法使用上述的方式。回到事情的本质来看:我们希望 CSS 能够有一种属性,能够在文字溢出的情况下显示省略号,不溢出时不显示省略号。(两种形式,两种效果)
正当我以为 CSS 已经无能为力,只能通过 JS 去实现的时候,后来看到了一个方法非常巧妙,而且能够满足上述提到的所有准则,下面我就介绍如何通过 float 特性实现多行文本截断效果。
基本原理:

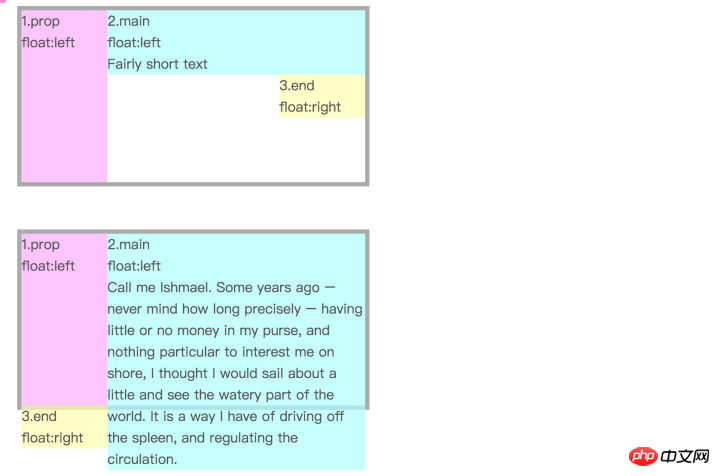
有个三个盒子 div,粉色盒子左浮动,浅蓝色盒子和黄色盒子右浮动,
1、当浅蓝色盒子的高度低于粉色盒子,黄色盒子仍会处于浅蓝色盒子右下方。
2、如果浅蓝色盒子文本过多,高度超过了粉色盒子,则黄色盒子不会停留在右下方,而是掉到了粉色盒子下。
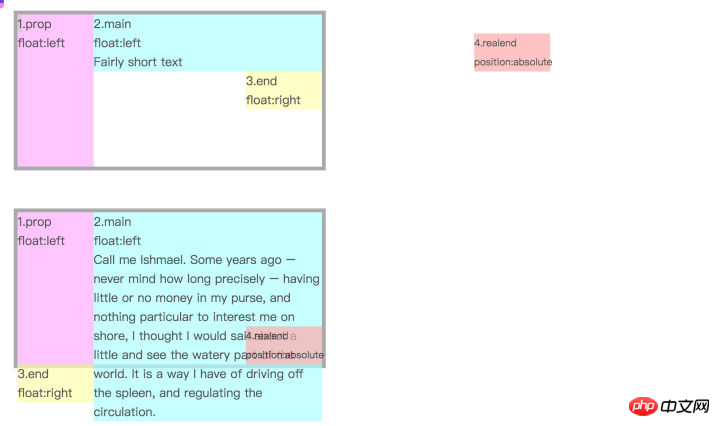
好了,这样两种状态的两种展示形式已经区分开了,那么我们可以将黄色盒子进行相对定位,将内容溢出的黄色盒子移动到文本内容右下角,而未溢出的则会被移到外太空去了,只要我们使用 overflow: hidden 就可以隐藏掉。

