Maison >interface Web >tutoriel CSS >Partage de méthodes d'adaptation HTML5 IphoneX
Partage de méthodes d'adaptation HTML5 IphoneX
- 小云云original
- 2018-05-18 14:02:113572parcourir
La clé pour s'adapter à IphoneX est de savoir comment adapter la page à la "frange", à la zone de fonctionnement inférieure et aux grands coins arrondis. Par rapport aux autres téléphones mobiles, la différence entre IphoneX et IphoneX est que bien que l'appareil dispose également d'un écran, il est en fait divisé en plusieurs modules. Cet article vous présente principalement les informations pertinentes sur la méthode d'adaptation Html5 IphoneX. est plutôt bien. Maintenant, partagez-le avec tout le monde et donnez à chacun une référence. Suivons l'éditeur pour y jeter un œil, j'espère que cela pourra aider tout le monde.
Nous déplaçons une page Web normale vers ?
Solution
1. Ajouter une couleur de fond au corps
Pourquoi ajouter une couleur de fond ? A quoi ça sert ? Notez que nous venons de mentionner qu'il y aura des taches blanches sur la tête et les fesses. En fait, il n'est pas exact de dire qu'elle est blanche, car cette couleur provient en réalité de la couleur de fond du corps. De plus, lorsque nous extrayons ou déroulons le contenu, le contenu et la couleur en bas de la page Web seront affichés, qui est en fait la couleur d'arrière-plan du corps. Ainsi si vous souhaitez modifier ces deux effets, vous pouvez définir la couleur de fond du corps.
2. Ajoutez la balise e8e496c15ba93d81f6ea4fe5f55a2244 avec viewport-fit = cover
Cette étape est extrêmement critique. Jetez d'abord un œil aux résultats :
Copiez le code
Le code est le suivant :
<meta name="viewport" content="initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=0, width=device-width, viewport-fit=cover" />
Pourquoi est-ce extrêmement important ? Le principal problème de l'iphoneX est que le contenu Web ne peut pas être affiché ailleurs que dans la zone de sécurité, et il est conçu sur mesure pour résoudre ce problème. Lorsque le contenu ci-dessus est défini, la tête et le bas peuvent être ouverts pour que la page Web affiche le contenu.
Mais après l'avoir utilisé, vous constaterez que la zone est ouverte, mais le contenu (généralement la barre de navigation) est partiellement bloqué à cause des "bangs", et vous constaterez que la hauteur de 100 % initialement définie n'est pas ce qui devrait Je le fais si ça prend tout l'espace en hauteur ?
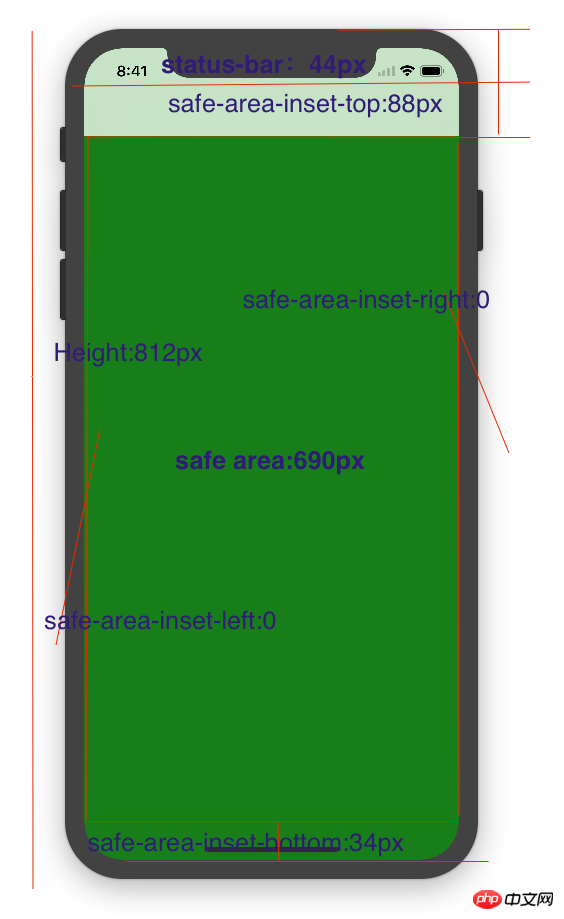
Il existe en fait des valeurs correspondantes pour la hauteur de la tête et la hauteur du bas, comme indiqué ci-dessous :

Nous avons donc le solution suivante :
1. Modifiez la hauteur de notre barre de navigation, ajoutez la hauteur de safe-area-inset-top à la hauteur d'origine, qui est de 44px ; height: calc(navHeight + 44px); et réinitialisez la position de la copie dans la barre de navigation.
