Maison >Applet WeChat >Développement de mini-programmes >Applet WeChat expliquant comment utiliser le sélecteur de liaison à trois niveaux
Applet WeChat expliquant comment utiliser le sélecteur de liaison à trois niveaux
- 小云云original
- 2018-05-19 17:05:413839parcourir
Cet article explique principalement comment utiliser le sélecteur de liaison à trois niveaux de l'applet WeChat. Il a une certaine valeur de référence. Les amis intéressés peuvent s'y référer. J'espère qu'il pourra aider tout le monde.
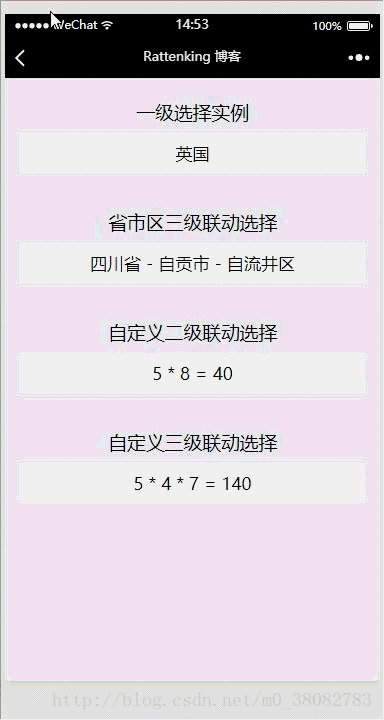
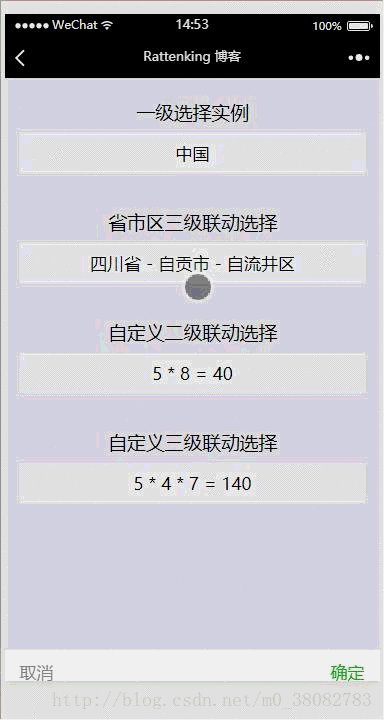
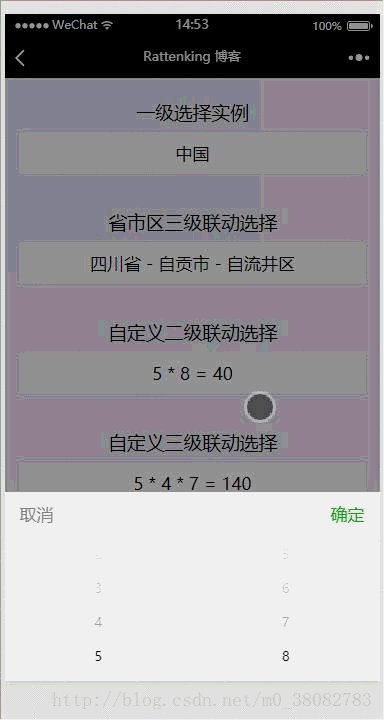
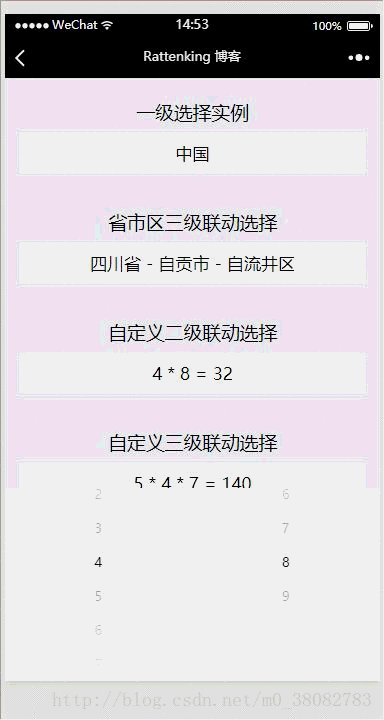
Rendu

Principe de mise en œuvre
Utilisation du composant sélecteur de l'applet WeChat , parmi lesquels :
1, sélecteur ordinaire : mode = sélecteur réalise une instance de sélection à un niveau
2, sélecteur de province et de ville : mode = région réalise une liaison à trois niveaux de provinces et de villes
3, Sélecteur de plusieurs colonnes : mode = multiSelector réalise la multiplication des nombres dans les limites de 10 dans la liaison de deuxième et troisième niveaux.
