Maison >interface Web >js tutoriel >Explication détaillée de l'implémentation d'un plug-in de menu sympa dans Vue
Explication détaillée de l'implémentation d'un plug-in de menu sympa dans Vue
- 小云云original
- 2018-01-19 11:24:063465parcourir
Cet article vous présente principalement l'implémentation d'un plug-in de menu sympa basé sur Vue. Ce tutoriel nécessite que vous ayez certaines connaissances de base en CSS et en Vue. Cet article vous présente étape par étape de manière très détaillée. référez-vous-y. J'espère pouvoir aider tout le monde.
Écrit devant
J'ai récemment vu un plug-in de menu très cool, et j'ai toujours voulu le bricoler sous forme de vue. Qui m'a dit que j'étais un dé. -hard vue fan ? Si cela n'aime même pas :pensive:. :rire : Amusons-nous un peu et explorons la magie noire ensemble. Les lecteurs qui regardent ce tutoriel doivent avoir certaines connaissances de vue et css3.
Structure de cet article
1 Démonstration des effets
2. > 3. Explication des étapes clés
Texte
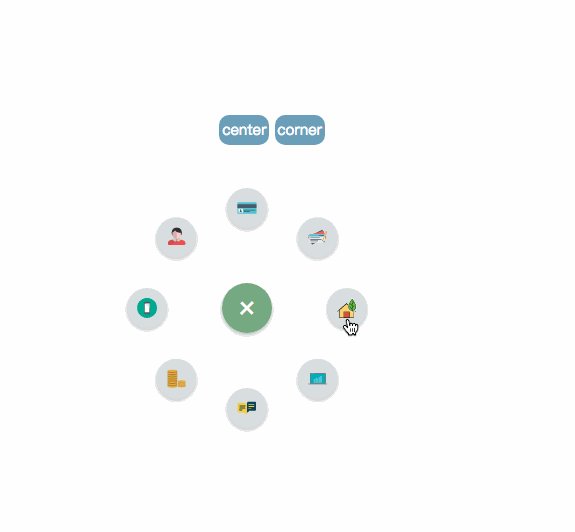
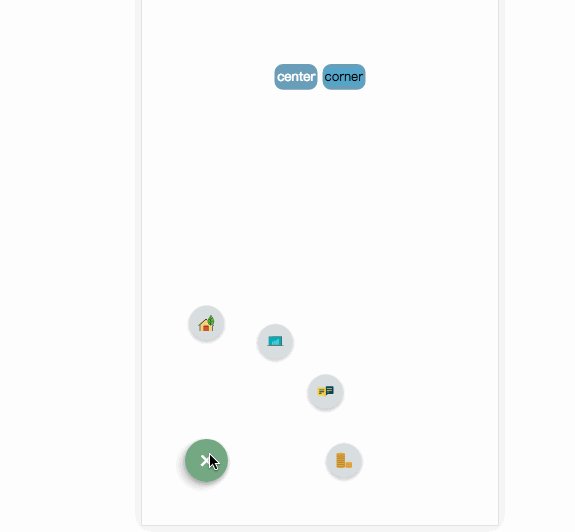
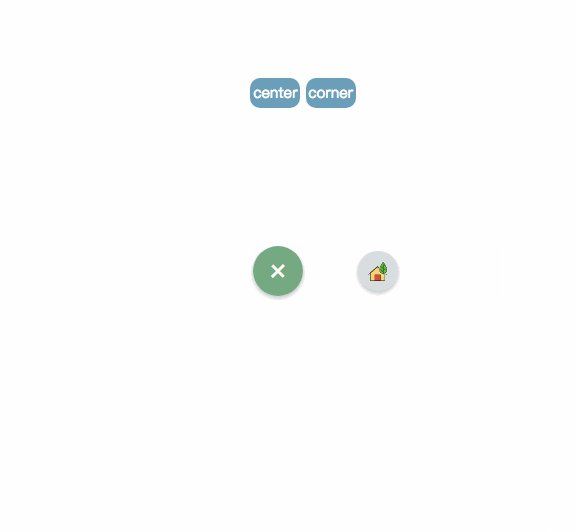
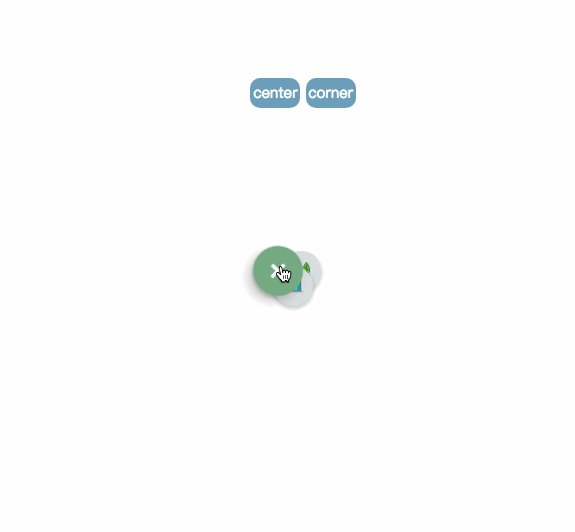
