Maison >développement back-end >tutoriel php >Le framework ThinkPHP implémente le code de la fonction de validation de formulaire
Le framework ThinkPHP implémente le code de la fonction de validation de formulaire
- 小云云original
- 2018-02-06 10:01:321585parcourir
La vérification automatique est une méthode de vérification des données fournie par la couche de modèle ThinkPHP, qui peut effectuer automatiquement la vérification des données lors de l'utilisation de create pour créer un objet de données. Divisé en vérification statique et vérification dynamique. Cet article présente principalement la méthode d'opération de vérification du formulaire du framework ThinkPHP à tous les amis qui en ont besoin peuvent s'y référer. J'espère que cela pourra aider tout le monde.
1. Vérification statique
(1) Créez un nouveau contrôleur d'index sous le chemin Home/Controller/. IndexController

Page IndexController.class.php
Remarque : étant donné que la classe de modèle doit être définie dans la méthode de définition statique, le modèle ne peut être instancié qu'avec la fonction D
La méthode de création consiste à vérifier automatiquement les données POST soumises par le formulaire
<?php
namespace Home\Controller;
use Think\Controller;
class IndexController extends Controller {
public function yanzheng(){
$u= D("users");//造一个子类对象
if(empty($_POST)){
$this->show();
}else{
if($u->create()){//验证
echo"验证通过";
}else{
echo $u->getError();//获取错误信息
}
}
}
}
(2) Créer la page yanzheng.html dans le dossier vue/Index
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <script src="__ROOT__/Public/js/jquery-3.2.0.min.js"></script> </head> <body> <h1>验证界面</h1> <form action="__ACTION__" method="post"> <p>用户名:<input type="text" name="uid" /></p> <p>密码:<input type="password" name="pwd1"/></p> <p>确认密码:<input type="password" name="pwd2"/></p> <p>年龄:<input type="text" name="age"/></p> <p>邮箱:<input type="text" name="Email"/></p> <p><input type="submit" value="验证" /></p> </form> </body> </html>
effet Image :

(3) Vérification de l'écriture de la vérification statique dans la couche Modèle : (chemin comme indiqué)

UsersModel .class.php
<?php
namespace Home\Model;
use Think\Model;
class UsersModel extends Model{
//添加验证条件
protected $_validate = array(
array("uid","require","用户名不能为空!"), //默认情况下用正则进行验证
array("pwd1","require","密码不能为空!"),
array("pwd2","require","密码不能为空!"),
array("pwd2","pwd1","两次输入的密码不一致",0,"confirm"), // 验证确认密码是否和密码一致
array("age","18,50","年龄不在范围内",0,"between"),
array("Email","email","邮箱格式不正确"),
);
}Vérifiez les rendus à tour de rôle :
Lorsque tous sont vides, cliquez sur Vérifier

sautera
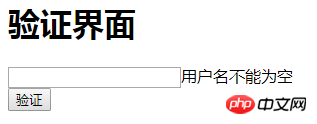
Entrez le nom d'utilisateur. Si vous n'entrez rien d'autre, il sautera
Lorsque les deux entrées de mot de passe sont incohérentes, il vous demandera si ; l'âge n'est pas dans la plage, il vous demandera ; si le format de l'e-mail est incorrect, il vous demandera



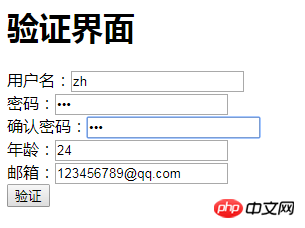
Après ; saisir le contenu au format correct
2. Vérification dynamique
(1) Page IndexController.class.php
<?php
namespace Home\Controller;
use Think\Controller;
class IndexController extends Controller {
public function yz(){
$u= M("users");//造一个父类对象
if(empty($_POST)){
$this->show();
}else{
$rules = array(
array("uid","require","用户名不能为空!"),
);
if($u->validate($rules)->create()){//验证
$this->ajaxReturn("ok","eval");
}else{
$this->ajaxReturn("no","eval");
}
}
}
}
(2) Page yz.html :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script src="__ROOT__/Public/js/jquery-3.2.0.min.js"></script>
</head>
<body>
<h1>验证界面</h1>
<form action="__ACTION__" method="post">
<p><input type="text" name="uid" id="uid" /><span id="ts"></span></p>
<p><input type="submit" value="验证" /></p>
</form>
</body>
<script type="text/javascript">
$("#uid").blur(function(){
var uid = $(this).val();
$.ajax({
url:"__ACTION__",
data:{uid:uid},
type:"POST",
dataType:"TEXT",
success: function(data){
if(data.trim()=="ok")
{
$("#ts").html("验证通过");
}
else
{
$("#ts").html("用户名不能为空");
}
}
});
})
</script>
</html>
Jetez un œil à l'effet :

Lorsque la zone de texte perd le focus :

Lorsque la zone de texte contient du contenu, elle perd à nouveau son focus :

Recommandation connexe :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Tous les symboles d'expression dans les expressions régulières (résumé)

