Maison >interface Web >js tutoriel >Explication détaillée de Grunt sur la compression de fichiers statiques et le packaging du contrôle de version
Explication détaillée de Grunt sur la compression de fichiers statiques et le packaging du contrôle de version
- 小云云original
- 2018-01-31 13:24:081826parcourir
Cet article vous apporte principalement un exemple de packaging de compression et de contrôle de version de fichiers statiques par Grunt. L'éditeur le trouve plutôt bon, je vais donc le partager avec vous maintenant et le donner comme référence pour tout le monde. Suivons l'éditeur et jetons un œil. J'espère que cela pourra aider tout le monde.
Avant d'en parler, parlons des étapes générales : Installer nodejs -> Installer grunt globalement -> Créer un package.json pour le projet -> plug-in pour le projet -> Configurer Gruntfile.js -> Exécuter la tâche
1 Installer Node
Nous devons installer Nodejs avant. nous commençons, si le portail n'est pas installé
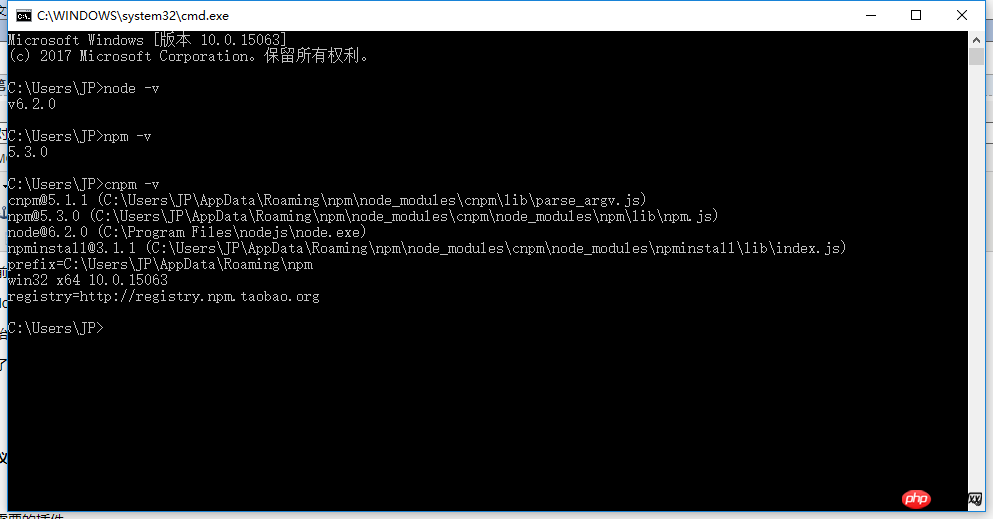
Après l'installation, vérifiez si l'installation est réussie. Normalement, l'invite est comme ceci

Il est recommandé de remplacer npm par le cnpm de Taobao, la vitesse est impressionnante.
