Maison >interface Web >js tutoriel >React Native utilise la méthode Fetch pour envoyer une requête POST
React Native utilise la méthode Fetch pour envoyer une requête POST
- 小云云original
- 2018-01-18 14:55:105954parcourir
Cet article présente principalement l'explication détaillée de React Native utilisant la méthode Fetch pour envoyer des requêtes POST inter-domaines. L'éditeur pense que c'est assez bon, je vais donc le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur et jetons un œil. J'espère que cela pourra aider tout le monde.
Fetch sera une tendance dans le futur et remplacera inévitablement l'Ajax traditionnel, et le framework RN prend en charge Fetch. Vous trouverez ci-dessous uniquement un exemple de requête inter-domaines. La requête dans ce domaine est la même et plus simple. L'environnement client utilise une page écrite par RN, qui peut également être simulée à l'aide de la console du navigateur. Le service back-end utilise le framework express NodeJs.


1) Demande de récupération
//发送Ajax请求
sendAjax(){
//POST方式,IP为本机IP
fetch("http://192.168.111.102:8085", {
method: "POST",
mode: "cors",
headers: {
"Content-Type": "application/x-www-form-urlencoded"
},
body: 'key=1'
}).then(function (res) {
console.log("fetch request ", JSON.stringify(res.ok));
if(res.ok){
res.json().then(function (json) {
console.info(json);
Alert.alert('提示','来自后台数据:名字'+json.name+'、年龄'+json.age,[{text: '确定', onPress: () => console.log('OK Pressed!')},]);
});
}else{
Alert.alert('提示','请求失败',[{text: '确定', onPress: () => console.log('OK Pressed!')},]);
}
}).catch(function (e) {
console.log("fetch fail");
Alert.alert('提示','系统错误',[{text: '确定', onPress: () => console.log('OK Pressed!')},]);
});
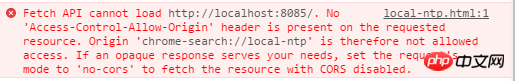
}1. L'attribut mode contrôle si le cross-domain est autorisé. same-origin (demande de même origine), no-cors (par défaut) et cros (autoriser les requêtes inter-domaines), le premier type de requête inter-domaine signalera une erreur, le deuxième type peut demander des scripts, des images et d'autres ressources à partir d'autres domaines, mais Les attributs de la réponse ne sont pas accessibles. La troisième méthode peut obtenir des données tierces, à condition que le service auquel vous accédez autorise l'accès entre domaines. Sinon, l'erreur suivante se produira :

2. Lorsque Fetch demande l'arrière-plan, un objet Promise est renvoyé. Les méthodes prises en charge par les objets pour analyser les données renvoyées sont : arrayBuffer(), blob(), formData(), json() et text().
3. Le corps passe en paramètres, faites attention ! Avis! Avis! Les choses importantes sont dites trois fois. Vous ne pouvez passer que a=1&b=2... Dans ce formulaire de paramètre, les objets {a:1,b:2,...} ne peuvent pas être transmis. Utilisez JSON.stringify({a: 1, b:2,...}) ne fonctionne pas non plus. Dans jquery, le cadre d'objet entrant sera automatiquement encapsulé dans formData. Fetch n'a pas cette fonction.
4. Veuillez faire attention à la version du navigateur lorsque vous l'utilisez. Les versions inférieures ne prennent pas en charge cet objet. RN est disponible
2) Le framework Nodejs express est activé pour autoriser les requêtes inter-domaines :
//设置跨域访问
app.all('*', function(req, res, next) {
res.header("Access-Control-Allow-Origin", "*");
res.header("Access-Control-Allow-Headers", "X-Requested-With");
res.header("Access-Control-Allow-Methods","PUT,POST,GET,DELETE,OPTIONS");
res.header("X-Powered-By",' 3.2.1');
res.header("Content-Type", "application/json;charset=utf-8");
next();
});3) Le framework Nodejs express est activé pour le traitement des données POST. Par défaut, les paramètres de la requête POST sont dans le corps de la requête. Ils ne peuvent pas être obtenus en utilisant res.query, ce qui est {} ; que la fonction d'analyse du corps doit être activée dans le cadre express, sinon elle sera affichée indéfinie.
var express = require('express');
//Post方式请求参数放在请求体里面,需引用body-parser解析body
var bodyParser = require("body-parser");
var app = express();
// 引用
app.use(bodyParser.urlencoded({ extended: false }));4) Prend en charge l'accès inter-domaines via jsonp Après avoir activé l'accès inter-domaines, une erreur sera signalée lors de la demande utilisant la méthode jsonp traditionnelle. Étant donné que la requête jsonp doit renvoyer des données enveloppées dans un rappel, sinon une erreur d'analyse se produira. Il y a un piège ici lors d'une demande utilisant $.ajax({method:'POST',dataType:'jsonp'}), une requête GET est toujours envoyée.