- safe-area-inset - en haut
- zone de sécurité-encart-droite
- zone de sécurité-encart-gauche
- safe-area-inset-bottom
body {
padding-top: constant(safe-area-inset-top); //为导航栏+状态栏的高度 88px
padding-left: constant(safe-area-inset-left); //如果未竖屏时为0
padding-right: constant(safe-area-inset-right); //如果未竖屏时为0
padding-bottom: constant(safe-area-inset-bottom);//为底下圆弧的高度 34px
}Peut-être que vous n'avez pas vu constant, et je ne l'ai jamais vu auparavant. C'est aussi une valeur spécialement conçue pour iphoneX. Notez qu'elle ne peut être utilisée que lorsque votre <. ;la balise méta> est ajoutée. Cette valeur ne peut prendre effet qu'après que viewport-fit=cover soit défini. Bien entendu, sur un téléphone android, il ne sera pas reconnu. 3. Uniquement efficace pour IphoneX Notez que l'adaptation que nous avons faite n'est efficace que pour IphoneX et ne peut pas affecter les autres téléphones, nous devons donc créer une mise en page réactive, c'est-à-dire utiliser une requête multimédia. , comme suit :
// 注意这里采用的是690px(safe area高度),不是812px;
@media only screen and (width: 375px) and (height: 690px){
body {
height: 100vh;
}
}Il existe des informations selon lesquelles la méthode ci-dessus est OK, mais elle n'a aucun effet lorsque je l'utilise, j'ai donc assoupli les conditions et effectué la modification comme suit :
@media only screen and (width: 375px) and (min-height: 690px){
body {
height: 100vh;
}
}La différence est que je reconnais les appareils d'une largeur de 375px et d'une hauteur supérieure à 690px comme IphoneX. Bien entendu, actuellement, seul l’appareil X remplit cette condition. 4. Changements de hauteur de page Web Permettez-moi d'abord de souligner que je ne suis pas sûr de cette partie, je l'ai rencontré moi-même, je voudrais donc l'expliquer : Après avoir défini viewport-fit, vous constaterez que la hauteur de 100 % initialement définie n'est pas celle prévue et n'occupe qu'une partie de l'espace de l'écran. En fait, rien ne presse, il vous suffit d'apporter les modifications suivantes : vh consiste à vérifier la fenêtre, qui est la hauteur de la fenêtre, 1vh = 1% de la hauteur de la fenêtre, qui est une unité absolue. Définir 100vh signifie occuper la hauteur plein écran@media only screen and (width: 375px) and (min-height: 690px) {
body {
height: 100vh;
}
}
5. La barre de navigation est en haut et la barre des tâches est en bas
Le contenu de la page peut être extrait si la barre de navigation glisse également. , l'effet sera moche. Nous devons obtenir l'effet plafond de la barre de navigation. Je n’entrerai pas dans les détails puisque tout le monde sait comment le mettre en œuvre. Voici un de mes cas :
Il en va de même pour la barre des tâches.@media only screen and (width: 375px) and (min-height: 690px){
p {
position: fixed;
display: block;
z-index: 300;
}
.bg {
height: calc(3.5rem + 44px);
}
p {
margin-top: 44px;
}
}
Postscript
Cet article décrit simplement les étapes spécifiques pour résoudre le problème d'adaptation de l'IphoneX. Si vous souhaitez en savoir plus sur les principes, vous êtes invités à communiquer dans la zone de commentaires. .
Recommandations associées :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