Commande d'installation :npm install cnpm -g -registry=https://registry.npm.taobao.org

2. Installez Global Grunt
Commande d'installation : cnpm install grunt -g
3.Création de projet package.json
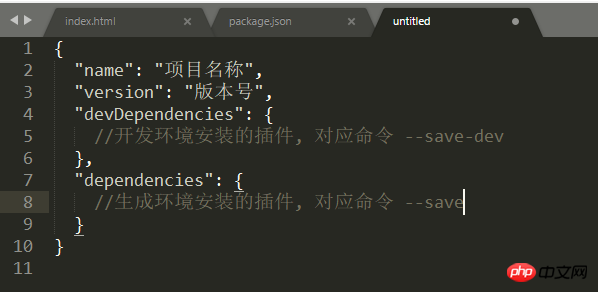
Créé dans le répertoire racine du projet package.json, le contenu du fichier est le suivant
4 Le projet installe les plug-ins grunt et grunt Les plug-ins dont nous avons besoin
Nom du plug-in |
|
Adresse Github | |||||||||||||||||||||||||||
| grunt-contrib-clean | Effacer les fichiers et les dossiershttps://github.com/gruntjs/grunt-contrib-clean | ||||||||||||||||||||||||||||
| grunt-contrib-copy | Copier des fichiers et des dossiers | https://github.com/gruntjs/grunt-contrib-copy | |||||||||||||||||||||||||||
| grunt-contrib-concat | Connecter et fusionner le fichier (non utilisé) | https://github.com/gruntjs/grunt-contrib-concat | |||||||||||||||||||||||||||
| grunt-contrib-cssmin | Compression (fichier CSS) | https://github.com/gruntjs/grunt-contrib-cssmin | |||||||||||||||||||||||||||
| grunt-contrib-uglify | Compression (fichier JS) | https://github.com/gruntjs/grunt-contrib-uglify | |||||||||||||||||||||||||||
| grunt-filerev | Hash du contenu du fichier (MD5) (contrôle du numéro de version) | https://github.com/yeoman/grunt-filerev | |||||||||||||||||||||||||||
| grunt-usemin | Modification de la référence du fichier | https://github.com/yeoman/grunt-usemin | tr>|||||||||||||||||||||||||||
| load-grunt-tasks | oad-grunt-tasks | https://github.com/sindresorhus/load-grunt-tasks |
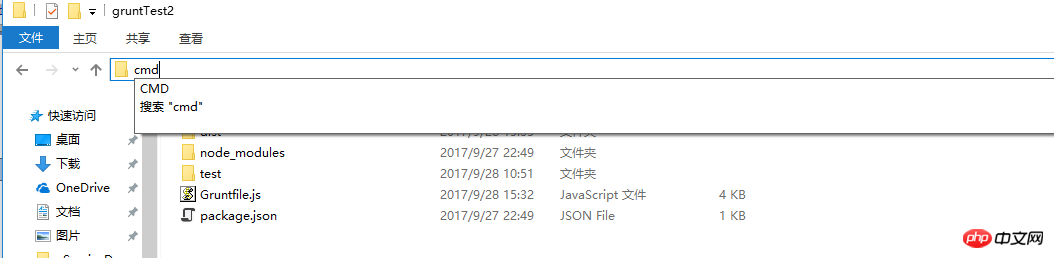
Nous ouvrons notre dossier de projet, entrons cmd dans la barre de chemin et appuyons sur Entrée

L'interface après avoir appuyé sur Entrée

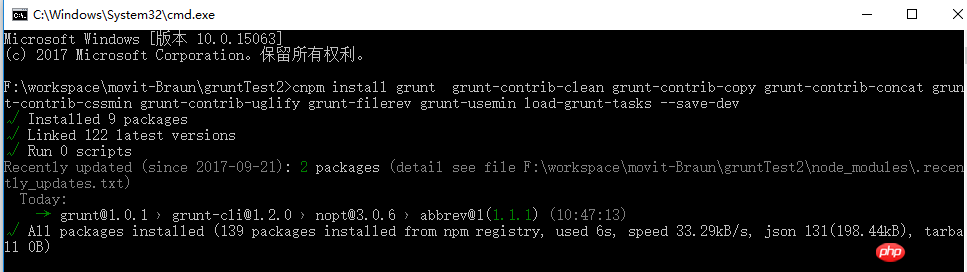
Après avoir ouvert la fenêtre de ligne de commande, nous entrons dans la commande d'installation :
cnpm install grunt grunt-contrib-clean grunt-contrib-copy grunt-contrib-concat grunt-contrib-cssmin grunt- contrib-uglify grunt-filerev grunt-usemin load-grunt-tasks --save-dev

5.Configurer Gruntfile.js (C'est le point, le point, le point. Dites les choses importantes trois fois.)