1. Démonstration d'effet
 pic_1
pic_1
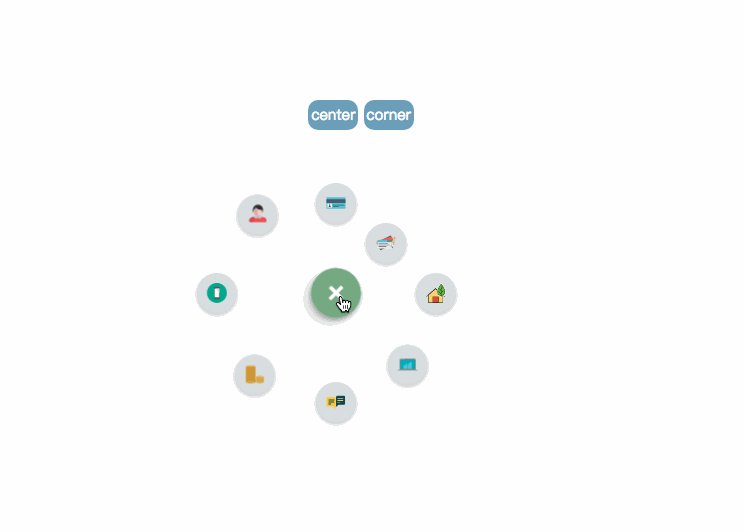
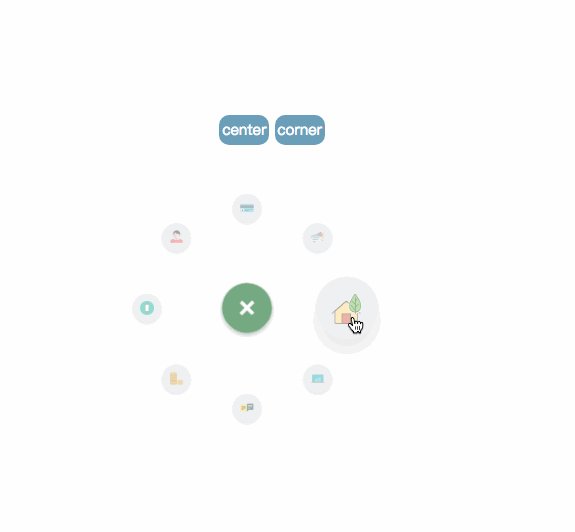
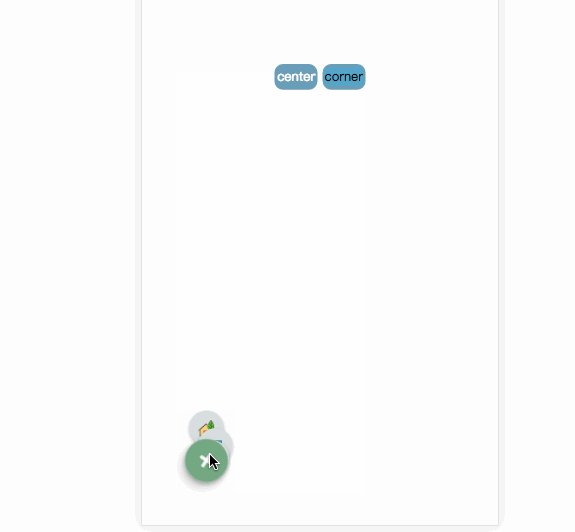
 pic2
pic2
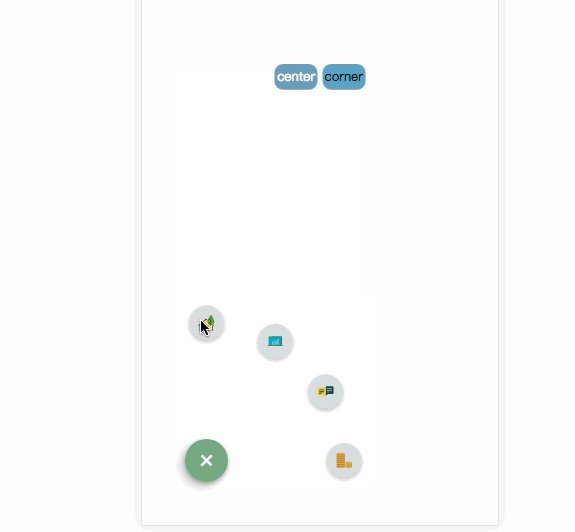
 pic_3
pic_3
Démo en ligne Démo en direct
Introduction à l'utilisation
Projet adresse : github .com/MingSeng-W/vue-bloom-menu, clonez le projet localement
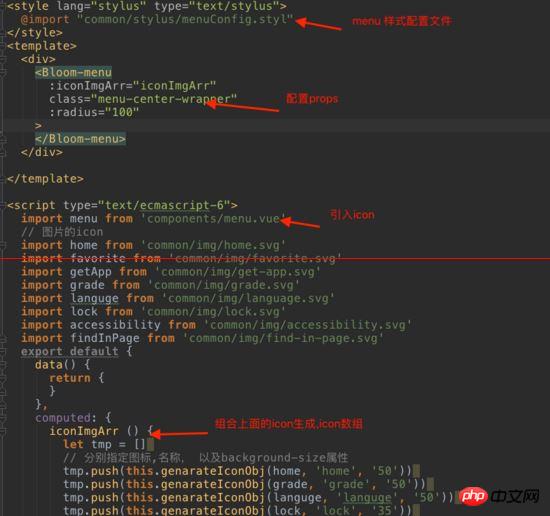
a. Introduisez d'abord le composant de menu dans le composant de fichier unique et importez menuConfig.stylus.
b. Configurez les paramètres correspondants Paramètres optionnels * rayon : par défaut est 100px, la distance entre l'élément et le bouton de menu. * startAngle : la valeur par défaut est 0, l'angle auquel l'élément commence est enregistré comme 0 avec le sens de l'horloge à 3 heures, puis le sens des aiguilles d'une montre est le sens croissant. * endAngle : la valeur par défaut est 315, l'angle du dernier élément. * itemNum : la valeur par défaut est 8* animationDuration : la valeur par défaut est de 0,5 s, le temps d'exécution de chaque animation d'élément * itemAnimationDelay : la valeur par défaut est