Maison >interface Web >js tutoriel >Exemple de partage de la façon dont Node.js explore les données Douban
Exemple de partage de la façon dont Node.js explore les données Douban
- 小云云original
- 2018-03-06 09:18:161352parcourir
J'ai toujours pensé que ma vue était bonne, et j'ai toujours pensé que webpack était bon Quand je parcourais node dans MOOC aujourd'hui, j'ai réalisé que j'étais encore loin derrière. Comme nous le savons tous, vue-cli est basé sur webpack et webpack est basé sur node. Si vous ne connaissez pas node, comment pouvez-vous comprendre webpack ? Je me suis donc posé une question pour crawler les données Douban, qui en sont encore à leurs balbutiements. Aujourd'hui, je vais parler brièvement des données explorées depuis Douban et les afficher à votre manière sur une autre page que je reviendrai plus tard.
1. Problèmes à résoudre
Services du bâtiment
Comment traiter le données explorées
Comment ouvrir automatiquement le navigateur par défaut
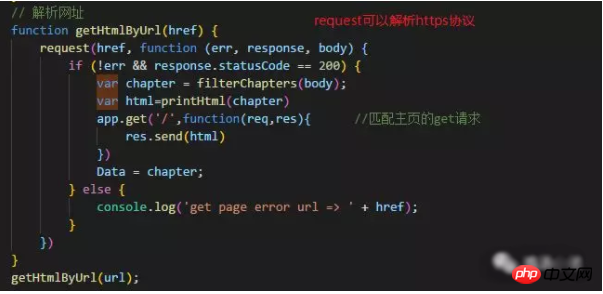
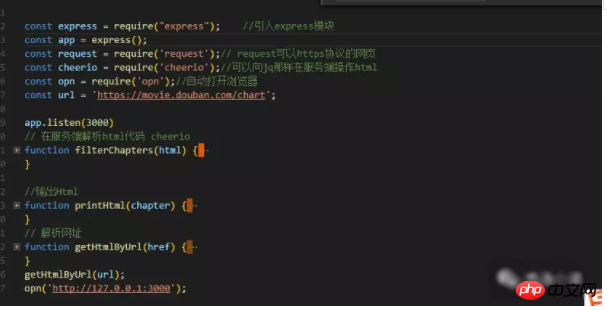
2. est bon pour créer des services. Il existe plusieurs façons d'utiliser http au début, mais l'inconvénient de http est qu'il ne peut pas analyser les URL du protocole https, j'ai donc utilisé express Pour analyser les URL du protocole https, j'ai utilisé le package de requête. L'URL de Douban est https,
Aujourd'hui, j'ai exploré l'URL https://movie.douban.com/chart comme indiqué ci-dessous, il y a trois parties que je veux obtenir, l'image, le nom du film et le lien du film.
 3. Comment traiter les données explorées
3. Comment traiter les données explorées
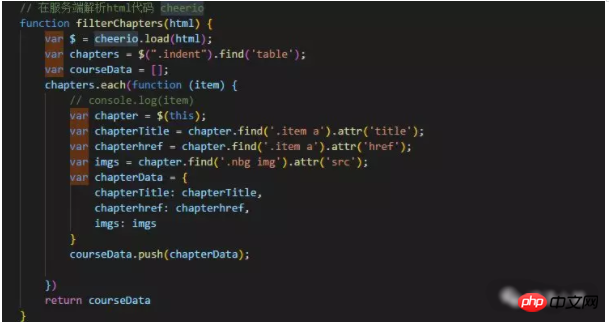
Comment traiter les données que nous avons explorées à l'aide de la requête ? Le package cheerio nous permet de traiter les données HTML explorées comme Jq.
①. Analysez d'abord les données et obtenez les données HTML de la page Web explorée② Utilisez ensuite le package cheerio pour exploiter les données explorées. et obtenez les données que vous souhaitez. 
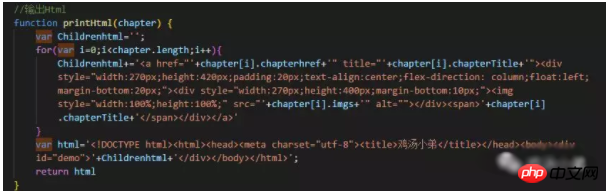
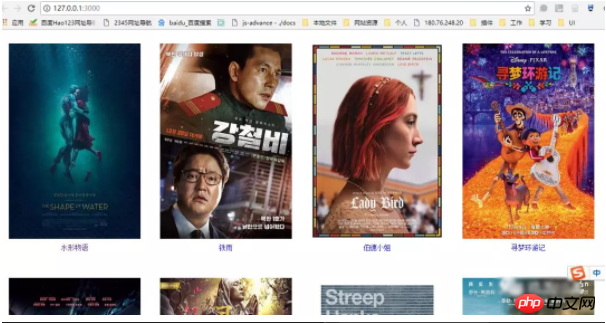
③ Obtenez les données, créez du HTML et affichez-les sur la page. Comme le montre l’image ci-dessous, la méthode d’épissage des cordes que j’ai utilisée est un peu stupide et je n’ai pas encore trouvé de meilleure méthode. 
 4. Comment ouvrir automatiquement le navigateur par défaut
4. Comment ouvrir automatiquement le navigateur par défaut
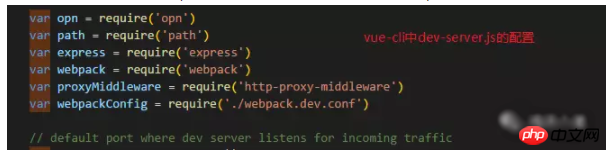
Je ne sais pas si vous avez regardé la configuration de webpack dans vue-cli, ouvrez automatiquement le navigateur et utilisez le package opn pour vue-cli
Ce package est très pratique à utiliser. Importez simplement le package et appelez opn (. url) directement 
5. Afficher

Recommandations associées : 
Comment explorer php Obtenez les données des produits Tmall et Taobao
nodejs implémente la fonction d'exploration du site Web images_node.js
Recommandé cours sur l'exploration des images 5 Chapitre
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

