Maison >interface Web >tutoriel CSS >Résumé des solutions au pied de page collant
Résumé des solutions au pied de page collant
- 小云云original
- 2018-02-07 09:16:511955parcourir
La conception du pied de page collant est l'un des effets les plus anciens et les plus courants. Nous avons tous constaté que si le contenu de la page n'est pas assez long, le bloc de pied de page est collé en bas ; le bloc sera déplacé par le contenu. Cet article vous présente principalement les informations pertinentes qui expliquent en détail les trois solutions du pied de page collant. L'éditeur pense que c'est assez bon, je vais donc le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur pour y jeter un œil, j'espère que cela pourra aider tout le monde.
J'ai pratiqué vue+express ces jours-ci. J'ai fait la connaissance du sticky footer avec le professeur Huang Yi, et je l'ai appris attentivement. Mais pour les problèmes des deux jours précédents, les détails de plusieurs solutions aujourd'hui. Il s'est avéré que c'est un peu flou, alors je vais l'enregistrer ! Le chemin vers l’éducation est ainsi : une accumulation et une répétition continues.

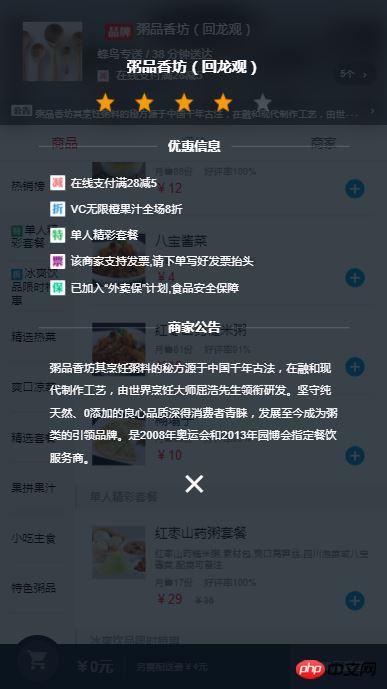
Le x en bas de l'image ci-dessus utilise le pied de page collant classique Lorsque le contenu d'une seule page est suffisant, il poussera vers le bas lorsque la page ; le contenu ne remplit pas tout l’écran, il est fixé en bas.
au lieu de liker l'image ci-dessous :

Question
Si vous ne connaissez pas le sticky footer avant, utilisez fixe Si fixé en bas, comme l'image ci-dessous

position: fixed; width: 32px; height: 32px; bottom: 20px; left: calc(50% - 16px); font-size: 32px;
x couvrira le contenu, qui ne répond évidemment pas aux exigences. Peu pratique et inesthétique.
Le pied de page collant classique est donc largement utilisé et applicable dans de nombreuses situations. En repensant au premier projet que j'ai réalisé il y a quelques jours, j'ai trouvé qu'il était applicable dans de nombreux endroits.
Solution
Il existe trois solutions principales pour le pied de page collant Nous construisons un code simple
<body> <p class="content"></p> <p class="footer"></p> </body>
1. Ajoutez la hauteur minimale à la zone de contenu
Cette méthode utilise principalement la fenêtre d'affichage vh pour calculer la hauteur de la fenêtre de vue globale, puis soustrait la hauteur du pied de page inférieur à récupérer le contenu La hauteur minimale de la zone
.content{
min-height:calc(100vh - `footer的高度`);
box-sizing:border-box;
}Cette méthode est très simple, mais si la hauteur du pied de page de la page est différente, chaque page doit être recalculée, ce n'est donc pas recommandé
2. Utiliser la mise en page flexible
La mise en page flexible occupe désormais un monde dans la mise en page mobile et est largement utilisée.
Nous utilisons généralement la disposition flexible pour diviser la largeur de la fenêtre, avec une largeur fixe d'un côté et une largeur adaptative de l'autre côté. De même, la disposition flex peut bien sûr également diviser la hauteur de la fenêtre. Le flex du pied de page est de 0, de sorte que flex obtient sa hauteur inhérente, le flex du contenu est de 1. De cette façon, il sera rempli du reste sauf du pied de page
body{
display:flex;
flex-flow:column;
min-height:100vh;
}
.content{
flex:1;
}
.footer{
flex:0;
}Cette méthode est plus recommandée
3. Ajoutez un wrapper à l'extérieur le calque de contenu
Cette méthode est également la méthode utilisée par le professeur Huang Yi. Ajoutez un calque wrapper à l'extérieur du contenu pour envelopper
<body>
<p class="content-wrapper clearfix">
<p class="content"></p>
</p>
<p class="footer"></p>
</body> comme ça Afin d'assurer la compatibilité, nous ajoutons généralement une classe clearfix à la couche wrapper,
html,body,.content-wrapper{
height:100%
}
body > .content-wrapper{
height:auto;
min-height:100%;
}
.content{
padding-bottom:150px //与footer的高度相同
}
.footer{
position:relative;
margin-top:-150px; // -`footer高度`
height:150px;
clear:both;
}
.clearfix{
display:inline-block;
}
.clearfix{
content:"";
display:block;
height:0;
clear:both;
visibility: hidden;
} Ceci complète le pied de page collant. Cette méthode est également recommandée. Mais le code ajouté est un peu excessif et la structure HTML a été modifiée. Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

