Maison >interface Web >js tutoriel >cas de superagent de robot d'exploration nodejs et d'expérience cheerio
cas de superagent de robot d'exploration nodejs et d'expérience cheerio
- 小云云original
- 2018-03-06 09:16:041646parcourir
J'entends parler des robots depuis longtemps et j'ai commencé à apprendre nodejs ces derniers jours. J'explore les titres des articles, les noms d'utilisateurs, les numéros de lecture, les numéros de recommandation et les avatars des utilisateurs sur la page d'accueil du parc de blogs. . Maintenant, je vais faire un bref résumé.
Utilisez ces points :
1. Le module principal du nœud - système de fichiers
2. Module tiers pour requête http - superagent
3. Un module tiers pour analyser le DOM - cheerio
Pour des explications détaillées et les API de plusieurs modules, veuillez vous référer à chaque lien. Il n'y a que des utilisations simples dans la démo.
Travail de préparation
Utilisez npm pour gérer les dépendances, et les informations sur les dépendances seront stockées dans package.json
//安装用到的第三方模块 cnpm install --save superagent cheerio
Présentez les modules fonctionnels requis
//引入第三方模块,superagent用于http请求,cheerio用于解析DOM
const request = require('superagent');
const cheerio = require('cheerio');
const fs = require('fs'); Requête + page d'analyse
Si vous souhaitez explorer le contenu de la page d'accueil du parc de blogs, vous devez d'abord demander l'adresse de la page d'accueil et obtenir le code HTML renvoyé. Ici, le superagent est utilisé pour créer du http. requêtes. La méthode d'utilisation de base est la suivante :
request.get(url)
.end(error,res){
//do something
}
Lancer une requête d'obtention à l'URL spécifiée Lorsque la requête est erronée, une erreur sera renvoyée (s'il n'y a pas d'erreur, l'erreur est nulle ou. indéfini), et res sont les données renvoyées.
Après avoir obtenu le contenu HTML, pour obtenir les données souhaitées, nous devons utiliser Cheerio pour analyser le DOM dont Cheerio a besoin pour charger d'abord le code HTML cible, puis l'analyser. L'API est très similaire à jquery. API. , familier avec jquery et prise en main très rapidement. Regardez directement l'exemple de code
//目标链接 博客园首页
let targetUrl = 'https://www.cnblogs.com/';
//用来暂时保存解析到的内容和图片地址数据
let content = '';
let imgs = [];
//发起请求
request.get(targetUrl)
.end( (error,res) => {
if(error){ //请求出错,打印错误,返回
console.log(error)
return;
}
// cheerio需要先load html
let $ = cheerio.load(res.text);
//抓取需要的数据,each为cheerio提供的方法用来遍历
$('#post_list .post_item').each( (index,element) => {
//分析所需要的数据的DOM结构
//通过选择器定位到目标元素,再获取到数据
let temp = {
'标题' : $(element).find('h3 a').text(),
'作者' : $(element).find('.post_item_foot > a').text(),
'阅读数' : +$(element).find('.article_view a').text().slice(3,-2),
'推荐数' : +$(element).find('.diggnum').text()
}
//拼接数据
content += JSON.stringify(temp) + '\n';
//同样的方式获取图片地址
if($(element).find('img.pfs').length > 0){
imgs.push($(element).find('img.pfs').attr('src'));
}
});
//存放数据
mkdir('./content',saveContent);
mkdir('./imgs',downloadImg);
})
Stockage des données
Après avoir analysé le DOM ci-dessus, le contenu des informations requis a été épissé et l'URL de l'image a été obtenue. stocké et le contenu est stocké dans le fichier txt dans le répertoire spécifié, et téléchargez l'image dans le répertoire spécifié
Créez d'abord le répertoire et utilisez le système de fichiers principal de nodejs
//创建目录
function mkdir(_path,callback){
if(fs.existsSync(_path)){
console.log(`${_path}目录已存在`)
}else{
fs.mkdir(_path,(error)=>{
if(error){
return console.log(`创建${_path}目录失败`);
}
console.log(`创建${_path}目录成功`)
})
}
callback(); //没有生成指定目录不会执行
}
Après vous avez le répertoire spécifié, vous pouvez écrire des données, le contenu du fichier txt est déjà là, écrivez-le simplement directement. Utilisez writeFile()
//将文字内容存入txt文件中
function saveContent() {
fs.writeFile('./content/content.txt',content.toString());
}
pour obtenir le lien vers l'image, vous en avez donc besoin. utiliser superagent pour télécharger l’image et la stocker localement. Superagent peut renvoyer directement un flux de réponse, puis coopérer avec le pipeline nodejs pour écrire directement le contenu de l'image à l'endroit local
//下载爬到的图片
function downloadImg() {
imgs.forEach((imgUrl,index) => {
//获取图片名
let imgName = imgUrl.split('/').pop();
//下载图片存放到指定目录
let stream = fs.createWriteStream(`./imgs/${imgName}`);
let req = request.get('https:' + imgUrl); //响应流
req.pipe(stream);
console.log(`开始下载图片 https:${imgUrl} --> ./imgs/${imgName}`);
} )
}
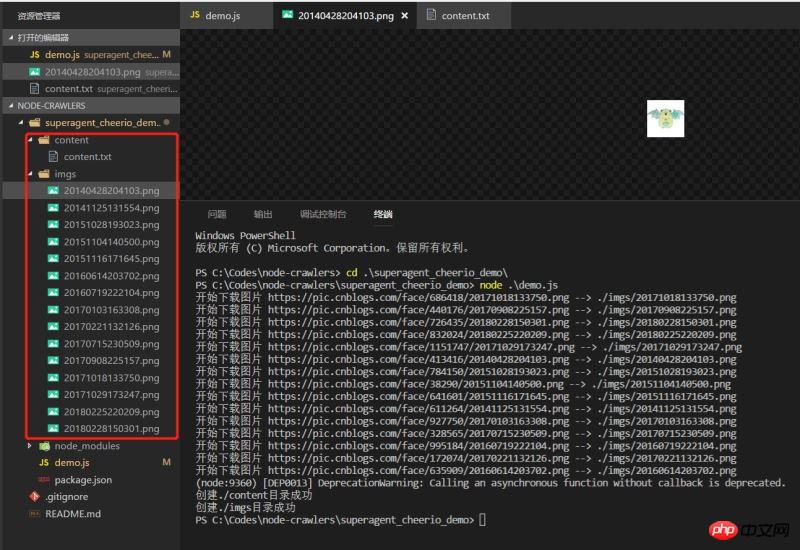
Effet
Exécutez la démo et voyez l'effet. les données ont été explorées normalement

Une démo très simple, qui n'est peut-être pas si rigoureuse, mais c'est toujours le premier petit pas vers node.
Recommandations associées :
node.js [superAgent] Utilisation de la demande example_node.js
Explication détaillée du robot d'exploration NodeJS
Explication détaillée du module de requête Web du robot Node.js
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

