Maison >interface Web >js tutoriel >Node.JS construit une version simple du service json
Node.JS construit une version simple du service json
- 小云云original
- 2018-02-23 13:12:562084parcourir
Node.JS n'est naturellement pas étranger aux amis qui poursuivent le développement full-stack. Il est construit avec le langage JavaScript hautes performances, asynchrone et piloté par les événements sous le moteur Chrome V8, ce qui facilite l'écriture de services Web hautes performances. Ce que je souhaite partager aujourd'hui est un processus étape par étape de création d'un service json complet à l'aide de Node.JS. En améliorant progressivement le code, nous présenterons les caractéristiques et le processus d'exécution de Node.JS. Assez bavardé, venons-en au fait.
业务场景描述:监听指定端口,分析请求url,返回对应的图片目录或图片文件列表。 Round 1:搭建json服务 监听8000端口
var _http=require("http");
var _url=require("url");
var _fs=require("fs");
/**
* test res show message is success!
*/
var _server=_http.createServer((req,res)=>{
console.log("json webservice is running\n");
res.end("hello accp!");
});
_server.listen(8000);
Le code a été téléchargé pour surveiller le port 8000 local. Lorsqu'il est accessible via un navigateur, le code correspondant peut être déclenché. Comme le montre l'image

Round 2 : 返回json格式数据
var _http=require("http");
var _url=require("url");
var _fs=require("fs");
/**
* test res show json message is success!
*/
var _server=_http.createServer((req,res)=>{
console.log("json sebservice is running!\n");
//http://nodejs.cn/api/http.html#http_response_writehead_statuscode_statusmessage_headers
//response html head http://www.runoob.com/http/http-header-fields.html
//Content-Type MIME VALUES
//a pplication/msword doc Microsoft Word
// application/octet-stream bin dms lha lzh exe class 可执行程序
// application/pdf pdf Adobe Acrobat
// application/postscript ai eps ps PostScript
// appication/powerpoint ppt Microsoft Powerpoint
// appication/rtf rtf rtf 格式
// appication/x-compress z unix 压缩文件
// application/x-gzip gz gzip
// application/x-gtar gtar tar 文档 (gnu 格式 )
// application/x-shockwave-flash swf MacroMedia Flash
// application/x-tar tar tar(4.3BSD)
// application/zip zip winzip
// audio/basic au snd sun/next 声音文件
// audio/mpeg mpeg mp2 Mpeg 声音文件
// audio/x-aiff mid midi rmf Midi 格式
// audio/x-pn-realaudio ram ra Real Audio 声音
// audio/x-pn-realaudio-plugin rpm Real Audio 插件
// audio/x-wav wav Microsoft Windows 声音
// image/cgm cgm 计算机图形元文件
// image/gif gif COMPUSERVE GIF 图像
// image/jpeg jpeg jpg jpe JPEG 图像
// image/png png PNG 图像
// text/html HTML
// text/plain TXT
// text/xml XML
// text/json json字符串
res.writeHead(200,{'Content-Type':'text/json'});
var out={
err:null,
data:{
showMessage:"hello world"
}
};
res.end(JSON.stringify(out));
});
_server.listen(8000);

Round 3:测试 json webservice 输出 文件夹列表 列表
/**
*
* @authors Your Name (you@example.org)
* @date 2018-02-21 14:44:34
* @version $Id$
*/
var _http=require("http");
var _url=require("url");
var _fs=require("fs");
/**
* 测试 json webservice 输出 文件夹列表
*/
var _server=_http.createServer((req,res)=>{
console.log("json webservice is running!\n");
var out={};
load_image_list((err,files)=>{
if(err){
res.writeHead(403,{
"Content-Type":"text/json; charset=utf-8"
});
out={err:err,data:{}};
res.end(JSON.stringify(out));
return;
}
//指定 返回字符串编码
res.writeHead(200,{
"Content-Type":"text/json; charset=utf-8"
});
out={err:err,data:{imageList:files}};
res.end(JSON.stringify(out),'utf-8');
return;
});
//http://nodejs.cn/api/fs.html#fs_fs_readdir_path_options_callback
});
/**
* 初始化 图片列表 返回 指定图片文件夹列表
* bug 未对目录下 文件类型进行判断 同时返回 当前目录下 所有文件类型
* @param {Function} callback 回调函数
*
* @return {[type]} [description]
*/
var load_image_list=function(callback){
_fs.readdir("images/",(err,files)=>{
if(err){
callback(err);
console.log("load_image_list try exception!\n");
return;
}
callback(null,files);
});
};
_server.listen(8000); 
Ici, vous pouvez voir que le contenu du commentaire de la méthode load_image_list mentionne qu'il existe certaines failles dans le code actuel s'il contient des fichiers image. le répertoire du dossier actuel, lorsque le résultat est renvoyé, il reviendra également comme indiqué sur la figure. Modifiez load_image_list pour ce bug. 
