Maison >interface Web >tutoriel CSS >Explication détaillée de l'exemple de fonction de téléchargement de fichier HTML5 type=file
Explication détaillée de l'exemple de fonction de téléchargement de fichier HTML5 type=file
- 小云云original
- 2018-02-03 09:52:533045parcourir
Cet article présente principalement la nouvelle fonctionnalité de HTML5, la fonction de téléchargement de fichiers type=file. Les amis qui en ont besoin peuvent s'y référer. J'espère que cela pourra aider tout le monde.
1. Syntaxe
2. il y a une compatibilité Problèmes sexuels)
(1) multiple : Indique si l'utilisateur peut sélectionner plusieurs valeurs. Multiple ne peut être utilisé qu'avec type=file et type=email.
(2) accepter : Le type de fichier accepté par le serveur, sinon il sera ignoré.
Audio/* représente les fichiers son. Seul HTML5 prend en charge
video/* représente les fichiers vidéo. Uniquement pris en charge en HTML5
Image/* représente un fichier image. Seul HTML5 prend en charge
(3) obligatoire : Cet attribut précise que l'utilisateur doit renseigner une valeur avant de soumettre le formulaire.
3. Obtenez les informations sur les fichiers téléchargés
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>file multiple</title>
</head>
<body>
<input type="file" multiple="multiple" id="test">
<p id='content'></p>
<script type="text/javascript">
var test = document.getElementById('test');
test.addEventListener('change', function() {
var t_files = this.files;
var str = '';
for(var i = 0, len = t_files.length; i < len; i++) {
console.log(t_files[i]);
str += '<a href="javascript:void(0)">' + t_files[i].name + '</a><br/>';
};
document.getElementById('content').innerHTML = str;
}, false);
</script>
</body>
</html>
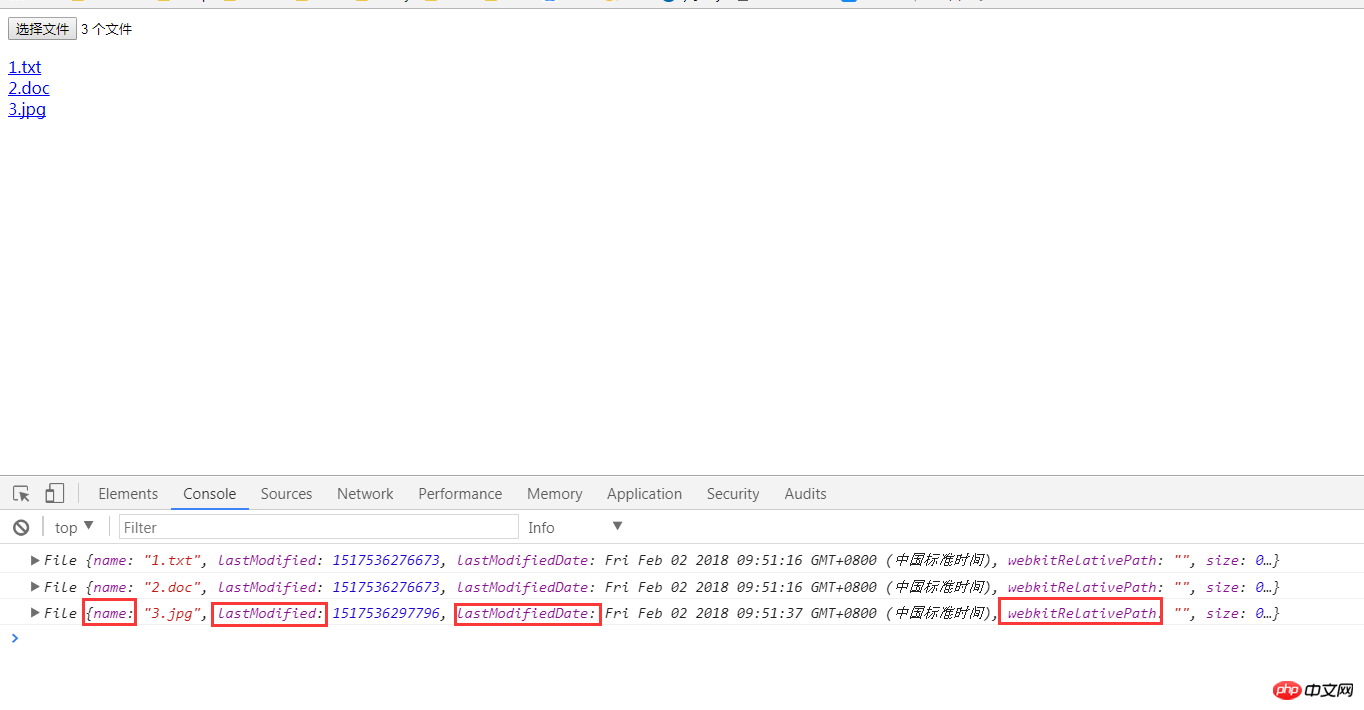
Affichage :

Recommandations associées :
Laravel et ajax implémentent la fonction de téléchargement de fichiers
Comment implémenter des fonctions courantes de téléchargement de fichiers dans les pages Web PHP
input type=file Select image Et explication détaillée de l'effet d'aperçu
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

