Maison >développement back-end >tutoriel php >Partage des méthodes de vérification de formulaire ajax dans le framework TP
Partage des méthodes de vérification de formulaire ajax dans le framework TP
- 小云云original
- 2018-02-06 10:05:511748parcourir
Cet article présente principalement la méthode de fonctionnement de la vérification dynamique des formulaires et le problème de vérification des formulaires ajax dans le framework TP. Les amis dans le besoin peuvent s'y référer. J'espère que cela pourra aider tout le monde.
Comment opérer la vérification dynamique
function yz()
{
if(empty($_POST))
{
$this->display();
}
else
{
$db=D("Info");
$shu=array(
array("Code","require","代号不能为空",0,"regex",3),
);
if(!$db->validate($shu)->create())
{
echo $db->getError();
}
else
{
echo"验证通过";
}
}
}
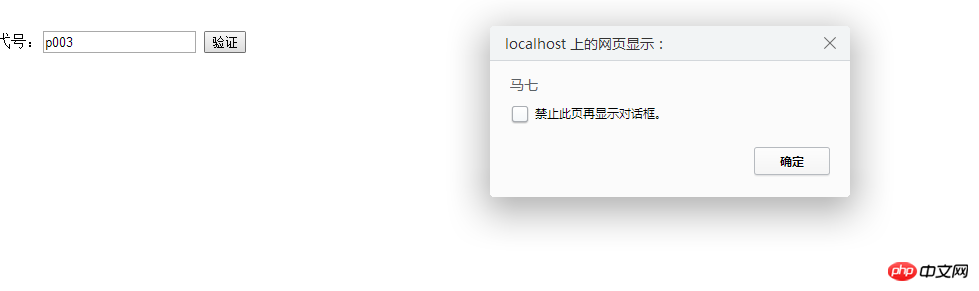
Utilisez ajax dans le framework pour saisir le nom de code et afficher le nom. Pour saisir le modèle, utilisez le
function ming()
{
$code=$_POST["code"];
$db=D("Info");
$data=$db->find($code);
$name=$data["name"];
$this->ajaxReturn($name,"eval");
}Formulaire code :
<input id="zhi" type="text" name="Code" /> <input type="submit" value="验证" id="en" />code js
<script type="text/javascript">
$(document).ready(function(e){
$("#en").click(function(){
var code=$("#zhi").val();
$.ajax({
url:"__CONTROLLER__/ming",
data:{code:code},
type:"POST",
dataType:"TEXT",
success: function(data){
alert(data);
}
});
})
$("#yz").blur(function(){
var code=$(this).val();
$.ajax({
url:"__CONTROLLER__/yan",
data:{Code:code},
type:"POST",
dataType:"TEXT",
success: function(data){
if(data.trim() == "ok")
{
$("#xs").html("验证通过!");
$("#xs").css("color","green");
}
else
{
$("#xs").html(data);
$("#xs").css("color","red");
}
}
});
})
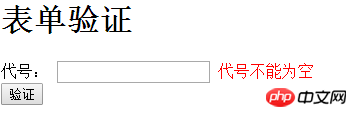
});Affichage de la page

function yan()
{
$db=D("Info");
$jieguo="";
$shu=array(
array("Code","require","代号不能为空",0,"regex",3),
);
if(!$db->validate($shu)->create())
{
$jieguo= $db->getError();
}
else
{
$jieguo="ok";
}
$this->ajaxReturn($jieguo,"eval");
} La page affiche

Laravel Exemple d'utilisation de Vue.js pour implémenter la validation de formulaire Ajax
php utilisant ajax Problème chinois tronqué php validation de formulaire ajax php code de pagination ajax ajax et enseignement de base en php
Fenêtre pop-up modale yii2 Exemple de vérification de formulaire ajax ActiveForm_php
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Tous les symboles d'expression dans les expressions régulières (résumé)