Je publierai d'abord ma configuration et je l'expliquerai plus tard
module.exports = function (grunt) {
require('load-grunt-tasks')(grunt);
var path = {
src : 'test',
dest : 'dist',
}
grunt.initConfig({
path : path,
clean : {//清空生产文件夹
beforebuild : {
files : [{
src : ['<%= path.dest %>/']
}
]
}
},
filerev : {//对css和js文件重命名
build : {
files : [{
src : ['<%= path.dest %>/**',
'!<%= path.dest %>/page/*.html',//html文件不加版本号
'!<%= path.dest %>/**/*.{png,jpg,jpeg}']//图片 不需要加版本号
}
]
}
},
useminPrepare : {//声明concat、cssmin、uglify
build : {
files : [{
src : '<%= path.src %>/page/*.html'
}
],
}
},
usemin : {//修改html中的css和js引用
html : {
files : [{
src : '<%= path.dest %>/page/*.html'
}
]
}
},
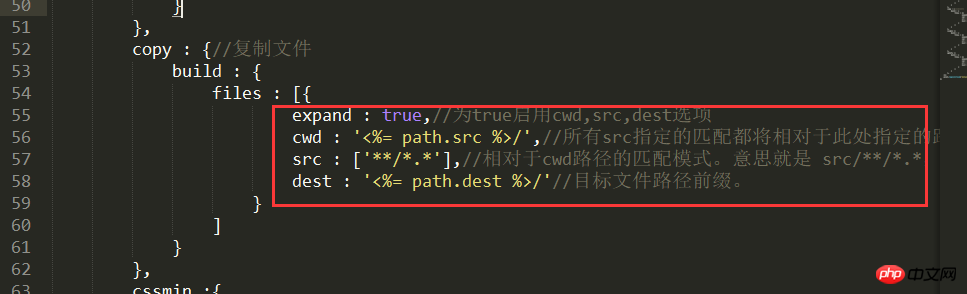
copy : {//复制文件
build : {
files : [{
expand : true,//为true启用cwd,src,dest选项
cwd : '<%= path.src %>/',//所有src指定的匹配都将相对于此处指定的路径(但不包括此路径)
src : ['**/*.*'],//相对于cwd路径的匹配模式。意思就是 src/**/*.*,匹配src下面所有文件
dest : '<%= path.dest %>/'//目标文件路径前缀。
}
]
}
},
cssmin :{
build : {
files : [{
expand : true,//为true启用cwd,src,dest选项
cwd : '<%= path.src %>/',//所有src指定的匹配都将相对于此处指定的路径(但不包括此路径)
src : ['css/*.css'],//相对于cwd路径的匹配模式。意思就是 src/**/*.css,匹配src下面所有css文件
dest : '<%= path.dest %>/'//目标文件路径前缀。
}
]
}
},
uglify :{
build : {
files : [{
expand : true,//为true启用cwd,src,dest选项
cwd : '<%= path.src %>/',//所有src指定的匹配都将相对于此处指定的路径(但不包括此路径)
src : ['js/*.js'],//相对于cwd路径的匹配模式。意思就是 src/**/*.js,匹配src下面所有js文件
dest : '<%= path.dest %>/'//目标文件路径前缀。
}
]
}
},
});
grunt.registerTask('default', ['clean:beforebuild', 'copy', 'cssmin', 'uglify','filerev', 'usemin']);
};Nous avons installé ceci et cela, mais comment utilisons-nous ces éléments installés ?
