Maison >Applet WeChat >Développement de mini-programmes >Comment implémenter le conteneur de vue défilante de l'applet WeChat
Comment implémenter le conteneur de vue défilante de l'applet WeChat
- 小云云original
- 2018-01-31 13:41:232605parcourir
Cet article présente principalement les informations pertinentes sur la méthode d'implémentation du conteneur de vue déroulante de l'applet WeChat. J'espère que cet article pourra aider tout le monde et permettre à tout le monde de maîtriser cette partie du contenu. j'espère que cela pourra aider tout le monde.
Comment implémenter le conteneur de vue déroulante de l'applet WeChat
Télécharger directement les codes et rendus des deux solutions :
Option 1
Cette solution consiste à utiliser la vue directement et à définir le débordement : scroll
wxml:
<view class="container">
<view class="content" wx:for="{{11}}" wx:key="item">
{{item}}
</view>
</view>wxss:
.container {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100vh;
overflow: scroll;
padding-bottom: 20rpx;
background: #FD9494;
}
.content {
margin: 20rpx auto 0 auto;
width: 710rpx;
height: 300rpx;
background: #ddd;
border-radius: 16rpx;
font-size: 80rpx;
line-height: 300rpx;
text-align: center;
}Rendu :

Option 2
Utiliser scroll-view + conteneur comme conteneur
wxml:
<scroll-view class="main_container" scroll-y>
<view class="container">
<view class="content" wx:for="{{11}}" wx:key="item">
{{item}}
</view>
</view>
</scroll-view>wxss:
.main_container {
position: relative;
width: 750rpx;
height: 100vh;
background: #FD9494;
}
.container {
position: absolute; /*使用absolute的原因是因为为了防止第一个子视图有margin-top时,造成顶部留白的情况*/
left: 0;
top: 0;
width: 100%;
padding-bottom: 20rpx;
}
.content {
margin: 20rpx auto 0 auto;
width: 710rpx;
height: 300rpx;
background: #ddd;
border-radius: 16rpx;
font-size: 80rpx;
line-height: 300rpx;
text-align: center;
}Rendu :

Résultat de la comparaison :
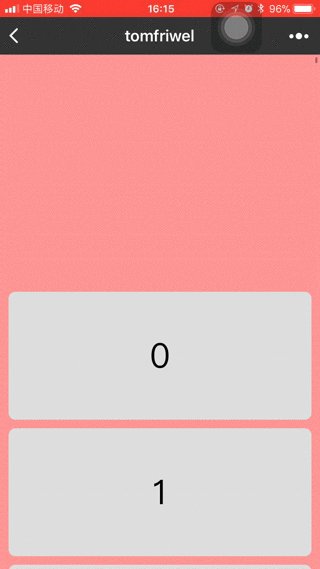
Le défilement sur l'iPhone ayant un effet ressort, la solution 1 n'apparaîtra pas lors du phénomène de défilement fluide. Cette situation ne se produira pas dans l’option 2 et le défilement sera fluide.
L'option 2 est une meilleure solution d'affichage par défilement que j'ai résumée jusqu'à présent.
Recommandations associées :
Conteneur de vue Slider pour le développement d'applets WeChat
Codes sources du conteneur de vue 10 recommandés (collection)
Applet WeChat : interprétation et analyse des composants de vue (conteneur de vue)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

