Maison >interface Web >js tutoriel >Méthode d'implémentation du chargement différé de l'image Intersection Observer
Méthode d'implémentation du chargement différé de l'image Intersection Observer
- 小云云original
- 2018-01-31 13:17:291417parcourir
Cet article vous apporte principalement un exemple d'IntersectionObserver implémentant le chargement paresseux d'images. L'éditeur le trouve plutôt bon, je vais donc le partager avec vous maintenant et le donner comme référence pour tout le monde. Suivons l'éditeur pour y jeter un œil, j'espère que cela pourra aider tout le monde.
API :
https://developer.mozilla.org/en-US/docs/Web/API/Intersection_Observer_API
Aller directement au code source :
<!DOCTYPE html>
<html>
<header>
<style>
.list-item{
height: 400px;
margin: 5px;
background-color: lightblue;
list-style: none;
}
</style>
</header>
<body>
<li class="list-item"><img class="list-item-img" alt="loading" src='./images/icon1.png'></li>
<li class="list-item"><img class="list-item-img" alt="loading" src='./images/icon2.png'></li>
<li class="list-item"><img class="list-item-img" alt="loading" src='./images/icon3.png'></li>
<li class="list-item"><img class="list-item-img" alt="loading" src='./images/icon4.png'></li>
<li class="list-item"><img class="list-item-img" alt="loading" src='./images/icon5.png'></li>
<li class="list-item"><img class="list-item-img" alt="loading" src='./images/icon6.png'></li>
<script>
var observer = new IntersectionObserver(function(changes) {
console.log(changes);
changes.forEach(function(element, index) {
// statements
if (element.intersectionRatio > 0 && element.intersectionRatio <= 1) {
element.target.src = element.target.dataset.src;
}
});
});
function addObserver() {
var listItems = document.querySelectorAll('.list-item-img');
listItems.forEach(function(item) {
observer.observe(item);
});
}
addObserver();
</script>
</body>
</html>Après avoir exécuté le code, c'était a constaté que lorsque l'axe de défilement défile, ce n'est que lorsque la zone 25edfb22a4f469ecb59f1190150159c6 est entièrement affichée que la requête http correspondante pour télécharger l'image sera déclenchée.
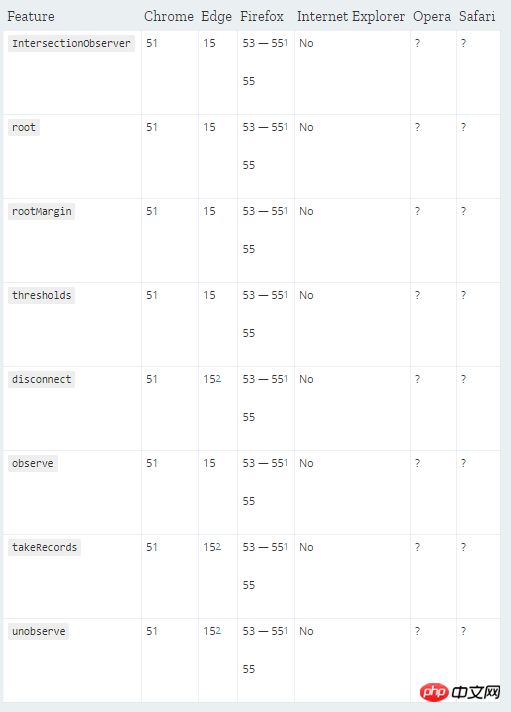
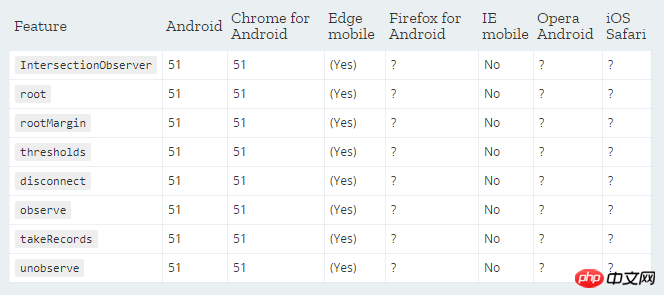
Navigateurs compatibles :
ordinateur de bureau :

Mobile :

recommandations :
Utilisez le plug-in vue-lazyload pour charger paresseusement les images dans vue
Chargement paresseux des images
Implémentation JS du tutoriel de chargement différé d'image
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