基本原理就是这样,我们可以将浅蓝色区域想象成标题,黄色区域想象为省略号效果。那么你可能会觉得粉色盒子占了空间,那岂不是标题会整体延后了吗,这里可以通过 margin 的负值来出来,设置浅蓝色盒子的 margin-left 的负值与粉色盒子的宽度相同,标题也能正常显示。
那么我们将前面的 DOM 结构简化下,变成下面这样:
<div class="wrap"> <div class="text">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Dignissimos labore sit vel itaque delectus atque quos magnam assumenda quod architecto perspiciatis animi.</div> </div>
刚才的粉色盒子和黄色盒子都可以用伪元素来代替。
.wrap {
height: 40px;
line-height: 20px;
overflow: hidden;}.wrap .text {
float: right;
margin-left: -5px;
width: 100%;
word-break: break-all;}.wrap::before {
float: left;
width: 5px;
content: '';
height: 40px;}.wrap::after {
float: right;
content: "...";
height: 20px;
line-height: 20px;
/* 为三个省略号的宽度 */
width: 3em;
/* 使盒子不占位置 */
margin-left: -3em;
/* 移动省略号位置 */
position: relative;
left: 100%;
top: -20px;
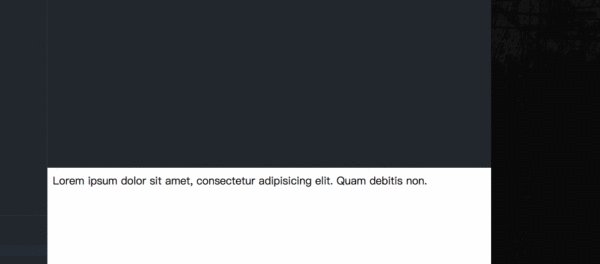
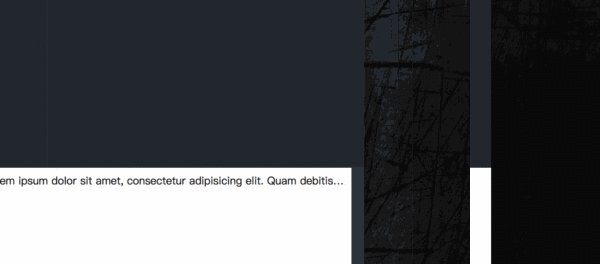
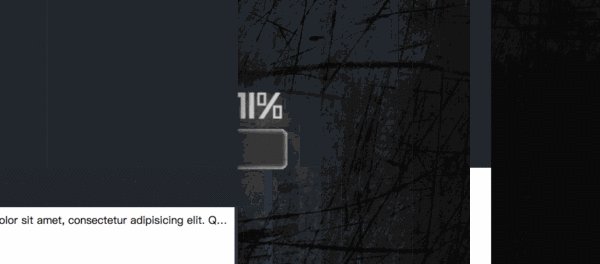
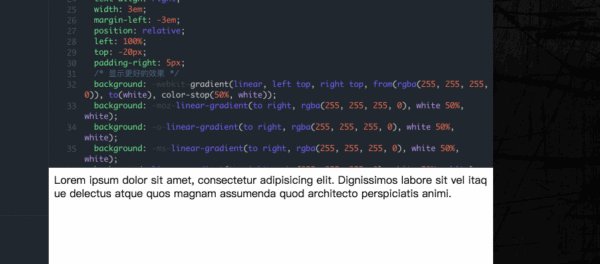
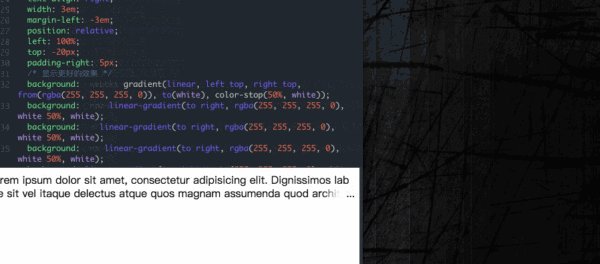
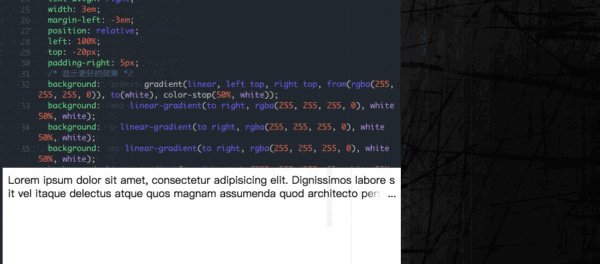
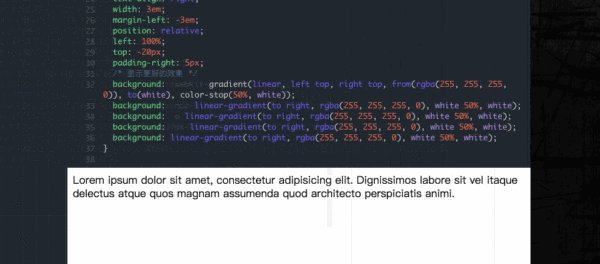
padding-right: 5px;}实现效果:demo 地址

这里我目前看到最巧妙的方式了。只需要支持 CSS 2.1 的特性就可以了,它的优点有:
1、兼容性好,对各大主流浏览器有好的支持
2、响应式截断,根据不同宽度做出调整
3、文本超出范围才显示省略号,否则不显示省略号
至于缺点,因为我们是模拟省略号,所以显示位置有时候没办法刚刚好,所以可以考虑:
1、加一个渐变效果,贴合文字,就像上述 demo 效果一样
2、添加 word-break: break-all; 使一个单词能够在换行时进行拆分,这样文字和省略号贴合效果更佳。
这个方法应该是我看到最好的用纯 CSS 处理的方式了,大家可以尝试的去测试一下。
相关推荐:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

