Maison >interface Web >js tutoriel >Chaîne de portée, chaîne de prototypes et héritage prototypique en js
Chaîne de portée, chaîne de prototypes et héritage prototypique en js
- 韦小宝original
- 2018-03-07 10:22:363629parcourir
Dans JS, il y a deux chaînes, la chaîne de portée et la chaîne de prototype. La chaîne de portée est relativement facile à comprendre, mais la chaîne de prototype est relativement compliquée. Aujourd'hui, nous allons parler en détail de cette chaîne de prototypes et de ce prototype complexes. 🎜>Héritage. Allons droit au but !
Chaîne de portée
La chaîne de portée est relativement facile à comprendre, deux points 1. La fonction limite la portée variable,C'est c'est-à-dire qu'en 2. Utilisation de variables en JavaScript, interpréteur JavaScript Tout d'abord, recherchezdans la portée actuelle pour voir s'il existe une définition de la variable. Si c'est le cas, utilisez cette variable sinon, accédez au domaine parent pour trouver la variable. En raison de la promotion de la variable, lors du développement réel, il est recommandé. pour écrire toutes les variables au début, c'est-à-dire définir les variables au début de la fonction.Jetons ensuite un œil à la chaîne de prototypes
Chaîne de prototypes
En Javascript, chaque
objet o possède un proto attribut (Cet attribut n'est pas exposé sous IE9), est appelé prototype Selon le principe de recherche d'attributs, l'objet o peut passer Ou [] pour lire les attributs du prototype, mais lors de l'écriture, les attributs ne seront pas modifiés. sur le prototype , mais ajoutez-le directement à l'objet o.Bien sûr, le prototype est aussi un objet, et le prototype a également l'attribut proto Les descendants sont infinis~~~
Est-ce. vraiment sans fin ? Bien sûr que non !
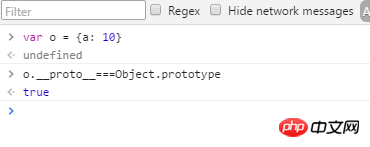
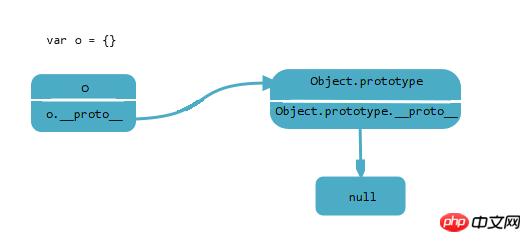
var obj = {a: 'pawn'};Ce qui précède déclare un objet obj via une valeur littérale d'objet et a l'attribut a .

Puisque o.proto === Object.prototype, alors cette méthode peut être considérée comme équivalente à
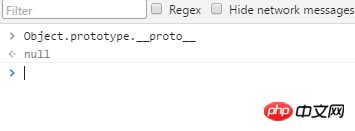
var obj = new Object({a: 10});Donc, o Il est hérité d'Object.prototype, mais Object.prototype est aussi un objet de quoi hérite-t-il

D'accord, il hérite de null, Wan Jian revient dans le clan.
D'accord, nous avons maintenant trouvé la première sous-chaîne de la chaîne prototype Regardons la fonction
Regardons la fonction
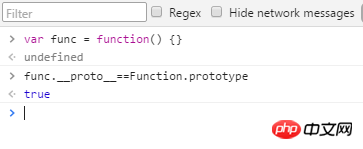
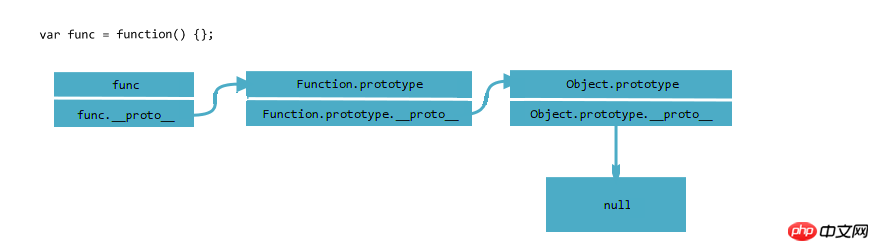
var func = function() {}Déclarer une fonction via une valeur littéraleIdentique à
 func hérite de Function.prototype, alors Function.prototype est aussi un objet, de quoi hérite-t-il
func hérite de Function.prototype, alors Function.prototype est aussi un objet, de quoi hérite-t-il
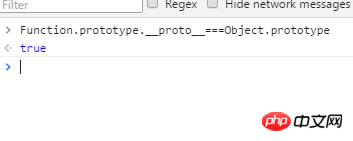
Comme vous pouvez le voir, Function.prototype hérite de Object ? .prototype, Cela nous ramène à la chaîne précédente 
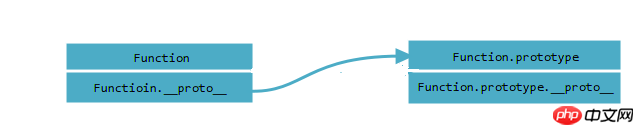
D'accord, introduisons maintenant un problème La fonction elle-même est également une fonction, alors d'où Function hérite-t-elle de ? bien sûr, c'est Function.prototype , donc la chose la plus incestueuse dans JS apparaît, Function est son propre père, c'est-à-dire 

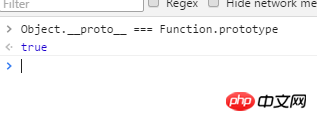
Alors L'objet est aussi une fonction, et bien sûr l'objet hérité de Function.prototype 
D'accord, ce sont toutes les choses dans la chaîne de prototypes 
现在做一个总结
1、所有的函数都继承自 Function.prototype,Function,Object 是函数,所以继承自 Function.prototype
2、所有的对象都直接或间接继承自 Object.prototype,Function.prototype.proto === Object.prototype函数也是对象,所以函数最终继承自Object.prototype .
3、Object.prototype 继承自 null,万剑归宗
原型继承
看完了原型链,再看原型继承就简单了
var ProtoHerite = function(source) {
var o = {};
if(o.proto){
o.proto = source;
return o;
}
var F = function() {};
F.prototype = source;
return new F();
}这个函数返回的对象原型继承自 source,这也是 Object.create(source) 实现思路.
原型链继承固然很强大,但是也有一些问题,比如共享的原型属性容易被修改,在创建子类型的实例时,不能向超类传参数,等等。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