WXML
<view class="tui-picker-content">
<view class="tui-picker-name">一级选择实例</view>
<picker bindchange="changeCountry" value="{{countryIndex}}" range="{{countryList}}">
<view class="tui-picker-detail">{{countryList[countryIndex]}}</view>
</picker>
</view>
<view class="tui-picker-content">
<view class="tui-picker-name">省市区三级联动选择</view>
<picker bindchange="changeRegin" mode = "region" value="{{region}}">
<view class="tui-picker-detail">{{region[0]}} - {{region[1]}} - {{region[2]}}</view>
</picker>
</view>
<view class="tui-picker-content">
<view class="tui-picker-name">自定义二级联动选择</view>
<picker bindchange="changeMultiPicker" mode = "multiSelector" value="{{multiIndex}}" range="{{multiArray}}">
<view class="tui-picker-detail">
{{multiArray[0][multiIndex[0]]}} * {{multiArray[1][multiIndex[1]]}} = {{multiArray[0][multiIndex[0]] * multiArray[1][multiIndex[1]]}}
</view>
</picker>
</view>
<view class="tui-picker-content">
<view class="tui-picker-name">自定义三级联动选择</view>
<picker bindchange="changeMultiPicker3" mode = "multiSelector" value="{{multiIndex3}}" range="{{multiArray3}}">
<view class="tui-picker-detail">
{{multiArray3[0][multiIndex3[0]]}} * {{multiArray3[1][multiIndex3[1]]}} * {{multiArray3[2][multiIndex3[2]]}} = {{multiArray3[0][multiIndex3[0]] * multiArray3[1][multiIndex3[1]] * multiArray3[2][multiIndex3[2]]}}
</view>
</picker>
</view>WXSS
page{background-color: #efeff4;}
.tui-picker-content{
padding: 30rpx;
text-align: center;
}
.tui-picker-name{
height: 80rpx;
line-height: 80rpx;
}
.tui-picker-detail{
height: 80rpx;
line-height: 80rpx;
background-color: #fff;
font-size: 35rpx;
padding: 0 10px;
overflow: hidden;
}JS
Page({
data: {
// 普通选择器列表设置,及初始化
countryList: ['中国','美国','英国','日本','韩国','巴西','德国'],
countryIndex: 6,
// 省市区三级联动初始化
region: ["四川省", "广元市", "苍溪县"],
// 多列选择器(二级联动)列表设置,及初始化
multiArray: [[1, 2, 3, 4, 5, 6, 7, 8, 9], [1, 2, 3, 4, 5, 6, 7, 8, 9]],
multiIndex: [3,5],
// 多列选择器(三级联动)列表设置,及初始化
multiArray3: [[1, 2, 3, 4, 5, 6, 7, 8, 9], [1, 2, 3, 4, 5, 6, 7, 8, 9], [1, 2, 3, 4, 5, 6, 7, 8, 9]],
multiIndex3: [3, 5, 4]
},
// 选择国家函数
changeCountry(e){
this.setData({ countryIndex: e.detail.value});
},
// 选择省市区函数
changeRegin(e){
this.setData({ region: e.detail.value });
},
// 选择二级联动
changeMultiPicker(e) {
this.setData({multiIndex: e.detail.value})
},
// 选择三级联动
changeMultiPicker3(e) {
this.setData({ multiIndex3: e.detail.value })
}
})Résumé
1. Étant donné que le composant sélecteur de l'applet WeChat ne fournit qu'un sélecteur d'heure et un sélecteur de date distincts, dans le développement réel, nous devrons peut-être sélectionner la date et l'heure en même temps. Le composant n'est pas assez complet, donc lors de la création d'un. sélecteur de date, vous devez faire attention ;
2. Résoudre le problème de la combinaison des sélecteurs de date et d'heure en utilisant des sélecteurs multi-colonnes
3. Puisque les données des sélecteurs multi-colonnes utilisent un tableau bidimensionnel, l'effet de liaison ne peut pas être obtenu directement. Il est nécessaire de juger et de traiter les données.
Utilisez raisonnablement les sélecteurs multi-colonnes, et les quatre autres sélecteurs fournis par le composant sélecteur peuvent être implémentés !
Recommandations associées :
Comment implémenter l'effet de liaison à trois niveaux dans jQuery
Chosen implémente l'effet de liaison à trois niveaux fonction de liaison dans jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

