Maison >interface Web >js tutoriel >Comment exécuter l'instruction ExecJs en Python
Comment exécuter l'instruction ExecJs en Python
- php中世界最好的语言original
- 2018-03-07 10:10:324834parcourir
Cette fois, je vais vous montrer comment exécuter des instructions ExecJs en Python et quelles sont les précautions pour exécuter des instructions ExecJs en Python. Prenons un cas pratique. regarder. .
module execjs
Dans le processus quotidien d'extraction des données d'une page Web, certaines informations utiles sont souvent stockées dans le code source de la page Web au format json. extrait régulièrement, vous avez besoin d'un package capable d'analyser js et fournit une API simple et facile à utiliser
Utilisez pip pour installer :
pip install PyExecJS
Utilisez easy_install pour installer :
easy_install PyExecJS
Utilisez
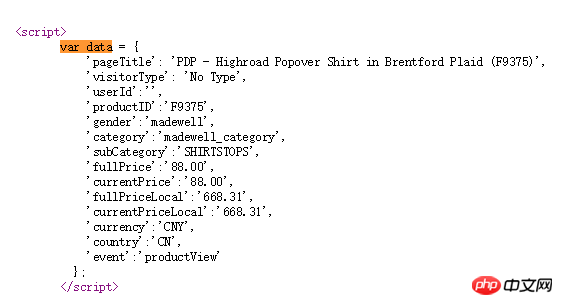
Ici, nous utilisons une page de site Web à titre d'exemple, sa source Il y a une telle section dans le code

Notre objectif est d'extraire les données json dans l'image, le code est le suivant :
import requestsimport reimport execjsfrom lxml import etree
url = '
https://
www.madewell.com/cn/madewell_category/SHIRTSTOPS/topsblouses/PRDOVR~F9375/F9375.jsp'res = requests.get(url)
doc = etree.HTML(res.text)#s_text = doc.xpath('//script/text()')#def f(var,text):# if var in text:#
return
True# return False#data = filter(partial(f,"var data"),s_text)[0]data = ''.join(doc.xpath('//script[contains(text(),"var data")]/text()'))
json_raw = re.search('({[\S\s]*\})',data).group(1)
jsn = execjs.eval(json_raw)
print
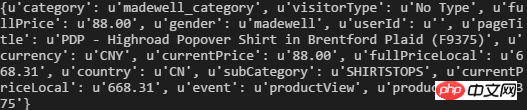
(jsn)Le résultat de l'exécution est le suivant :

Extension
Un navigateur simulé est utilisé pour extraire certaines données. Habituellement, nous utilisons du sélénium ou. d'autres packages webkit, mais le package de simulation général revient simplement. Parfois, il ne suffit pas de renvoyer une page rendue dynamiquement. Vous devez également être capable d'exécuter js et de contrôler l'interaction entre js et dom. Les étudiants intéressés peuvent jeter un œil au PyV8. et les packages w3c
Je crois qu'après avoir lu ces cas, vous maîtrisez les méthodes. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de PHP !
Lecture connexe :
Comment interagir avec js dans le développement Android
Comment créer une barre de navigation inférieure sur la page d'accueil de vue
Un style de document graphite créé avec Vue.js 2.0+ Rich Text Editor
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

