Maison >Applet WeChat >Développement de mini-programmes >Le composant swiper de l'applet WeChat crée le partage de code de graphique carrousel
Le composant swiper de l'applet WeChat crée le partage de code de graphique carrousel
- 小云云original
- 2018-02-07 14:03:373250parcourir
Cet article vous présente principalement des informations pertinentes sur l'exemple de construction d'un graphique carrousel à l'aide du composant swiper de l'applet WeChat. Si vous avez des questions, veuillez laisser un message ou accéder à la communauté de ce site pour en discuter. ceux qui en ont besoin peuvent s'y référer. J'espère que cela pourra aider tout le monde.
Un exemple de diagramme carrousel de création de composants de swiper de mini-programme WeChat
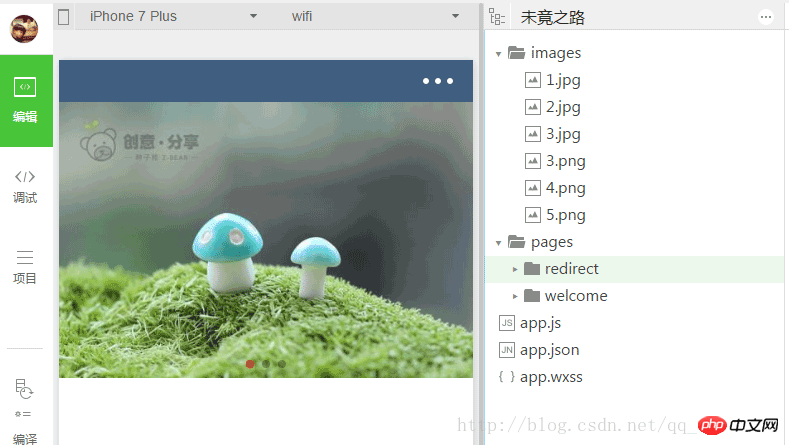
Rendu d'implémentation :

fichier de base wxml :
<view class="classname">
<swiper indicator-dots="true" interval="1000" autoplay="true" indicator-active-color="red">
<swiper-item><image src="/images/1.jpg"></image></swiper-item>
<swiper-item><image src="/images/2.jpg"></image></swiper-item>
<swiper-item><image src="/images/3.jpg"></image></swiper-item>
</swiper>
</view>swiper-item仅可放置在组件中,宽高自动设置为100%。 参数设置: autoplay 自动播放导致swiper变化; touch 用户划动引起swiper变化; indicator-dots true是否显示面板指示点圆圈; interval 自动切换时间间隔; duration 滑动动画时长; 更多设置可以看官方文档组件!
fichier de style wxss
swiper{
width:100%;
height:500rpx;
}
swiper image{
width:100%;
height:500rpx;
}Entrée du fichier app.json
{
"pages": [
"pages/redirect/redirect"
],
"window": {
"navigationBarBackgroundColor": "#405f80"
}
}Recommandations associées :
Résumé des points à noter sur le composant swiper
Comment utiliser le composant swiper pour implémenter le changement d'image dans un petit programme
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

