Maison >Applet WeChat >Développement de mini-programmes >Réalisation de l'effet de texte de sélection
Réalisation de l'effet de texte de sélection
- 小云云original
- 2018-02-03 09:09:273173parcourir
L'effet de sélection apparaît souvent sur de nombreuses pages. Cet article présente principalement l'applet WeChat pour implémenter en détail l'effet de sélection de texte. J'espère que cela pourra aider tout le monde.
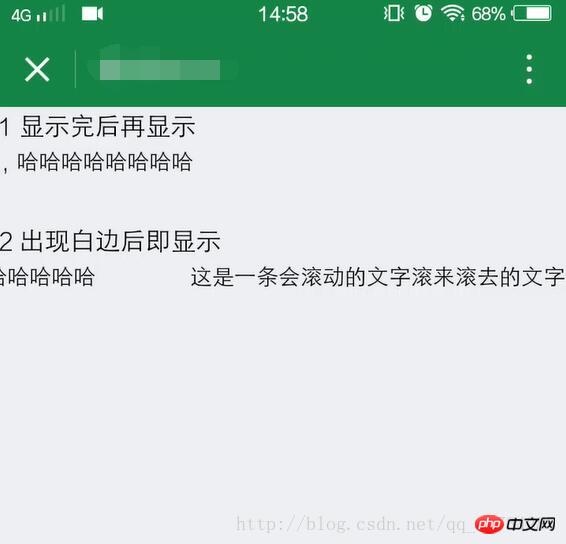
Effet

wxml
<view>1 显示完后再显示</view>
<view class="example">
<view class="marquee_box">
<view class="marquee_text" style="{{orientation}}:{{marqueeDistance}}px;font-size: {{size}}px;">
{{text}}
</view>
</view>
</view>
<view>2 出现白边后即显示</view>
<view class="example">
<view class="marquee_box">
<view class="marquee_text" style="{{orientation}}:{{marqueeDistance2}}px;font-size: {{size}}px;">
<text>{{text}}</text>
<text wx:if="{{marquee2copy_status}}" style="margin-left:{{marquee2_margin}}px;">{{text}}</text>
</view>
</view>
</view> wxss
.example {
display: block;
width: 100%;
height: 100rpx;
}
.marquee_box {
width: 100%;
position: relative;
}
.marquee_text {
white-space: nowrap;
position: absolute;
top: 0;
}js
// pages/home/marquee/marquee.js
Page({
data: {
text: '这是一条会滚动的文字滚来滚去的文字跑马灯,哈哈哈哈哈哈哈哈',
marqueePace: 1,//滚动速度
marqueeDistance: 0,//初始滚动距离
marqueeDistance2: 0,
marquee2copy_status: false,
marquee2_margin: 60,
size: 14,
orientation: 'left',//滚动方向
interval: 20 // 时间间隔
},
onShow: function () {
// 页面显示
var vm = this;
var length = vm.data.text.length * vm.data.size;//文字长度
var windowWidth = wx.getSystemInfoSync().windowWidth;// 屏幕宽度
vm.setData({
length: length,
windowWidth: windowWidth,
marquee2_margin: length < windowWidth ? windowWidth - length : vm.data.marquee2_margin//当文字长度小于屏幕长度时,需要增加补白
});
vm.run1();// 水平一行字滚动完了再按照原来的方向滚动
vm.run2();// 第一个字消失后立即从右边出现
},
run1: function () {
var vm = this;
var interval = setInterval(function () {
if (-vm.data.marqueeDistance < vm.data.length) {
vm.setData({
marqueeDistance: vm.data.marqueeDistance - vm.data.marqueePace,
});
} else {
clearInterval(interval);
vm.setData({
marqueeDistance: vm.data.windowWidth
});
vm.run1();
}
}, vm.data.interval);
},
run2: function () {
var vm = this;
var interval = setInterval(function () {
if (-vm.data.marqueeDistance2 < vm.data.length) {
// 如果文字滚动到出现marquee2_margin=30px的白边,就接着显示
vm.setData({
marqueeDistance2: vm.data.marqueeDistance2 - vm.data.marqueePace,
marquee2copy_status: vm.data.length + vm.data.marqueeDistance2 <= vm.data.windowWidth + vm.data.marquee2_margin,
});
} else {
if (-vm.data.marqueeDistance2 >= vm.data.marquee2_margin) { // 当第二条文字滚动到最左边时
vm.setData({
marqueeDistance2: vm.data.marquee2_margin // 直接重新滚动
});
clearInterval(interval);
vm.run2();
} else {
clearInterval(interval);
vm.setData({
marqueeDistance2: -vm.data.windowWidth
});
vm.run2();
}
}
}, vm.data.interval);
}
})Recommandations associées :
texte javascript sur une seule ligne défilant vers le haut chapiteau display_advertising code
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Apprenez à utiliser le plug-in de défilement numérique du mini programme WeChatArticle suivant:Apprenez à utiliser le plug-in de défilement numérique du mini programme WeChat
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