//json数据
var data = { "name": "Test", "age": "19" };
app.get('/', function(req, res) {
console.log('get..........');
console.log(req.query);
if (req.query && req.query.callback) {
var str = req.query.callback + "(" + JSON.stringify(data) + ")"; //jsonp
console.log('jsonp: '+str);
res.end(str);
}else{
console.log('json: '+JSON.stringify(data));
res.end(JSON.stringify(data));
}
});5) Code complet :
1. Front end RN
/**
* Created by linyufeng on 2016/8/22.
*/
import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
Text,
TouchableHighlight,
Alert,
View
} from 'react-native';
class HelloWorld extends Component {
//发送Ajax请求
sendAjax(){
//POST方式
fetch("http://192.168.111.102:8085", {
method: "POST",
mode: "cors",
headers: {
"Content-Type": "application/x-www-form-urlencoded"
},
body: 'key=1'
}).then(function (res) {
console.log("fetch request ", JSON.stringify(res.ok));
if(res.ok){
res.json().then(function (json) {
console.info(json);
Alert.alert('提示','来自后台数据:名字'+json.name+'、年龄'+json.age,[{text: '确定', onPress: () => console.log('OK Pressed!')},]);
});
}else{
Alert.alert('提示','请求失败',[{text: '确定', onPress: () => console.log('OK Pressed!')},]);
}
}).catch(function (e) {
console.log("fetch fail");
Alert.alert('提示','系统错误',[{text: '确定', onPress: () => console.log('OK Pressed!')},]);
});
}
render() {
return (
<View style={styles.container}>
<TouchableHighlight style={styles.wrapper}
onPress={this.sendAjax}>
<View style={styles.button}>
<Text>点击发送Ajax请求</Text>
</View>
</TouchableHighlight>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#F5FCFF',
},
wrapper: {
borderRadius: 5,
marginBottom: 5,
},
button: {
backgroundColor: '#eeeeee',
padding: 10,
},
});
AppRegistry.registerComponent('HelloWorld', () => HelloWorld);2. NodeJs
/**
* Created by linyufeng on 2016/8/22.
*/
var express = require('express');
//Post方式请求参数放在请求体里面,需引用body-parser解析body
var bodyParser = require("body-parser");
var app = express();
// 引用
app.use(bodyParser.urlencoded({ extended: false }));
//设置跨域访问
app.all('*', function(req, res, next) {
res.header("Access-Control-Allow-Origin", "*");
res.header("Access-Control-Allow-Headers", "X-Requested-With");
res.header("Access-Control-Allow-Methods","PUT,POST,GET,DELETE,OPTIONS");
res.header("X-Powered-By",' 3.2.1');
res.header("Content-Type", "application/json;charset=utf-8");
next();
});
//json数据
var data = { "name": "Test", "age": "19" };
app.get('/', function(req, res) {
console.log('get..........');
console.log(req.query);
if (req.query && req.query.callback) {
var str = req.query.callback + "(" + JSON.stringify(data) + ")"; //jsonp
console.log('jsonp: '+str);
res.end(str);
}else{
console.log('json: '+JSON.stringify(data));
res.end(JSON.stringify(data));
}
});
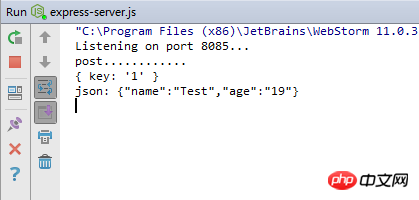
app.post('/', function(req, res) {
console.log('post............');
console.log(req.body);
console.log('json: '+JSON.stringify(data));
res.end(JSON.stringify(data));
});
app.listen(8085, function () {
console.log('Listening on port 8085...');
});Recommandations associées :
Exemples pour expliquer la demande de publication Ajax sauter la page
Solution aux problèmes rencontrés lors de la demande de publication de ressource vue
Analyse de la demande de publication curl get en php
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