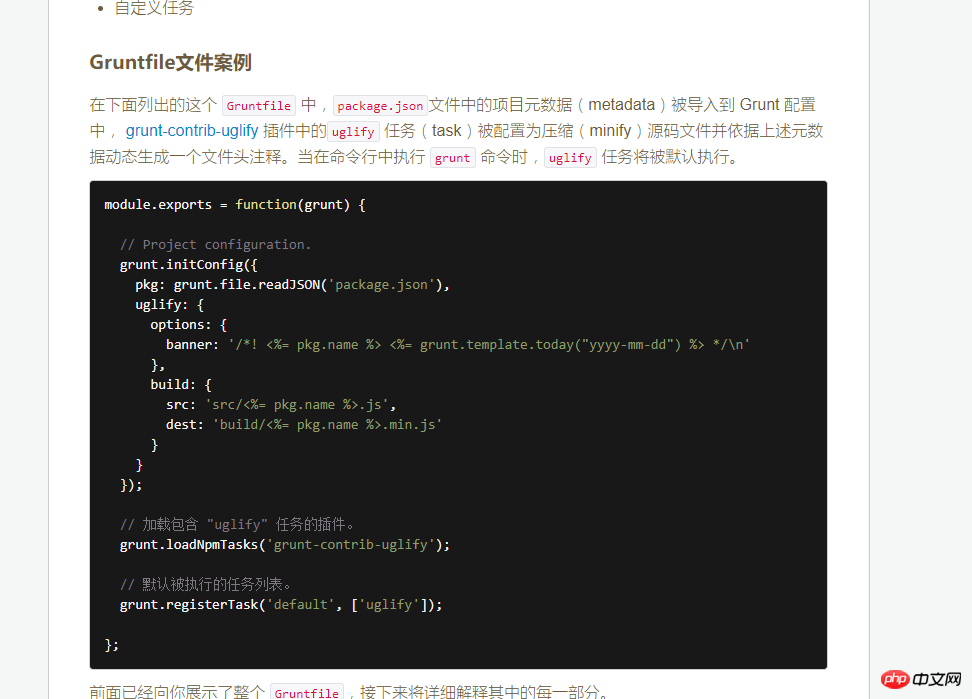
Tout d'abord, nous apprenons à utiliser le plug-in en apprenant Getting Started with Grunt. Ceci est un exemple tiré du site officiel.

pkg est un objet json généré en lisant package.json.
uglify est le nom de la tâche spécifié par grunt-contrib-uglify. Chaque plug-in a un nom de la tâche correspondant qui peut être consulté dans le github grunt.loadNpmTasks(
'grunt-contrib-uglify'); Comme vous pouvez le voir d'après le nom/, chargez un plug-in qui peut fournir des tâches "uglify".grunt.registerTask(
'default', ['uglify']); Enregistrez une tâche d'alias correspond à une liste de tâches
Lors du passage de l'alias grunt, les tâches de la liste sont effectivement exécutées et exécutées dans l'ordre
Ces informations de base peuvent être consultées sur le site officiel.
Parlons de nos besoins. Nous devons empaqueter et compresser des fichiers statiques, et nous devons ajouter des numéros de version aux fichiers statiques. Tous les fichiers HTML ou CSS qui font référence à des fichiers statiques doivent voir leurs noms de fichiers modifiés. soyez clair plus tard. Voyez comment nous procédons.
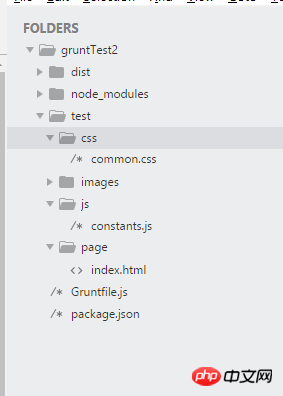
Première étape : nous devons reconditionner, puis nous devons copier les fichiers, nous avons donc besoin du plug-in grunt-contrib-copy.Avant de copier, nous devons d'abord déterminer le fichier source et le fichier cible. Les fichiers source ici sont placés dans le dossier test, et les fichiers cibles sont placés dans le dossier dist
.
 Nous créons le chemin du fichier
Nous créons le chemin du fichier
var path = {
src : 'test',
dest : 'dist',
}
copy : {//复制文件
build : {
files : [{
expand : true,//为true启用cwd,src,dest选项
cwd : '<%= path.src %>/',//所有src指定的匹配都将相对于此处指定的路径(但不包括此路径)
src : ['**/*.*'],//相对于cwd路径的匹配模式。意思就是 src/**/*.*,匹配src下面所有文件
dest : '<%= path.dest %>/'//目标文件路径前缀。
}
]
}
},En fait, le chemin source ici est cwd + src. C'est le véritable chemin source. dest est le préfixe du chemin de destination.
Ce que je veux dire ici, ce sont tous les fichiers sous src, ce qui signifie copier les fichiers du dossier src dans le dossier dest. Ici, vous pouvez spécifier le dossier ou le type de fichier spécifique qui doit être copié
Étape 2 : Compresser les fichiers ici. Pour la compression img, vous pouvez vérifier les plug-ins correspondants. les idées sont les mêmes.
