Maison >interface Web >js tutoriel >Bootstrap implémente le partage d'exemples de fonctions de groupe de zones de saisie via des boutons d'ajout et de soustraction
Bootstrap implémente le partage d'exemples de fonctions de groupe de zones de saisie via des boutons d'ajout et de soustraction
- 小云云original
- 2018-01-18 14:59:303827parcourir
Cet article présente principalement le groupe de zones de saisie bootstrap en ajoutant et en soustrayant des boutons pour ajouter et supprimer des groupes de zones de saisie en ligne. Lorsque je clique sur le bouton +, une rangée de groupes de zones de saisie sera ajoutée lorsque je clique sur le bouton -. cette rangée de zones de saisie sera supprimée. Veuillez vous référer à cet article pour le code d'implémentation spécifique, j'espère qu'il pourra vous aider.
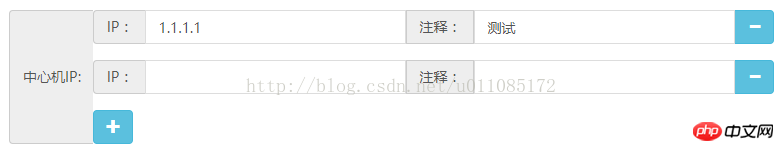
Le diagramme d'effet d'implémentation est le suivant :

Lorsque je clique sur le bouton +, une rangée de zones de saisie sera ajoutée lorsque je clique sur le - ; bouton, cette ligne sera supprimée Le groupe de zones de saisie
le code HTML est le suivant :
<p class="input-group" id="centerIpGroup"> <label class="input-group-addon" id="basic-addon5">中心机IP:</label> <button class="btn btn-info" type="button" data-toggle="tooltip" title="新增" id="addCenterIpGrpBtn" onclick="addCenterIpGrp(this)" disabled><span class="glyphicon glyphicon-plus"></span></button> </p>
+ bouton cliquez sur la fonction d'événement déclencheur :
//添加中心机IP输入框项
function addCenterIpGrp(obj){
html = '<p class="input-group centerIp">'+
'<label class="input-group-addon">IP:</label>'+
'<input type="text" class="form-control" id="ipInput">'+
'<label class="input-group-addon">注释:</label>'+
'<input type="text" class="form-control" id="descInput">'+
'<span class="input-group-btn">'+
'<button class="btn btn-info" type="button" data-toggle="tooltip" title="删除" id="delCenterIpGrp"><span class="glyphicon glyphicon-minus"></span></button>'+
'</span>'+
'</p>'
obj.insertAdjacentHTML('beforebegin',html)
}- Fonction d'événement déclencheur par clic de bouton :
$(document).on('click','#delCenterIpGrp',function(){
var el = this.parentNode.parentNode
var centerIp = $(this).parent().parent().find('#ipInput').val()
alertify.confirm('您确定要删除选中的命令?',
function(e){
if(e){ el.parentNode.removeChild(el)}})})Recommandations associées :
Présentation de la zone de saisie Bootstrap Une fonctionnalité du groupe
Nombre de mots dans la zone de saisie js Exemples de didacticiels mis à jour en temps réel
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

