Maison >interface Web >js tutoriel >Explication détaillée de l'implémentation jQuery des exemples de cases à cocher traversantes
Explication détaillée de l'implémentation jQuery des exemples de cases à cocher traversantes
- 小云云original
- 2018-01-23 13:36:462419parcourir
Cet article présente principalement la méthode jQuery d'implémentation du parcours des cases à cocher et analyse les techniques de jQuery pour le parcours et les opérations de chaîne des éléments de case à cocher de formulaire en fonction d'exemples. Les amis qui en ont besoin pourront s'y référer.
1. Contexte du problème :
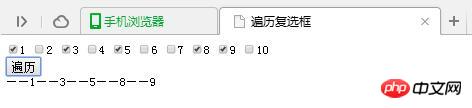
Il y a 10 cases à cocher ici. Obtenez leurs valeurs en fonction des cases à cocher sélectionnées, connectez leurs valeurs avec "——" et insérez-les dans p.
2. Code d'implémentation :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>遍历复选框</title>
<script type="text/javascript" src="jquery-1.7.2.min.js" ></script>
<script>
$(document).ready(function(){
$("#btn").click(function(){
var str = "";
$("input[name='ckb']").each(function(){
if($(this).is(":checked"))
{
str += "——" + $(this).val();
}
});
$("#txt").html(str);
});
});
</script>
</head>
<body>
<p>
<input type="checkbox" name="ckb" value="1" />1
<input type="checkbox" name="ckb" value="2" />2
<input type="checkbox" name="ckb" value="3" />3
<input type="checkbox" name="ckb" value="4" />4
<input type="checkbox" name="ckb" value="5" />5
<input type="checkbox" name="ckb" value="6" />6
<input type="checkbox" name="ckb" value="7" />7
<input type="checkbox" name="ckb" value="8" />8
<input type="checkbox" name="ckb" value="9" />9
<input type="checkbox" name="ckb" value="10" />10<br>
<input type="button" id="btn" value="遍历"/>
<p id="txt"></p>
</p>
</body>
</html>3. Rendu de l'opération :

recommandations :
Résumé de la méthode de traversée de nœud JQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

