Maison >Applet WeChat >Développement de mini-programmes >L'applet WeChat configure le code d'implémentation de la couleur du titre de la barre de navigation supérieure
L'applet WeChat configure le code d'implémentation de la couleur du titre de la barre de navigation supérieure
- 小云云original
- 2018-05-11 15:30:077535parcourir
Cet article vous présente principalement les informations pertinentes sur la façon de configurer la couleur du titre de la barre de navigation supérieure dans l'applet WeChat. J'espère que cet article pourra vous aider. Les amis dans le besoin pourront s'y référer. toi.
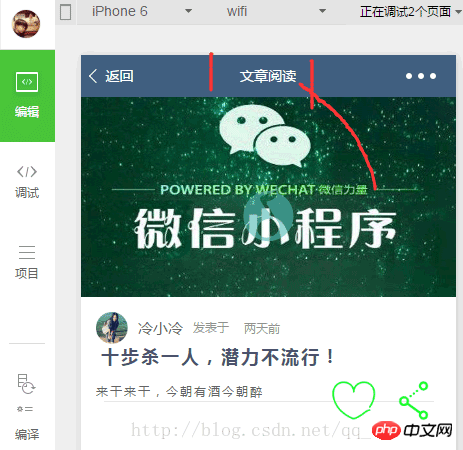
Comment configurer la couleur du titre de la barre de navigation supérieure dans le mini programme WeChat
La configuration supérieure de la navigation du mini programme est écrite dans le .json déposer.
{
"window":{
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "微信接口功能演示",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light"
}
}
navigationBarBackgroundColor couleur d'arrière-plan de la barre de navigation, telle que "#000000"
navigationBarTextStyle navigation Couleur du titre de la barre, prend uniquement en charge le noir/blanc
navigationBarTitleText contenu du texte du titre de la barre de navigation
backgroundColor couleur d'arrière-plan de la fenêtre
backgroundTextStyle Le style de la police d'arrière-plan déroulante et de l'image de chargement, prend uniquement en charge l'obscurité/la lumière
enablePullDownRefresh Pour activer l'actualisation déroulante, veuillez consulter le fonction de gestionnaire d'événements liée à la page pour plus de détails.
Recommandations associées :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

