Maison >interface Web >js tutoriel >Explication détaillée du chargement paresseux des instances de module angulaire à l'aide du routage
Explication détaillée du chargement paresseux des instances de module angulaire à l'aide du routage
- 小云云original
- 2018-01-24 15:54:241332parcourir
Cet article présente principalement l'explication détaillée de l'utilisation du routage pour retarder le chargement des modules angulaires. L'éditeur pense que c'est assez bon, je vais donc le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur et jetons un œil. J'espère que cela pourra aider tout le monde.
Angular est très modulaire, et une caractéristique très utile de la modularité est que les modules agissent comme des points de chargement paresseux. Le chargement paresseux signifie que des ressources telles qu'un module et tous les composants qu'il contient peuvent être chargées en arrière-plan. De cette façon, Angular n'a pas besoin de télécharger tous les fichiers du serveur sur le premier écran et ne téléchargera pas le module correspondant jusqu'à ce que vous le demandiez. Il s’agit d’une aide précieuse pour améliorer les performances et réduire la taille initiale du fichier de téléchargement au-dessus de la ligne de flottaison. Et il peut être configuré facilement.
Un exemple simple sera utilisé ici pour démontrer le fonctionnement de cette fonctionnalité. Divisez l'application en plusieurs modules différents et chargez-les paresseusement en cas de besoin.
Les itinéraires de chargement paresseux doivent être définis en dehors du module racine, vous devez donc inclure les fonctions qui doivent être chargées paresseusement dans le module fonction.
Nous utilisons Angular CLI pour créer un projet de démonstration : Demo.
ng new demo
Ensuite, allez dans le dossier demo. Installez les packages nécessaires.
npm i
Après l'installation, nous créons une nouvelle boutique de modules. Dans la CLI angulaire, ng est l'instruction d'invite de commande et g signifie générer, qui est utilisé pour créer de nouveaux éléments d'un certain type.
Pour créer un nouveau module nommé shop, c'est :
ng g module shop
Cela entraînera la création d'un nouveau module sous le fichier src/app du Dossier de projet angulaire et ajoutez un fichier de définition de module appelé shop.module.ts.
Ensuite, nous créons des composants dans le module d'application par défaut et le module de boutique nouvellement créé.
ng g c home/home ng g c shop/cart ng g c shop/checkout ng g c shop/confirm
CLI attribuera la maison au module d'application, et le panier, passera à la caisse et confirmera au module de boutique, par exemple,
À ceci time Le contenu de shop.module.ts est le suivant :
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import { CheckoutComponent } from './checkout/checkout.component';
import { CartComponent } from './cart/cart.component';
import { ConfirmComponent } from './confirm/confirm.component';
@NgModule({
imports: [
CommonModule
],
declarations: [CheckoutComponent, CartComponent, ConfirmComponent]
})
export class ShopModule { }Modifier le composant racine
L'application. composant généré par Angular CLI par défaut Le composant .ts est la page principale de l'application, qui contient des informations d'introduction sur Angular Nous le modifions selon le contenu dont nous avons besoin. Modifiez le contenu app.component.html généré par défaut par le contenu suivant.
<!--The content below is only a placeholder and can be replaced.--> <h1>Lazy Load Module</h1> <a [routerLink]="['/shop']" >Shop Cart</a> <router-outlet> </router-outlet>
Une prise de routeur d'espace réservé est fournie ici, et chaque composant y sera affiché.
Parallèlement, un lien de navigation est fourni pour accéder directement au composant /shop/cart.
Créer un itinéraire
Itinéraire racine
Créez d'abord l'itinéraire racine.
Nous ajoutons un fichier de configuration de routage nommé main.routing.ts dans le dossier de l'application. Le contenu est le suivant :
import { Routes } from '@angular/router';
// HomeComponent this components will be eager loaded
import { HomeComponent } from './home/home.component';
export const routes: Routes = [
{ path: '', component: HomeComponent, pathMatch: 'full' },
{ path: 'shop', loadChildren: './shop/shop.module#ShopModule' },
{ path: '**', component: HomeComponent }
];Parmi eux, le composant home est chargé à l'avance normalement.
