Maison >interface Web >js tutoriel >Partage de tutoriel sur la création de plusieurs instances d'éditeur dans vue
Partage de tutoriel sur la création de plusieurs instances d'éditeur dans vue
- 小云云original
- 2018-01-19 11:21:332084parcourir
Cet article vous présente principalement les informations pertinentes sur la façon de créer plusieurs éditeurs dans Vue. L'article le présente en détail à travers un exemple de code. Il a une certaine valeur de référence et d'apprentissage pour les études ou le travail de tous les amis qui en ont besoin. ci-dessous Apprenons ensemble. J'espère que cela aide tout le monde.
Avant-propos
Il y a quelque temps, le projet Vue.js de la société devait utiliser l'éditeur de texte enrichi UEditor. J'ai cherché sur Baidu et je n'ai trouvé aucune instruction détaillée, donc. J'ai décidé de l'essayer moi-même, je l'ai finalement fait après une journée bien remplie.
ueditor est l'éditeur Baidu, adresse du site officiel : http://ueditor.baidu.com/website/
Pour une démonstration complète des fonctions, vous pouvez vous référer à : http://ueditor.baidu .com /website/onlinedemo.html
J'ai récemment demandé une mise à niveau au travail et j'avais besoin de créer plusieurs instances ueditor dans vue. J'ai utilisé neditor, ce qui a en fait embelli le style ueditor. . Je ne dirai rien d’autre ci-dessous. Assez dit, jetons un œil à l’introduction détaillée.
Capture d'écran

Instructions
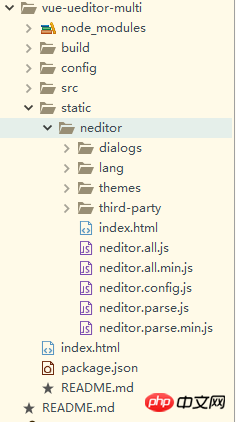
Téléchargez le code source de l'éditeur ou de l'éditeur et copiez-le dans le répertoire statique

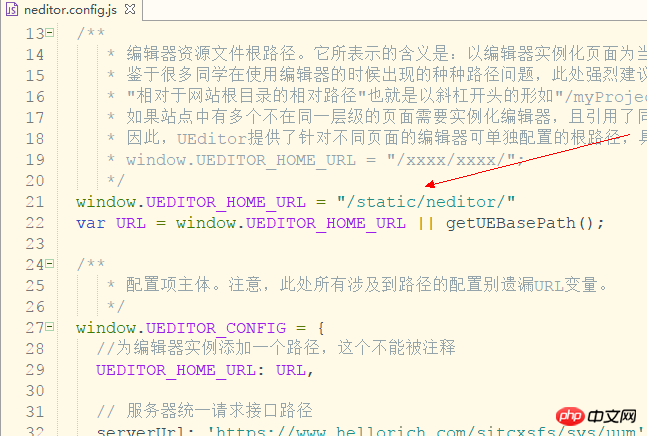
Modifiez ensuite le fichier de configuration ueditor.config.js

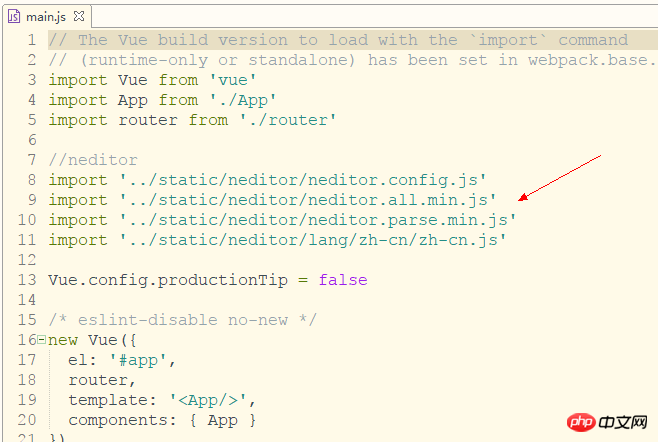
Ajoutez une référence ueditor dans le main.js du projet vue