de 0,04 s, l'intervalle de chaque élément temps de retard entre les déclencheurs d'animationParamètres requis* iconImgArrImportez l'icône dont vous avez besoin, puis générez iconImgArr (liaison d'attribut calculée) et transmettez-la comme accessoires Donnez le composant de menu la position du menu Actuellement, il existe deux positions, centre et coin, qui sont spécifiées dans la classe de menu. classe du centre : .menu-center-wrapperclasse du coin : .menu-left-corner-wrapper. Bien entendu, vous pouvez spécifier vous-même l’emplacement. Un exemple simple
démo
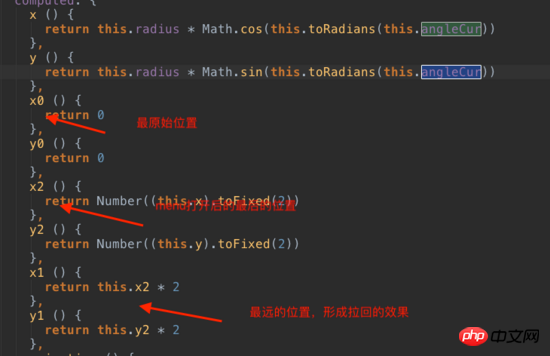
Étape 1 : Calculez les coordonnées horizontales et verticales une fois le menu développé. Les x et y sous les coordonnées
représentent respectivement la position de l'élément sur la page, en prenant x comme exemple.
x : la position d'origine, la dernière position développée de x2 et la position de transition au milieu de x1 (provoquant principalement un effet de « retrait »). Ce qui suit est une explication en image afin d'expliquer. C'est simple et clair, j'ai agrandi le rayon, multiplié et augmenté le temps d'exécution de l'animation.
