Maison >interface Web >tutoriel CSS >Clip implémente la barre de progression en anneau en CSS3
Clip implémente la barre de progression en anneau en CSS3
- 小云云original
- 2018-02-09 11:14:533046parcourir
Cet article vous présente principalement les informations pertinentes sur l'exemple de code du clip CSS3 pour implémenter la barre de progression en anneau. L'éditeur pense que c'est assez bon, je vais donc le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur pour y jeter un œil, j'espère que cela pourra aider tout le monde.
Il existe une propriété en CSS appelée clip, qui signifie découpage.
propriété du clip clipse les éléments en position absolue. Cette propriété permet de définir un rectangle de détourage. Pour un élément absolument défini, seul le contenu du rectangle est visible. Le contenu en dehors de cette zone de détourage sera traité en fonction de la valeur du débordement.

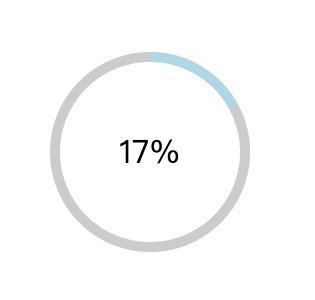
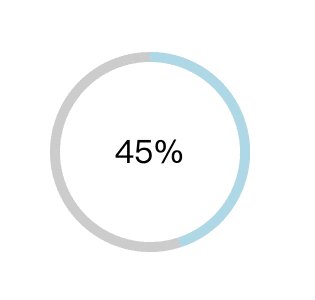
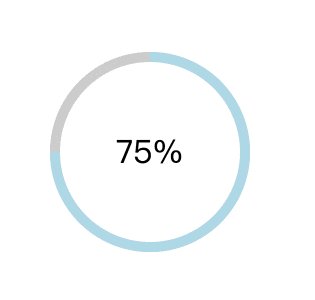
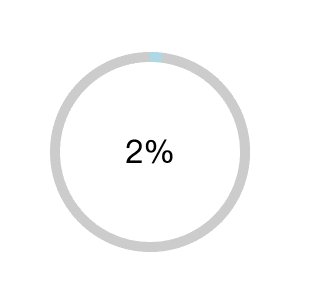
Barre de progression en anneau.gif
Comment obtenir l'effet d'une telle barre de progression en anneau Vous pouvez utiliser canevas, svg, GIF, etc., Aujourd'hui, parlons de la façon de l'implémenter en utilisant CSS3.
Idées d'implémentation
L'anneau est très simple. Une ligne de cssborder-radius:50% peut être implémentée, et il n'y a pas de problème de compatibilité. C'est-à-dire, laissez-le sortir...
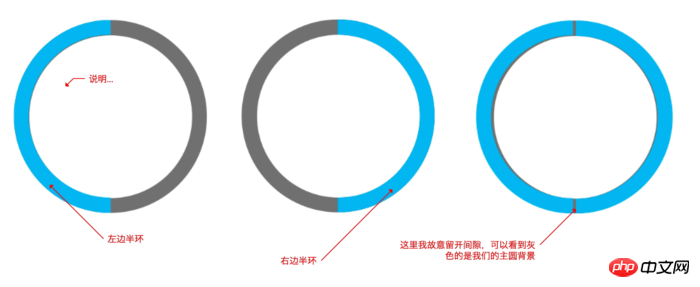
Nous avons besoin de trois anneaux ici, un plein et deux demi. J'ai dessiné grossièrement l'image ci-dessous

Ici, j'ai utilisé un clip pour couper l'anneau semi-circulaire. Le code principal est le suivant,
.left{
width: 200px;
height: 200px;
border-radius: 50%;
border: 10px solid lightblue;
position:absolute;
top: -10px; /* 10的原因是因为边框是10个像素 */
right: -10px;
clip: rect(0 100px 200px 0); /* 上面为0 右边到100px 下面200px 左边到0 这个区域的我们裁剪出来 */
} Le côté droit est similaire sauf que la position de recadrage a été modifiée
.right{
width: 200px;
height: 200px;
border-radius: 50%;
border: 10px solid lightblue;
position:absolute;
top: -10px; /* 10的原因是因为边框是10个像素 */
right: -10px;
clip: rect(0 200px 200px 100px); /* 位置更改,计算可以参考上图 */
}Code complet
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
p{
box-sizing: border-box;
}
.box{
width: 200px;
height: 200px;
position: relative;
background-color: #ccc;
border-radius: 50%;
left: 40%;
top: 200px;
}
.num{
position: absolute;
top: 50%;
left: 50%;
background: #fff;
border-radius: 50%;
width: 180px;
height: 180px;
transform: translate(-50%, -50%);
text-align: center;
line-height: 180px;
font-size: 32px;
}
.clip{
width: 200px;
height: 200px;
position: absolute;
border: 10px solid #ccc;
border-radius: 50%;
clip: rect(0, 200px, 200px, 100px);
}
.left{
width: 200px;
height: 200px;
position: absolute;
border: 10px solid lightblue;
border-radius: 50%;
clip: rect(0 100px 200px 0);
top: -10px;
left: -10px;
}
.right{
width: 200px;
height: 200px;
position: absolute;
border: 10px solid lightblue;
border-radius: 50%;
clip: rect(0 200px 200px 100px);
top: -10px;
left: -10px;
}
.width-none{
width: 0;
}
.auto{
clip: auto;
}
</style>
</head>
<body>
<p class="box">
<p class="clip">
<p class="left"></p>
<p class="right width-none"></p>
</p>
<p class="num">
</p>
</p>
<script >
let clip = document.querySelector('.clip'),
left = document.querySelector('.left'),
right = document.querySelector('.right'),
num = document.querySelector('.num'),
rotate = 0;
let loop = setInterval(() => {
if(rotate >= 100){
rotate = 0;
right.classList.add('width-none');
clip.classList.remove('auto');
} else if(rotate > 50){
right.classList.remove('width-none');
clip.classList.add('auto');
}
rotate++;
left.style.transform = 'rotate('+ 3.6*rotate + 'deg)';
num.innerHTML = `${rotate}%`
},100)
</script>
</body>
</html>Expliquez brièvement le code ci-dessus
1 Tout d'abord, le demi-cercle droit est masqué parce que ce que nous devons faire pivoter, c'est le demi-cercle gauche. pour que le demi-cercle gauche se déplace vers la position du cercle droit, puis affiche le côté droit, attendez simplement qu'il tourne à 180 degrés.
2. En même temps, nous voyons que le style de recadrage clip: rect(0, 200px, 200px, 100px); et nous ne pouvons le cacher que si nous affichons le côté droit à gauche, mais notre droite n'est-elle pas cachée ? Alors qu'est-ce qu'il montre ? Parce que lorsque vous le faites pivoter vers la gauche, vous pouvez voir le cercle qui tourne vers la droite. C'est un peu compliqué, veuillez le combiner avec le code et mieux le comprendre
3. Lorsque le côté gauche pivote de 180, nous devons afficher le côté droit et définir le recadrage de l'élément box par défaut valeur, qui n'est pas un recadrage, afin qu'elle puisse être entièrement affichée Les cercles gauche et droit.
4. Enfin, on utilise js pour contrôler l'angle de rotation et afficher le pourcentage sur la page
Écrivez à la fin
Si vous pouvez Je ne vois pas l'explication ci-dessus. Comprenez, ne le lisez pas, mettez le code dans le débogage local et comprenez-le vous-même.
Ne soyez pas trop impatient, le code est le meilleur langage.
Recommandations associées :
Méthode CSS3 pour implémenter une barre de progression circulaire
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