La compression CSS nécessite le plug-in grunt-contrib-cssmin, et le nom de tâche correspondant du plug-in est cssmin
cssmin :{
build : {
files : [{
expand : true,//为true启用cwd,src,dest选项
cwd : '<%= path.src %>/',//所有src指定的匹配都将相对于此处指定的路径(但不包括此路径)
src : ['css/*.css'],//相对于cwd路径的匹配模式。意思就是 src/**/*.css,匹配src下面所有文件
dest : '<%= path.dest %>/'//目标文件路径前缀。
}
]
}
},
uglify :{
build : {
files : [{
expand : true,//为true启用cwd,src,dest选项
cwd : '<%= path.src %>/',//所有src指定的匹配都将相对于此处指定的路径(但不包括此路径)
src : ['js/*.js'],//相对于cwd路径的匹配模式。意思就是 src/**/*.js,匹配src下面所有文件
dest : '<%= path.dest %>/'//目标文件路径前缀。
}
]
}
},Le renommage nécessite le plug-in grunt-filerev, et le nom de tâche correspondant du plug-in est filerev
filerev : {//对css和js文件重命名
build : {
files : [{
src : ['<%= path.dest %>/**',
'!<%= path.dest %>/page/*.html',//html文件不加版本号
'!<%= path.dest %>/**/*.{png,jpg,jpeg}']//图片 不需要加版本号
}
]
}
},Étape 4 : Modifier les références aux css et js en html
Pour modifier les références de fichiers, vous devez utiliser le plug-in grunt-usemin. La tâche correspondant à ce plug-in s'appelle usemin
Il n'y a qu'un seul paramètre src ici, étant donné que c'est l'adresse du html Si vous avez encore du css, vous pouvez l'écrire comme ceci
usemin : {//修改html中的css和js引用
html : {
files : [{
src : '<%= path.dest %>/page/*.html'
}
]
}
},
Étape 5 : Nous avons tout couvert, depuis la copie, la compression, le renommage et la modification des références, il manque une chose ici, c'est-à-dire que nous devons supprimer les fichiers du dossier cible avant chaque copie.
usemin : {//修改html中的css和js引用
html : {
files : [{
src : '<%= path.dest %>/page/*.html'
}
]
},
css :{
files : [{
src : '<%= path.dest %>/css/*.css'
}
]
}
},Pour modifier les références de fichiers, vous devez utiliser le plug-in grunt-contrib-clean. La tâche correspondant à ce plug-in s'appelle clean
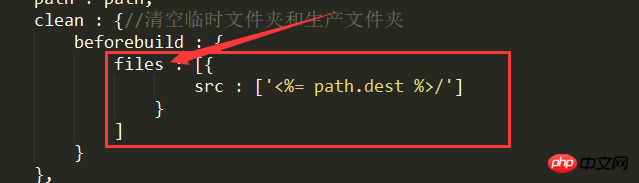
Il n'y a qu'un seul paramètre src, donnant l'adresse du dossier cible.
clean : {//清空生产文件夹
beforebuild : {
files : [{
src : ['<%= path.dest %>/']
}
]
}
},Nous enregistrons les tâches
grunt.registerTask('default', ['clean:beforebuild', 'copy', 'cssmin', 'uglify','filerev', 'usemin']);
可以看到,我们这里只是注册了任务,并没有应用插件。我们添加插件是听过 load-grunt-tasks 插件完成的
require('load-grunt-tasks')(grunt);
这里指令相当于我们一个个写
grunt.loadNpmTasks('xxx');
Gruntfile.js 配置完了之后我们执行grunt命令就可以在目标文件夹中得到我们所需要的文件
这里补充说明几点:
Gruntfile.js 配置完了之后我们执行grunt命令就可以在目标文件夹中得到我们所需要的文件
这里补充说明几点:
这种写法是动态构建文件对象

这种写法是文件数组格式

相关推荐:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