Explication de la position Calcul de la position : Calculez d'abord l'angle entre chaque élément. L'élément de départ est disposé dans le sens des aiguilles d'une montre. L'angle entre les éléments est égal à. (endAngle-startAngle)/(itemNum-1). L'angle selon lequel l'élément actuel doit être pivoté est : angleCur=startAngle+index*l'angle entre chaque élément. Après avoir obtenu l'angle de rotation de l'élément, multipliez Math.cos, Math.sin et radius pour obtenir son abscisse et son ordonnée
Calcul de la position : Calculez d'abord l'angle entre chaque élément. L'élément de départ est disposé dans le sens des aiguilles d'une montre. L'angle entre les éléments est égal à. (endAngle-startAngle)/(itemNum-1). L'angle selon lequel l'élément actuel doit être pivoté est : angleCur=startAngle+index*l'angle entre chaque élément. Après avoir obtenu l'angle de rotation de l'élément, multipliez Math.cos, Math.sin et radius pour obtenir son abscisse et son ordonnée
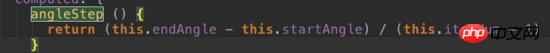
Code clé :
. Calculez l'angle de chaque élément
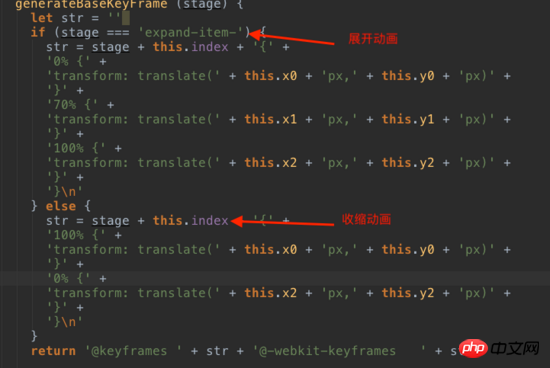
 La deuxième étape consiste à utiliser js pour générer dynamiquement une animation en fonction des coordonnées générées et à l'insérer dans le fichier de style au milieu.
La deuxième étape consiste à utiliser js pour générer dynamiquement une animation en fonction des coordonnées générées et à l'insérer dans le fichier de style au milieu.
 À cette étape, nous avons terminé de cliquer sur le menu pour développer et contracter.
À cette étape, nous avons terminé de cliquer sur le menu pour développer et contracter.
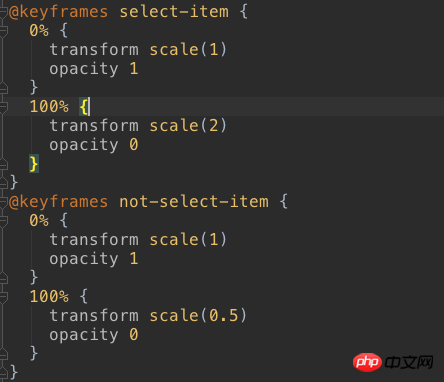
La deuxième étape consiste à terminer l'agrandissement et la disparition de l'élément après avoir cliqué sur l'élément, ainsi que le rétrécissement et la disparition des autres éléments
L'image clé de l'élément disparaît
L'image clé où l'élément disparaît est utilisée pour déclencher l'animation en utilisant vue pour fournir la transition Lorsque le v-show de l'élément est faux, c'est-à-dire lorsque. l'affichage est nul, l'animation est déclenchée.
est utilisée pour déclencher l'animation en utilisant vue pour fournir la transition Lorsque le v-show de l'élément est faux, c'est-à-dire lorsque. l'affichage est nul, l'animation est déclenchée.
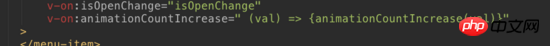
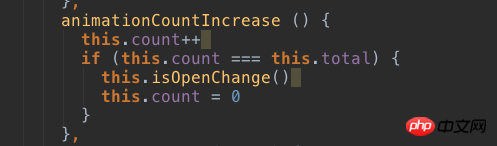
Une fois l'animation de chaque élément terminée, l'événement animationEnd sera déclenché et l'événement animationEnd de l'élément sera surveillé. Lorsque toutes les animations sont déclenchées en séquence, il sera rappelé que le menu doit être fermé (parent-. communication du composant enfant).
J'utilise v-on dans le composant menu pour écouter l'événement animationEnd Une fois la propre animation de l'élément exécutée, l'événement animationEnd est déclenché via $emit pour notifier le nombre d'animations du menu ++ lorsque le nombre atteint. le nombre total d'articles, menu à fermer.
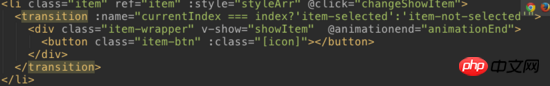
code
code

Lorsque vous ouvrez à nouveau le menu, vérifiez si le showItem lié à l'élément est faux, et si c'est le cas, réglez-le sur vrai. Lorsque vous cliquez, vous devez obtenir l'index de l'élément cliqué et obtenir le currentIndex global, qui est l'index de l'élément cliqué. Celui cliqué utilise l'animation de zoom avant, sinon l'animation de zoom arrière est utilisée.

pic_6

Recommandations associées :
html : balise de menu Explication détaillée de la définition de la liste de menus
10 articles recommandés sur Menu
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