**
* 初始化 图片列表 返回 指定图片文件夹列表
* 增加 对指定目录下 文件类型的判断 只返回 文件夹
* @param {Function} callback 回调函数
*
* @return {[type]} [description]
*/
var load_image_list=function(callback){
_fs.readdir('images/',(err,files)=>{
if(err){
console.log("load image list throw exception!\n");
callback(err);
return;
}
var only_dir=[];
//创建 匿名方法 通过递归方式 将异步判断 变更为 同步判断
(function rtnPathIsDirList(index){
if(index==files.length){
callback(null,only_dir);
return;
}
_fs.stat("images/"+files[index], (err,stats)=>{
if(err){
console.log("load image list check file type throw exception!\n");
callback(err);
return;
}
if(stats.isDirectory()){
only_dir.push(files[index]);
}
rtnPathIsDirList(index+1);
return;
});
})(0);
});
};
Round 4 :增加 路由器 功能 针对 传递进来的 url进行 分析
/**
*
* @authors Your Name (you@example.org)
* @date 2018-02-21 15:01:25
* @version $Id$
*/
var _http=require("http");
var _url=require("url");
var _fs=require("fs");
/**
* 测试 json webservice 输出 文件夹列表
* 增加 路由器 功能 针对 传递进来的 url进行 分析
* 增加 加载 图片列表 文件目录 输入
*/
var _url=require('url');
var _server=_http.createServer((req,res)=>{
console.log("json webservice is running!\n");
var out={};
//增加 请求 url 的分析
console.log(req.url);
var urlValue=req.url;
var urlLength=urlValue.length;
//console.log("urlValue.substr(1,11)"+urlValue.substr(1,11));
//排除 浏览器 发起的 获取 图标请求
if(urlValue=="/favicon.ico"){
console.log("web brower favicon request!\n");
res.end();
return;
}
if(urlValue=="/images.json"){
//获取 根目录 文件夹列表
console.log("load images list is running!\n");
handle_list_image(req,res,urlValue.substr(1,6)+"/");
return;
}else if(urlValue.substr(1,6)=="images"&&urlValue.substr(urlLength-4)=="json"){
//加载 某一个 目录下 的文件
console.log("load image path:"+urlValue.substr(1,urlValue.length-6));
handle_list_imageFile(req,res,urlValue.substr(1,urlValue.length-6)+"/");
return;
}else{
//无正常 数据 加载 返回404 错误。
sendFailMessage(404,"请求页面不存在",res);
console.log("error");
return;
}
//http://nodejs.cn/api/fs.html#fs_fs_readdir_path_options_callback
});
/**
* 获取图片列表
* 增加加载图片列表路径参数
* 将返回成功信息和失败信息进行封装
*
* @param {[type]} req [description]
* @param {[type]} res [description]
* @param {[string]} filePath [加载更目录]
*
* @return {[type]} [description]
*/
var handle_list_image=function(req,res,filePath){
load_image_list(filePath,(err,files)=>{
if(err){
// res.writeHead(403,{
// "Content-Type":"text/json; charset=utf-8"
// });
// out={err:err,data:{}};
// res.end(JSON.stringify(out));
sendFailMessage(403,err,res);
return;
}
//指定 返回字符串编码
// res.writeHead(200,{
// "Content-Type":"text/json; charset=utf-8"
// });
// out={err:null,data:{imageList:files}};
// res.end(JSON.stringify(out),'utf-8');
//
var data={imageList:files};
sendSuccessMessage(data,res);
return;
});
};
/**
* 获取文件 图片文件列表
*
* @param {[type]} req [description]
* @param {[type]} res [description]
* @param {[type]} filePath [description]
*
* @return {[type]} [description]
*/
var handle_list_imageFile=function(req,res,filePath){
load_imageFile_list(filePath,(err,files)=>{
if(err){
// res.writeHead(403,{
// "Content-Type":"text/json; charset=utf-8"
// });
// out={err:err,data:{}};
// res.end(JSON.stringify(out));
sendFailMessage(403,err,res);
return;
}
//指定 返回字符串编码
// res.writeHead(200,{
// "Content-Type":"text/json; charset=utf-8"
// });
// out={err:null,data:{imageList:files}};
