Maison >interface Web >js tutoriel >jQuery Obtenir un exemple de méthode de valeur d'élément de titre h1-h6
jQuery Obtenir un exemple de méthode de valeur d'élément de titre h1-h6
- 小云云original
- 2018-01-23 13:31:232256parcourir
Cet article présente principalement la méthode jQuery pour obtenir la valeur des éléments de titre h1-h6, impliquant le sélecteur $(":header") pour faire fonctionner les éléments h1-h6 et les techniques liées aux réponses aux événements. Les amis dans le besoin peuvent s'y référer, J'espère que cela pourra aider tout le monde.
1. Contexte du problème :
Trouvez h1-h6, parcourez-les, imprimez le contenu
2. 🎜>
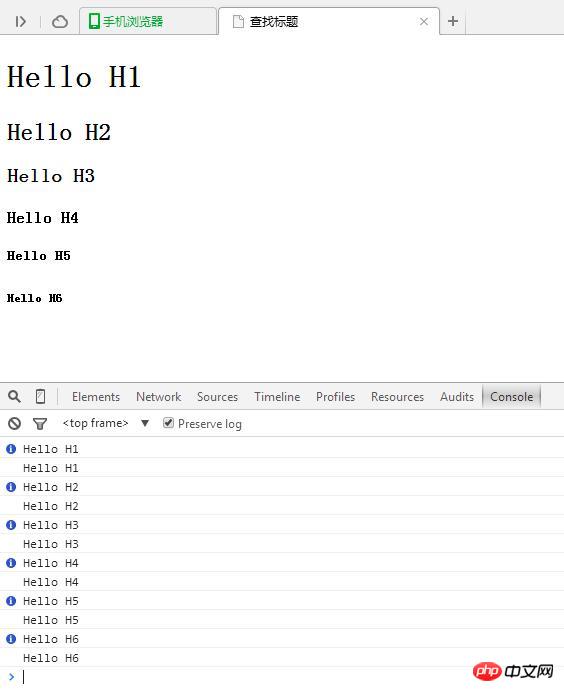
3. Opération de rendu :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>查找标题</title>
<script type="text/javascript" src="jquery-1.7.2.min.js" ></script>
<script>
$(function(){
//查找h1-h6
$(":header").each(function(){
$(this).click(function(event){
console.info(event.target.innerText);
console.log(event.currentTarget.innerHTML);
});
});
});
</script>
</head>
<body>
<h1>Hello H1</h1>
<h2>Hello H2</h2>
<h3>Hello H3</h3>
<h4>Hello H4</h4>
<h5>Hello H5</h5>
<h6>Hello H6</h6>
</body>
</html>Recommandations associées : 
Résumé de la méthode JQuery pour obtenir des éléments
Analyse d'instance des méthodes et attributs JavaScript pour obtenir des éléments
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

