Maison >interface Web >js tutoriel >Explication détaillée des problèmes d'exécution JS monothread
Explication détaillée des problèmes d'exécution JS monothread
- 小云云original
- 2018-01-16 09:23:091567parcourir
Quand tout le monde apprend JavaScript, de nombreux amis ont des doutes sur les problèmes d'exécution. L'éditeur vous donnera une analyse détaillée et une introduction aux problèmes d'exécution de JS à travers cet article, dans l'espoir de vous aider à comprendre. Cet article explique principalement en détail les problèmes d'exécution du JavaScript monothread et analyse son utilisation à travers des exemples.
1. Introduction
Au fur et à mesure que vous continuez à apprendre js, vous pouvez lentement devenir curieux. Après avoir utilisé js pendant si longtemps, vous ne savez pas comment il est exécuté dans le navigateur. Difficile. Par conséquent, j'ai consulté de nombreuses informations pour résumer le processus d'exécution de JS, et je les ai également partagées pour apprendre avec tout le monde.
Cet article parle principalement du JS monothread
Noms impliqués : moteur JS, monothread, pile d'exécution, contexte d'exécution (contexte d'exécution)
Moteur JS
Le moteur JS est une partie importante du navigateur, principalement utilisé pour lire et exécuter js. C'est le gars qui exécute js, mais cela va au-delà de l'exécution de js.
Moteurs JS des principaux navigateurs :
Navigateur
Moteur Js
Chrome V8 Firefox SpiderMonkey IE Chakra (Chakra) Safari Nitro/JavaScript Core Opera Carakan
Bien que le moteur JS de chaque navigateur soit différent, leur mécanisme d'exécution js est à peu près le même.
3. L'exécution de JS est monothread
Un seul thread signifie que le moteur JS n'alloue qu'un seul thread pour l'exécution lors de l'exécution de JS, c'est-à-dire qu'il est monothread lors de l'exécution de JS.
a. Tout d'abord, comprenez les fils de discussion. Certaines personnes se demandent peut-être ce qu'est un fil de discussion ?
Par exemple, si vous ouvrez un navigateur (application), le navigateur est un processus. Après avoir ouvert le navigateur, vous devez faire beaucoup de choses (diverses divisions du travail) : envoyer des requêtes, accepter des requêtes, rendre des pages, exécuter js, etc. Ce sont des threads.
Je vais juste en parler brièvement ici. Pour plus de détails, vous pouvez trouver des informations sur les systèmes d'exploitation informatiques pour une étude approfondie.
b.Pourquoi est-il monothread ? Vous vous demandez peut-être pourquoi l'exécution de js doit être monothread, ne serait-elle pas plus rapide ?
Cela remonte à l'histoire de JS. Le frère Brendan Eich a créé JS en 10 jours. Ce pour quoi JS était utilisé à cette époque était une simple interaction avec le navigateur, une vérification et un fonctionnement du DOM, n'est-ce pas ? Alors pourquoi est-ce conçu pour être si compliqué ? De plus, s'il y a plusieurs threads, il sera difficile de faire fonctionner le DOM. Supposons que pendant qu'un thread lit les données du nœud DOM, un autre thread supprime le nœud DOM, haha. Un seul thread js suffit donc, c'est-à-dire qu'il s'exécute étape par étape.
c. Prouvez qu'un seul thread
un seul thread ne peut être exécuté que étape par étape, donc l'exécution du code suivant provoquera un blocage (il y a une boucle infinie while) et bonjour
while(1){}
alert('hello');4. Pile d'exécution Pour implémenter un seul thread lors de l'exécution de js, le moteur js maintient une pile d'exécution. (Premier entré, dernier sorti) Prenons un exemple : l'exécution de ce code est la façon dont est effectuée la pile d'exécution.
//运行代码
sayHello();
function sayHello(){
var message = getMessage();
console.log(message);
}
function getMessage(){
return 'hello';
}Simulation du code de la pile d'exécution
//执行栈
var exeStack = [];
//先压如全局执行环境
exeStack.push('globalContext');
//遇到执行sayHello函数,ok,压进去
exeStack.push('sayHello');
//执行sayHello函数发现,还有个getMessage函数,ok,压进栈
exeStack.push('getMessage');
//执行完了getMessage函数,弹栈
exeStack.pop();
//继续执行sayHello函数,又发现有console.log这个家伙,ok,你进栈
exeStack.push('console.log');
//执行了console后,输出hello,console 弹栈
exeStack.pop();
//这时sayHello执行完,弹栈
exeStack.pop();
//最后整个代码执行完,全局环境弹栈
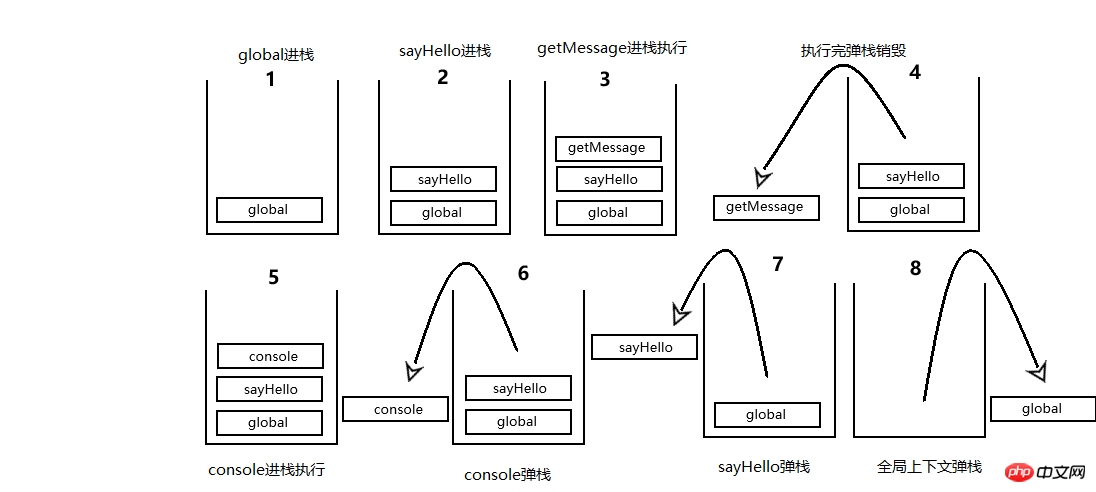
exeStack.pop();Icône de la pile d'exécution :

Je peux vous dire que le contexte d'exécution, global fait référence au contexte d'exécution global, et les autres sont des contextes d'exécution de fonction. Alors que contiennent exactement ces contextes, je l'expliquerai en détail dans le prochain article.
Code de jugement JS avant exécution et suppression
Cliché sur l'environnement et la portée d'exécution JS natif
ordre d'exécution js dans les compétences page_javascript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