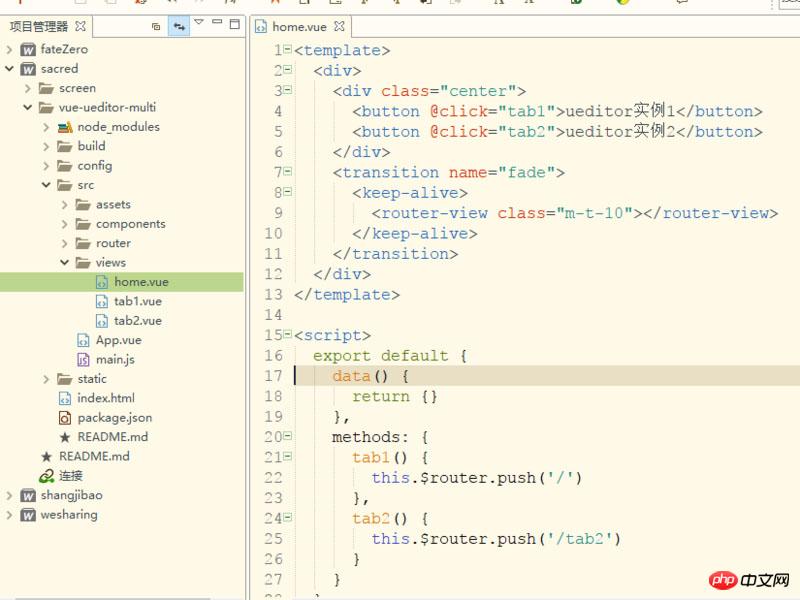
Créer 3 nouvelles pages home, tab1, tab2. tab1 et tab2 sont des sous-pages sous home

Assurez-vous d'ajouter le composant keep-alive et le composant de transition en dehors de la vue du routeur, sinon l'instance ueditor ne peut pas être enregistrée
Créez un nouvel éditeur dans le dossier des composants en tant que composant public de l'éditeur
Appelez l'éditeur dans l'onglet 1, transmettez un identifiant et acceptez-le sur la page de l'éditeur. Notez que s'il y a plusieurs instances. sont nécessaires, les identifiants ne doivent pas être les mêmes.
<template>
<p>
<editor ref="editor" id="tab1Editor"></editor>
<button @click="getContent" class="m-t-10">获取内容</button>
<p>
<span>当前富文本编辑器内容是: {{content}}</span>
</p>
</p>
</template>
<script>
import Editor from '@/components/editor'
export default {
name: 'tab1',
components: { Editor },
data() {
return {
content:''
}
},
methods: {
//获取内容
getContent(){
this.content = this.$refs.editor.content
}
}
}
</script>
<style scoped>
.m-t-10{
margin-top: 10px;
}
</style>
Code de la page de l'éditeur, car nous appliquons keep-alive dans la vue du routeur, donc l'initialisation de l'utilisateur doit être placée dans activé
Make. assurez-vous que l'utilisateur sera restitué à chaque fois que vous entrez dans la page. La méthode destroy de l'éditeur est appelée désactivée pour garantir que
détruira l'instance de l'éditeur à chaque fois que vous quittez la page, afin que plusieurs instances de l'éditeur puissent être rendues. , et le contenu de l'éditeur peut être enregistré à chaque fois que vous changez.
Si plusieurs onglets n'ont besoin que d'une seule instance, veuillez appeler la méthode reset()
<template>
<p>
<p :id="this.id"></p>
</p>
</template>
<script>
export default {
name: 'editor',
props: ['id'],
data() {
return {
ue: '', //ueditor实例
content: '', //编辑器内容
}
},
methods: {
//初始化编辑器
initEditor() {
this.ue = UE.getEditor(this.id, {
initialFrameWidth: '100%',
initialFrameHeight: '350',
scaleEnabled: true
})
//编辑器准备就绪后会触发该事件
this.ue.addListener('ready',()=>{
//设置可以编辑
this.ue.setEnabled()
})
//编辑器内容修改时
this.selectionchange()
},
//编辑器内容修改时
selectionchange() {
this.ue.addListener('selectionchange', () => {
this.content = this.ue.getContent()
})
}
},
activated() {
//初始化编辑器
this.initEditor()
},
deactivated() {
//销毁编辑器实例,使用textarea代替
this.ue.destroy()
//重置编辑器,可用来做多个tab使用同一个编辑器实例
//如果要使用同一个实例,请注释destroy()方法
//this.ue.reset()
}
}
</script>
L'avez-vous appris ? Dépêchez-vous et essayez-le.
Recommandations associées :
L'éditeur Easyui ne peut pas modifier le problème d'intégration
Tutoriel graphique d'utilisation de l'éditeur ueditor
10 articles recommandés sur l'éditeur ueditor
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

