Maison >interface Web >js tutoriel >vue encapsule les plug-ins tiers et les publie sur des instances npm
vue encapsule les plug-ins tiers et les publie sur des instances npm
- 小云云original
- 2018-02-01 10:47:472458parcourir
Cet article présente principalement la méthode d'encapsulation des plug-ins tiers dans vue et de leur publication sur npm. Il explique principalement comment encapsuler des plug-ins tiers dans des plug-ins vue, simplifier la configuration et les installer avec. un clic. Il donne principalement des idées. Les méthodes de packaging sont similaires. L'article est un peu long donc soyez patient. L'éditeur le trouve plutôt bien, j'aimerais donc le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur pour y jeter un œil, j'espère que cela pourra aider tout le monde.
gitment
Gitment est un plug-in de commentaires basé sur l'empaquetage des problèmes github. Utilisez ce plug-in comme démonstration et encapsulez-le dans un plug vue. -dans. vue-gitment, le plug-in a été publié sur npm et installé dans son propre projet open source vueblog
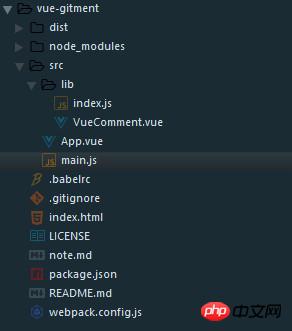
Cette commande crée le répertoire de notre projet, crée des dossiers et des fichiers, et la structure finale est. comme çavue init webpack-simple vue-gitment

Tout d'abord, modifiez package.json
Ajoutez la dépendance gitment aux dépendances. Main est l'entrée du fichier une fois que nous l'avons empaquetée. peut utiliser la commande npm init pour générer un package.json
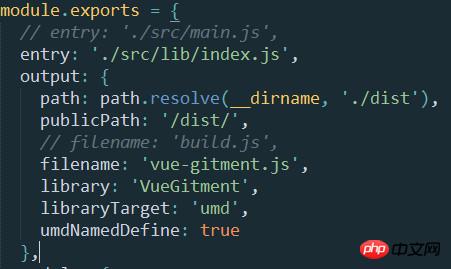
Modifier webpack.config.js
{
"name": "vue-gitment",
"version": "0.1.1",
"description": "A comment plugin by gitment",
"main": "dist/vue-gitment.js",
"directories": {
"dist": "dist"
},
"scripts": {
"dev": "cross-env NODE_ENV=development webpack-dev-server --open --hot",
"build": "cross-env NODE_ENV=production webpack --progress --hide-modules"
},
"repository": {
"type": "git",
"url": "git+https://github.com/vue-blog/vue-gitment.git"
},
"dependencies": {
"gitment": "^0.0.3",
"vue": "^2.3.3"
},
"devDependencies": {
},
"author": "wmui",
"license": "MIT",
"bugs": {
"url": "https://github.com/vue-blog/vue-gitment/issues"
},
"homepage": "https://github.com/vue-blog/vue-gitment#readme"
}
Il suffit de configurer l'entrée et la sortie, ne supprimez pas la configuration par défaut, car une fois le plug-in développé ultérieurement, nous devons vérifier l'effet de fonctionnement
Modifier index.html
Comme nous avons modifié la configuration du webpack, nous devons naturellement modifier le src du script
Emballage du plug-in
Le contenu de VueComment.vue est le suivant
Je pense que toute personne familière avec vue peut le comprendre d'un coup d'œil, le la fonction render est une méthode de l'objet gitment, ne vous inquiétez pas, c'est la même chose que le composant que nous développons
composant encapsulé index.js
<template>
<p v-comment="options"></p>
</template>
<script>
// 引入依赖项
import Gitment from 'gitment'
export default {
name: 'vue-comment',
props: ['options'],
directives: {
// 自定义指令
comment: {
bind: function (el, binding) {
const gitment = new Gitment({
id: binding.value.id + '',
owner: binding.value.owner,
repo: binding.value.repo,
oauth: {
client_id: binding.value.oauth.client_id,
client_secret: binding.value.oauth.client_secret
}
})
gitment.render(el)
}
}
}
}
</script>
Tester le plug. -in
import VueComment from './VueComment.vue'
const comment = {
install: function(Vue) {
Vue.component(VueComment.name, VueComment)
}
}
// 这里的判断很重要
if (typeof window !== 'undefined' && window.Vue) {
window.Vue.use(comment)
}
export default commentTestez d'abord si la construction est réussie
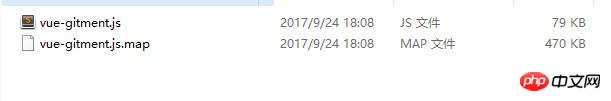
Les fichiers suivants seront générés dans le répertoire
npm run builddist

import VueComment from './lib/index.js' Vue.use(VueComment)Exécuter
<template>
<p id="app">
<vue-comment :options="options" v-if="options"></vue-comment>
</p>
</template>
<script>
export default {
name: 'App',
data() {
return {
options: {
id: 'article id',
owner: 'Your GitHub ID',
repo: 'The repo to store comments',
oauth: {
client_id: 'Your client ID',
client_secret: 'Your client secret',
}
}
}
}
}
</script>
<style>
@import '~gitment/style/default.css';
</style>Haha, ça fonctionne normalement, Erreur : Non trouvé c'est parce que je n'ai pas configuré client_id. npm run dev

Après avoir terminé le travail de test, nous pouvons le publier sur npm. C'est plus visible. Enregistrez un compte npm et publiez-le. lorsque vous souhaitez exécuter la connexion npm dans le répertoire du projet, entrez le mot de passe et l'adresse e-mail de votre compte, puis npm submit sera publié avec succès. Pour vérifier l'effet, npm install vue-gitment est recommandé de consulter le code source. directement, car c'est vraiment simple.
Conclusion
Faites-le vous-même, je pense que chaque développeur front-end a besoin de sa propre roue (même si vue-gitment n'est pas une roue), a Appartenez à votre propre roue et vous pouvez apprendre beaucoup de choses en fabriquant des roues.
Recommandations associées :
Résumé de ThinkPHP à l'aide de la méthode de plug-in tiers Smarty
Crypter par lots les fichiers php sans tiers plug-in
Que dois-je faire si le plug-in Datepicker de référence Vue ne peut pas surveiller la valeur de la zone de saisie du sélecteur de date
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

