Maison >interface Web >js tutoriel >Explication détaillée du composant React Dragact 0.1.4
Explication détaillée du composant React Dragact 0.1.4
- 小云云original
- 2018-02-23 13:15:472036parcourir
Dragact est un composant React qui vous permet de créer facilement et rapidement une puissante disposition de grille par glisser-déposer.
Adresse de l'entrepôt : Dragact
Après plusieurs jours d'itération, Dragact a pu prendre en charge la fonction de mise à l'échelle gratuite (redimensionner)
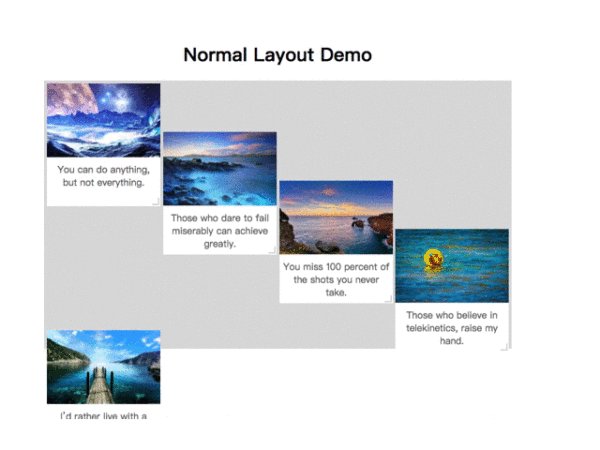
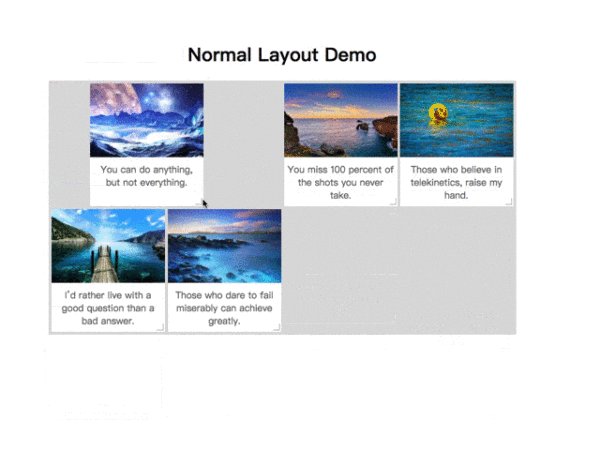
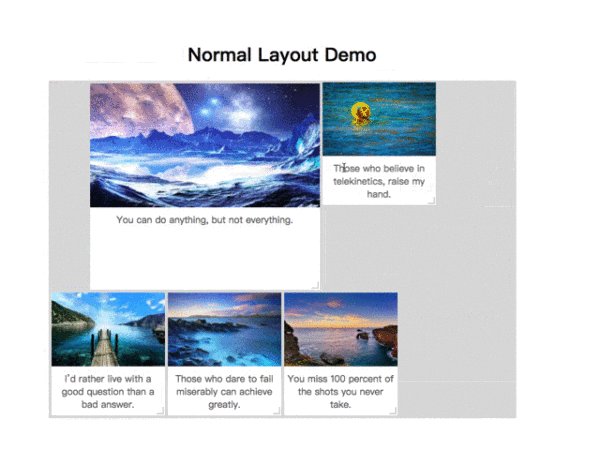
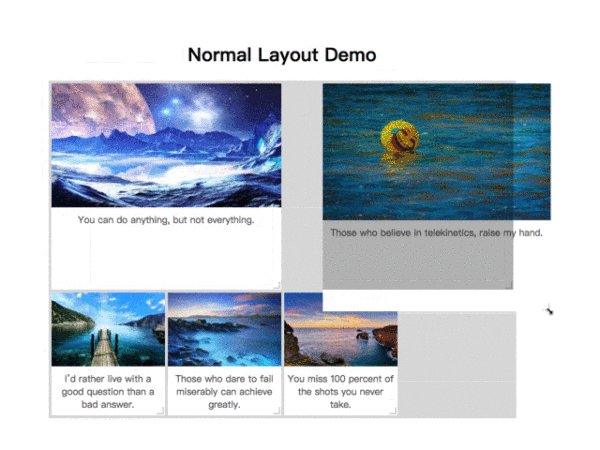
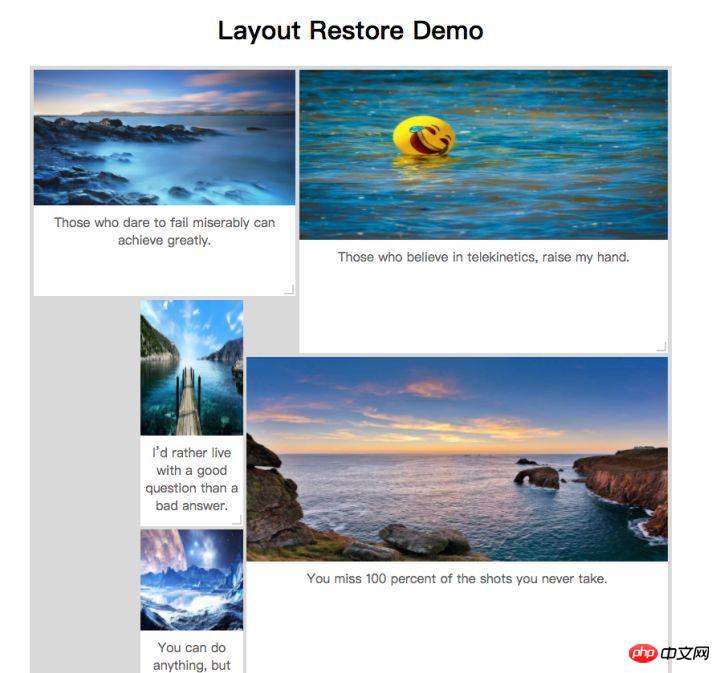
Sans plus tard, jetons un coup d'œil à la démo
Nouvelle fonctionnalité 1 : Redimensionnement gratuit de la taille

Mise en page librement évolutive
Nouvelle fonctionnalité 2 : getLayout obtient les informations de mise en page actuelles
Dans la démo en direct, j'ai ajouté une quatrième démo
🎜>

- Responsive
- Changer librement entre glisser et zoomer
- Peut également être utilisé sur les téléphones mobiles
Explication détaillée de Dragact, le composant de tri des traînées de React
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Node.JS construit une version simple du service jsonArticle suivant:Node.JS construit une version simple du service json
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

