Maison >interface Web >tutoriel CSS >Introduction détaillée aux propriétés calculées CSS3 calc()
Introduction détaillée aux propriétés calculées CSS3 calc()
- 小云云original
- 2018-03-01 09:20:444106parcourir
Comme son nom l'indique, calc est un nouvel attribut calculé en CSS3, qui ajoute une expression à de nombreux attributs ;
calc est l'abréviation du mot anglais calculate (calculation), qui est un nouvel ajout à CSS3. Avec la fonction ajoutée, vous pouvez utiliser calc() pour définir des valeurs dynamiques pour les attributs de bordure, de marge, de remplissage, de taille de police, de largeur et de hauteur de l'élément.
Comment utiliser
calc() peut utiliser de simples additions (+), soustractions (-), multiplications (*) et divisions (/) dans des opérations mathématiques pour Résolvez des problèmes et convertissez des calculs basés sur des unités telles que px, em, rem et pourcentage.
Écriture standard :
.class{
/*
area: expression;
*/
width:calc();
padding:calc();
margin-top:calc();
...
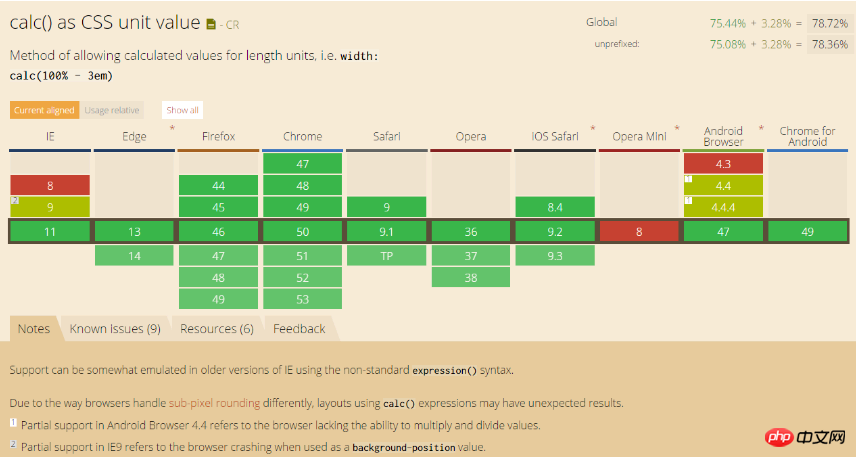
}Compatibilité

Théorie de base
calc peut être utilisé pour tout ce qui a une taille, comme la bordure, la marge, le remplissage, la taille et la largeur de la police et d'autres propriétés pour définir des valeurs dynamiques
-
Unités d'opération prises en charge : rem, em, pourcentage, px
La priorité de calcul est cohérente avec les mathématiques
Remarque :
Pour les expressions dans calc, lors de l'utilisation de symboles arithmétiques, les espaces doivent être ajoutés deux fois (bien que la multiplication et la division puissent être ignorées, il est toujours recommandé de les inclure) ! ! ! ! ! , sinon une erreur d'analyse se produira ! ! , regardez l'écriture de la démo
width:calc(10 * 10px);
width:calc(50% - 50px);
width:calc(50% + 5em);
width:calc(10% / 1rem);Petite démo
est juste pour la démonstration, la mise à l'échelle de la réponse

Code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS3 Calc</title>
<style type="text/css" media="screen">
html{
font-size:62.5%;
}
.wrapper{
width:100%;
border:5px solid #f00;
margin:10px ;
box-sizing:border-box;
height:200px;
clear:b;
}
.items{
height:calc(100% - 40px);
display:inline-block;
border:1px solid #f70;
text-align:center;
}
.w1 .items{
float:left;
margin-top:calc( 5 * 4px );
border:3px solid #0F16C6;
width:calc(100% / 3 - 6px)
}
.w2 .items{
float:left;
margin-top:calc(200px - 20px * 9);
width:calc(100% / 3 - 2px)
}
.w3 .items{
float:left;
width:calc(100% / 3 - (3 * 6px));
margin:calc(2px * 4 );
}
.w3 .items:first-child{
padding:calc(5 * 1rem - 3rem);
box-sizing:border-box;
}
</style>
</head>
<body>
<p class="wrapper w1">
<p class="items">margin-top:calc( 5 * 4px );</p>
<p class="items">margin-top:calc( 5 * 4px );</p>
<p class="items">margin-top:calc( 5 * 4px );</p>
</p>
<p class="wrapper w2">
<p class="items">margin-top:calc(200px - 20px * 9);</p>
<p class="items">margin-top:calc(200px - 20px * 9);</p>
<p class="items">margin-top:calc(200px - 20px * 9);</p>
</p>
<p class="wrapper w3">
<p class="items">width:calc(100% / 3 - (3 * 6px));<br>margin:calc(2px * 4 );<br>padding:calc(5 * 1rem - 3rem);</p>
<p class="items";>width:calc(100% / 3 - (3 * 6px));<br>margin:calc(2px * 4 )</p>
<p class="items";>width:calc(100% / 3 - (3 * 6px));<br>margin:calc(2px * 4 )</p>
</p>
</body>
</html>Résumé
calac est associé à flexbox pour écrire de manière fluide mise en page Très bien ;
Recommandations associées :
Explication détaillée de l'utilisation de calc() dans CSS3
Comment do calc() en CSS3 Introduction à la méthode de mise en page en mode réactif
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