Les points suivants doivent être notés :
1 Nous utilisons loadChildren pour retarder le chargement d'un module. Au lieu d'utiliser des composants utilisés par un chargement anticipé.
2. Nous utilisons une chaîne au lieu d'un symbole pour éviter un chargement anticipé.
3. Nous définissons non seulement le chemin du module, mais fournissons également le nom de classe du module.
Activer le routage racine dans app.module.ts. Vous devez principalement utiliser forRoot pour activer la route racine.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { HomeComponent } from './home/home.component';
import { routes } from './main.routing';
import { RouterModule } from '@angular/router';
@NgModule({
declarations: [
AppComponent,
HomeComponent
],
imports: [
BrowserModule,
RouterModule.forRoot(routes)
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Routage des modules
Définir le routage des modules
Pour le module boutique, définir le routage est là n'a rien de spécial. Nous pouvons définir ici un fichier de définition d'itinéraire nommé shop.route.ts. Le contenu est le suivant :
import { Routes } from '@angular/router';
import { CartComponent } from './cart/cart.component';
import { CheckoutComponent } from './checkout/checkout.component';
import { ConfirmComponent } from './confirm/confirm.component';
export const routes: Routes = [
{ path: '', component: CartComponent },
{ path: 'checkout', component: CheckoutComponent },
{ path: 'confirm', component: ConfirmComponent }
];Le module doit également être modifié. . Définissez le fichier shop.module.ts pour utiliser cette définition de routage. Notez que nous devons utiliser forChild pour activer les routes enfants.
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import { CheckoutComponent } from './checkout/checkout.component';
import { CartComponent } from './cart/cart.component';
import { ConfirmComponent } from './confirm/confirm.component';
import { routes } from './shop.routing';
import { RouterModule } from '@angular/router';
@NgModule({
imports: [
CommonModule,
RouterModule.forChild(routes)
],
declarations: [CheckoutComponent, CartComponent, ConfirmComponent]
})
export class ShopModule { }Tout est prêt.
Testez le chargement différé
Lancez l'application maintenant.
ng serve
L'application sera lancée sur le port 4200 par défaut. Veuillez ouvrir le navigateur et visiter : http://localhost:4200/
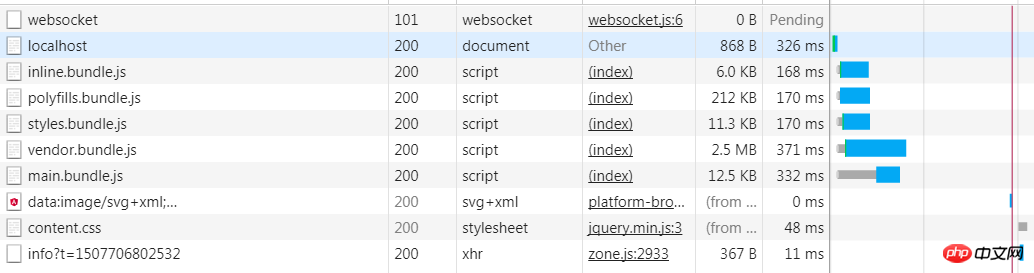
. Visitez la page d'accueil L'accès au réseau est le suivant, qui n'inclut pas le contenu des modules fonctionnels.

Nous effaçons d'abord l'historique des requêtes réseau.
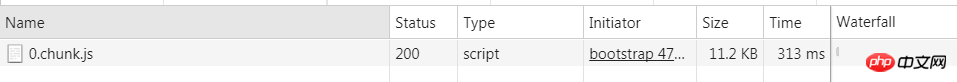
Cliquez ensuite sur le lien et en accédant à /shop/cart, la requête réseau est la suivante. Vous pouvez voir qu'un nouveau fichier script est chargé, qui contient le module de fonction de chargement différé.

Seul le module fonction est chargé.
Recommandations associées :
Implémentation angulaire du partage d'exemples de module de délai de préchargement
Exemple détaillé de la façon dont Angular2 intègre d'autres plug-ins
Exemple de modèle de composant angulaire avancé
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

