Maison >Applet WeChat >Développement de mini-programmes >Exemple de partage d'une applet WeChat implémentant la fonction de progression du processus
Exemple de partage d'une applet WeChat implémentant la fonction de progression du processus
- 小云云original
- 2018-01-23 10:59:065386parcourir
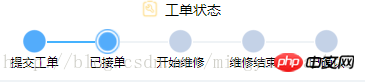
Le mini-programme WeChat peut être considéré comme très populaire. Je travaille actuellement sur un mini-programme WeChat et j'ai besoin d'implémenter une fonction de progression du processus. Cet article partage principalement avec vous la mise en œuvre de la fonction de progression du processus dans le mini-programme WeChat. j'espère que cela pourra aider tout le monde. Le style du diagramme est le suivant Surface :

Exigence :
-
Les points gris inachevés indiquent
Les paramètres terminés sont définis à l'aide de points bleus
-
L'état actuel est représenté par des petits points avec un anneau extérieur
C'est relativement simple à mettre en œuvre. L'idée de mise en œuvre est d'utiliser une mise en œuvre de liste, le style de chaque élément de la liste est comme indiqué ci-dessous

Le dessin avec la planche à dessin Win10 n'est pas bon- regarder
Ce que l'image signifie, c'est qu'il y a quelque chose devant chaque élément. Une ligne a un cercle au milieu et une ligne derrière. La raison en est que le texte ci-dessous doit être centré sous le cercle. Si aucun texte n’est nécessaire, il serait plus simple d’avoir un cercle suivi d’une ligne droite.
D'après l'image ci-dessus, la disposition HTML est la suivante
<view class='order_process'>
<view class='process_wrap' wx:for="{{processData}}" wx:key="">
<view class='process'>
<view class='process_line' style="background:{{item.start}}"></view>
<image class='process_icon' src="{{item.icon}}"></image>
<view class='process_line' style="background:{{item.end}}"></view>
</view>
<text class='process_name'>{{item.name}}</text>
</view>
</view>
OK La liste a définitivement besoin d'un tableau. Le tableau est. comme suit
processData: [{
name: '提交工单',
start: '#fff',
end: '#EFF3F6',
icon: '../../img/process_1.png'
},
{
name: '已接单',
start: '#EFF3F6',
end: '#EFF3F6',
icon: '../../img/process_1.png'
},
{
name: '开始维修',
start: '#EFF3F6',
end: '#EFF3F6',
icon: '../../img/process_1.png'
},
{
name: '维修结束',
start: '#EFF3F6',
end: '#EFF3F6',
icon: '../../img/process_1.png'
},
{
name: '已确认',
start: '#EFF3F6',
end: '#fff',
icon: '../../img/process_1.png'
}],
},
D'après la photo de l'article ci-dessus, nous verrons que s'il est affiché directement, il y aura deux lignes des deux côtés. Comment supprimer ces deux lignes ? C'est très simple. Laissez la couleur d'arrière-plan du conteneur parent suivre la première.
Changez l'arrière-plan de la mise en page parent en blanc, puis contrôlez la couleur du segment de ligne avant du premier élément de la liste en blanc et la couleur du segment de ligne arrière du dernier élément en blanc. De cette façon, il semble que les segments de ligne des deux côtés ont été supprimés
Lorsque les données changent, il suffit de modifier les attributs des objets dans le tableau. Il est préférable d'utiliser ce qui suit pour référence
//进度条的状态
setPeocessIcon: function () {
var index = 0//记录状态为1的最后的位置
var processArr = this.data.processData
// console.log("progress", this.data.detailData.progress)
for (var i = 0; i < this.data.detailData.progress.length; i++) {
var item = this.data.detailData.progress[i]
processArr[i].name = item.word
if (item.state == 1) {
index = i
processArr[i].icon = "../../img/process_3.png"
processArr[i].start = "#45B2FE"
processArr[i].end = "#45B2FE"
} else {
processArr[i].icon = "../../img/process_1.png"
processArr[i].start = "#EFF3F6"
processArr[i].end = "#EFF3F6"
}
}
processArr[index].icon = "../../img/process_2.png"
processArr[index].end = "#EFF3F6"
processArr[0].start = "#fff"
processArr[this.data.detailData.progress.length - 1].end = "#fff"
this.setData({
processData: processArr
})
},
Dans les données du code ci-dessus, l'état est utilisé pour représenter l'achèvement et l'incomplétude. Nous mettons ceux terminés en bleu et ceux inachevés en gris.
Utilisez l'index pour enregistrer s'il s'agit du point actuel (le point actuel est le dernier complété par l'état).
Le code dans le CSS final est également très simple
.order_process {
display: flex;
flex-wrap: nowrap;
padding: 10rpx 10rpx 20rpx 10rpx;
background-color: #fff;
}
.process_wrap {
display: flex;
flex-direction: column;
flex: 1;
align-items: center;
}
.process {
display: flex;
align-items: center;
width: 100%;
}
.process_icon {
width: 50rpx;
height: 50rpx;
}
.process_line {
background: #eff3f6;
flex: 1;
height: 5rpx;
}
.process_name {
font-size: 24rpx;
}
Recommandations associées :
Utilisez CSS pour implémenter une barre de progression de processus avec des flèches
Comment implémenter la fonction de barre de progression à l'aide de la minuterie h5
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle