Maison >interface Web >js tutoriel >ionic3 et Angular4 implémentent les requêtes d'interface et la lecture de fichiers json locaux
ionic3 et Angular4 implémentent les requêtes d'interface et la lecture de fichiers json locaux
- 小云云original
- 2018-01-24 15:57:063125parcourir
Cet article présente principalement la demande d'interface d'implémentation ionic3+Angular4 et des exemples de lecture de fichiers json locaux. Il a une certaine valeur de référence. Les amis intéressés peuvent s'y référer.
1 Préparation
Tout d'abord, vous devez disposer de l'environnement de développement de ionic3+Angular4, que je n'entrerai pas dans les détails ici. Lorsque l'environnement est prêt, créez un projet vierge avec un modèle de votre choix.
Deuxième processus de mise en œuvre
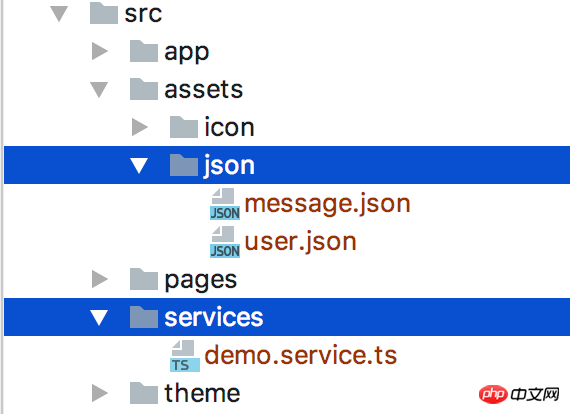
1 Créez un nouveau fichier json et un nouveau service
service n'oubliez pas de citer

[
{
"id":"1",
"name":"xiehan",
"age":"24",
"message":"测试json文件读取"
},
{
"id":"2",
"name":"xiehan",
"age":"24",
"message":"测试json文件读取"
},
{
"id":"3",
"name":"xiehan",
"age":"24",
"message":"测试json文件读取"
},
{
"id":"4",
"name":"xiehan",
"age":"24",
"message":"测试json文件读取"
}
]3 services
import {Injectable} from '@angular/core';
import {Observable} from 'rxjs/Observable';
import {Http, Response} from '@angular/http';
import "rxjs/add/operator/map";
@Injectable()
export class DemoService {
constructor(private httpService: Http){
}
// 网络接口请求
getHomeInfo(): Observable<Response> {
return this.httpService.request('http://jsonplaceholder.typicode.com/users')
}
// 本地json文件请求
getRequestContact(){
return this.httpService.get("assets/json/message.json")
}
}4 Affichage des données1 Demande d'interface réseau
//home.ts
import {ChangeDetectorRef, Component} from '@angular/core';
import { NavController } from 'ionic-angular';
import {DemoService} from "../../services/demo.service";
@Component({
selector: 'page-home',
templateUrl: 'home.html'
})
export class HomePage {
// 接收数据用
listData: Object;
// 依赖注入
constructor(public navCtrl: NavController,
private ref: ChangeDetectorRef,
private demoService: DemoService,) {
}
ionViewDidLoad() {
// 网络请求
this.getHomeInfo();
}
getHomeInfo(){
this.demoService.getHomeInfo()
.subscribe(res => {
this.listData = res.json();
// 数据格式请看log
console.log("listData------->",this.listData);
this.ref.detectChanges();
}, error => {
console.log(error);
});
}
}
//home.html
<ion-header>
<ion-navbar>
<ion-title>首页</ion-title>
</ion-navbar>
</ion-header>
<ion-content padding>
<ion-list *ngFor="let item of listData">
<ion-item>
<!--?是Angular特定语法,相当于判断数据是否存在,有则显示无则不显示-->
{{item?.name}}
</ion-item>
</ion-list>
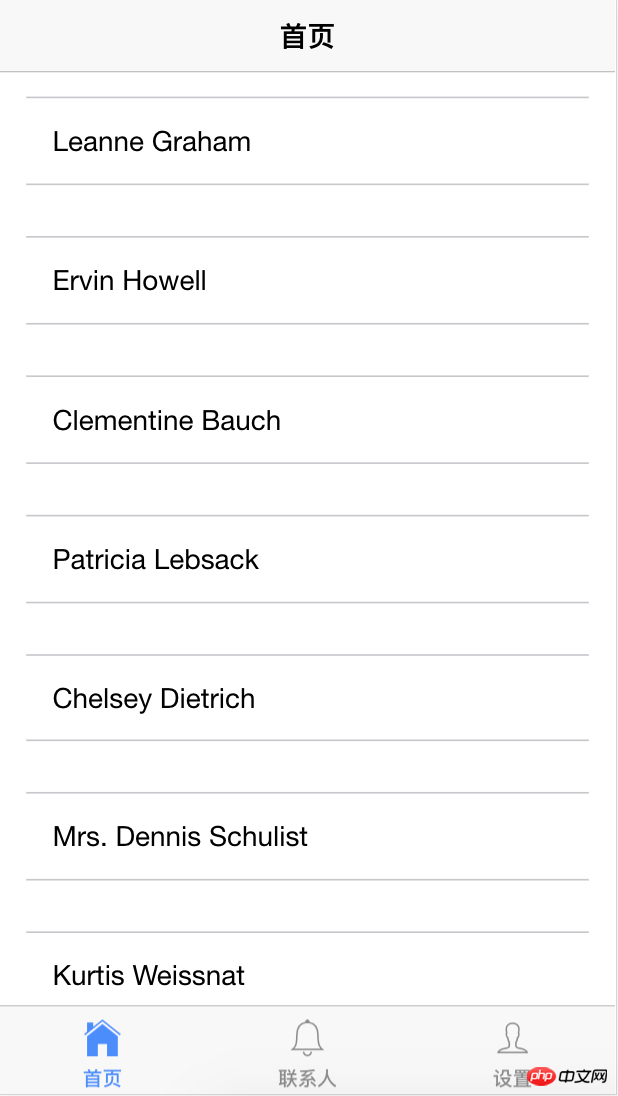
</ion-content>Rendu 
//contact.ts
import {ChangeDetectorRef, Component} from '@angular/core';
import { NavController } from 'ionic-angular';
import {DemoService} from "../../services/demo.service";
@Component({
selector: 'page-contact',
templateUrl: 'contact.html'
})
export class ContactPage {
contactInfo=[];
constructor(public navCtrl: NavController,
private demoService: DemoService,
private ref: ChangeDetectorRef,) {
}
ionViewDidLoad() {
// 网络请求
this.getRequestContact();
}
getRequestContact(){
this.demoService.getRequestContact()
.subscribe(res => {
this.contactInfo = res.json();
console.log("contactInfo------->",this.contactInfo);
this.ref.detectChanges();
}, error => {
console.log(error);
});
}
}
// contact.html
<ion-header>
<ion-navbar>
<ion-title>
联系人
</ion-title>
</ion-navbar>
</ion-header>
<ion-content>
<ion-list>
<ion-item *ngFor="let item of contactInfo">
<p style="display: flex;flex-direction: column;">
<span>姓名:{{item?.name}}</span>
<span>年龄:{{item?.age}}</span>
<span>信息:{{item?.message}}</span>
</p>
</ion-item>
</ion-list>
</ion-content>Rendu

2.service doit être référencé dans app.module.ts;
Explication détaillée de l'exemple d'outil de requête d'interface Axios de création de VueJs
Explication détaillée de la construction réelle du projet Angular4
Exemple de code pour afficher les styles CSS dans Angular4
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