// res.end(JSON.stringify(out),'utf-8');
//
var data={imageList:files};
sendSuccessMessage(data,res);
return;
});
};
/**
* 返回成功信息
*
* @param {json} dataContent 返回数据json信息
* @param {response} res [description]
*
* @return {[type]} [description]
*/
var sendSuccessMessage=function(dataContent,res){
//指定 返回字符串编码
res.writeHead(200,{
"Content-Type":"text/json; charset=utf-8"
});
out={err:null,data:dataContent};
res.end(JSON.stringify(out),'utf-8');
}
/**
* 返回失败信息
*
* @param {int} code 失败代码
* @param {error} err [description]
* @param {[type]} res [description]
*
* @return {[type]} [description]
*/
var sendFailMessage=function(code,err,res){
res.writeHead(code,{
"Content-Type":"text/json; charset=utf-8"
});
out={err:err,data:{}};
res.end(JSON.stringify(out));
}
/**
* 初始化 图片列表 返回 指定图片文件夹列表
* 增加 对指定目录下 文件类型的判断 只返回 文件夹
* 增加 遍历目录 变量
* @param {stinrg} filePath 加载目录
* @param {Function} callback 回调函数
*
* @return {[type]} [description]
*/
var load_image_list=function(filePath,callback){
_fs.readdir(filePath,(err,files)=>{
if(err){
console.log("load image list throw exception!\n");
callback(err);
return;
}
var only_dir=[];
//创建 匿名方法 通过递归方式 将异步判断 变更为 同步判断
(function rtnPathIsDirList(index){
if(index==files.length){
callback(null,only_dir);
return;
}
_fs.stat(filePath+files[index], (err,stats)=>{
if(err){
console.log("load image list check file type throw exception!\n");
callback(err);
return;
}
if(stats.isDirectory()){
only_dir.push(files[index]);
}
rtnPathIsDirList(index+1);
return;
});
})(0);
});
};
/**
* 初始化 图片列表 返回 指定图片文件列表
* 增加 对指定目录下 文件类型的判断 只返回 文件
* 增加 遍历目录 变量
* @param {stinrg} filePath 加载目录
* @param {Function} callback 回调函数
*
* @return {[type]} [description]
*/
var load_imageFile_list=function(filePath,callback){
_fs.readdir(filePath,(err,files)=>{
if(err){
console.log("load image file list throw exception!\n");
callback(err);
return;
}
var only_dir=[];
//创建 匿名方法 通过递归方式 将异步判断 变更为 同步判断
(function rtnPathIsDirList(index){
if(index==files.length){
callback(null,only_dir);
return;
}
_fs.stat(filePath+files[index], (err,stats)=>{
if(err){
console.log("load image list check file type throw exception!\n");
callback(err);
return;
}
if(stats.isFile()&&files[index].substr(files[index].length-3,3)=="jpg"){
console.log("files[index]:"+files[index]);
console.log("files[index].substr(files[index].length-3,3):"+files[index].substr(files[index].length-3,3)+"\n");
only_dir.push(files[index]);
}
rtnPathIsDirList(index+1);
return;
});
})(0);
});
};
_server.listen(8000);
L'objectif principal ici est d'ajouter la fonction de routage. Le chemin d'accès de test est le suivant. suit :
http://localhost:8000 Le résultat renvoyé est tel qu'indiqué dans la figure 
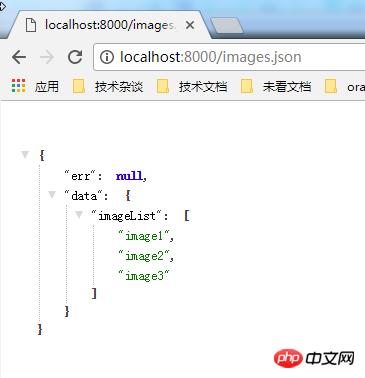
http://localhost:8000 ; /images.json Le résultat renvoyé est tel qu'indiqué dans la figure ;
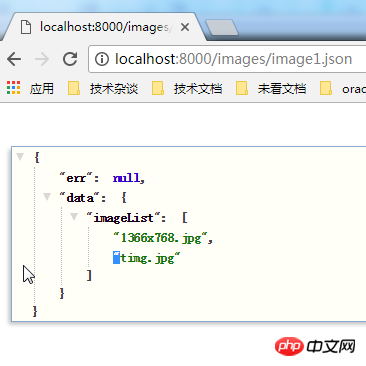
http://localhost:8000/images/image1.json Le résultat renvoyé est le suivant montré dans la figure 
Recommandations associées :
Résumé de la méthode d'appel de js à json
Comment convertir les données d'un tableau au format HTML au format Json
Méthode d'implémentation d'interaction front-end et back-end Ajax à l'aide de JSON
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

