Maison >interface Web >tutoriel CSS >CSS pur pour obtenir un effet de mouvement de vague
CSS pur pour obtenir un effet de mouvement de vague
- 小云云original
- 2018-01-16 16:39:281697parcourir
Cet article présente principalement des exemples de CSS pur pour obtenir l'effet de mouvement des vagues. L'éditeur pense que c'est plutôt bon, je vais donc le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur et jetons un œil. J'espère que cela pourra aider tout le monde.
Nous voyons souvent l'effet de vague sur certaines pages. Bien qu'il n'ait qu'un effet décoratif, il rend la page plus vivante. En même temps, il peut également fonctionner comme une barre de progression dans certains cas, et. l'effet de vague La forme est plus belle et intéressante que la barre de progression ordinaire.
Si vous souhaitez obtenir l'effet de vagues, la première méthode à laquelle pense l'auteur est de dessiner les vagues à travers la toile, puis d'utiliser une animation d'image pour faire bouger les vagues. L'effet de vague obtenu de cette manière devrait être le meilleur et peut atteindre de nombreux détails, tels que le contrôle de la hauteur de la crête de la vague, la modification du nombre de vagues, le calcul de la hauteur de la vague suivante en fonction de la hauteur de la vague précédente, etc. .
Mais souvent, les exigences ne sont pas si compliquées. Ce que veulent le chef de produit et le concepteur, c'est simplement un bel effet de vague. Si vous utilisez une toile pour le faire, c'est vraiment excessif, long et laborieux. Donc dans ce cas, vous pouvez essayer d'utiliser CSS pour remplir cette petite exigence.
Analyse de l'effet de vague

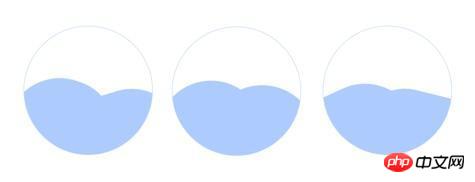
Ce qui précède est l'un des effets de vague complétés par l'auteur (si vous ne savez pas comment faire un gif, utilisez-en simplement plus. Faisons plutôt un collage d'images), il a deux crêtes de vagues, et lorsque ces deux crêtes de vagues bougent, il y aura un effet de poussée vers la droite. Regardons-les un par un. Si nous voulons atteindre un pic de vague, que devons-nous faire ?
La crête de la vague a une courbure. L'attribut border-raduis qui permet d'obtenir l'effet de courbure en CSS est l'attribut de border-raduis Quant à l'effet de poussée vers la droite, si vous le regardez individuellement. , cela peut en fait être compris comme une animation de rotation. Nous pouvons utiliser l'animation pour réaliser.
// html
<p class="wave"></p>
// style
.wave {
width: 300px;
height: 300px;
border-raduis: 50%;
background: blue;
}L'effet d'affichage de .wave dans le code ci-dessus sur la page est un cercle. Bien que l'animation n'ait pas encore été ajoutée, nous pouvons déjà prédire que même si elle tourne, nous ne bougerons pas visuellement. Comment résoudre cela ? C'est en fait très simple, il suffit de rendre le radian de chaque coin différent. Dans le même temps, rendre la largeur et la hauteur différentes peut améliorer l'effet de dessin.
.wave {
width: 250px;
height: 300px;
border-top-right-radius: 150px;
border-top-left-radius: 150px;
border-bottom-right-radius: 150px;
border-bottom-left-radius: 140px;
background: #adcbfe;
}Animez ensuite cette forme irrégulière.
.wave {
width: 250px;
height: 300px;
border-top-right-radius: 150px;
border-top-left-radius: 150px;
border-bottom-right-radius: 150px;
border-bottom-left-radius: 140px;
background: #adcbfe;
animation: wave 4s linear infinite;
}
@keyframes wave {
0% {transform: rotate(0deg);}
100% {transform: rotate(360deg);}
}Concernant l'utilisation de l'animation CSS, vous pouvez vous référer à un article précédent :
CSS pur pour obtenir un effet carrousel
À ce stade, la mise en œuvre d'une vague est terminée. Les étapes de mise en œuvre de la deuxième vague sont les mêmes que la première, mais vous pouvez modifier les propriétés de l'animation largeur-hauteur-bordure pour rendre le rythme de mouvement des deux vagues différent, rapide, lent, haut et bas, de sorte que le les vagues sont L'effet sera plus réaliste.
Recommandations associées :
Exemple d'effet de mouvement des yeux HTML5
JS contrôle le mouvement des objets effect_javascript skills
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Repenser un site pour utiliser la disposition de la grille CSS
- Bootstrap: fonctionnalités super intelligentes pour vous gagner
- Optimisation des sélecteurs CSS: ID et autres mythes
- Comment construire une échelle de type réactive avec bootstrap
- Repenser une disposition Tumblr basée sur la carte avec la grille CSS

