Maison >interface Web >js tutoriel >Explication détaillée d'un plug-in Vue depuis l'empaquetage jusqu'à la publication
Explication détaillée d'un plug-in Vue depuis l'empaquetage jusqu'à la publication
- 小云云original
- 2018-05-26 11:43:202578parcourir
Cet article présente principalement en détail la méthode depuis l'emballage jusqu'à la publication du premier plug-in Vue. Les amis intéressés peuvent s'y référer. J'espère qu'il pourra aider tout le monde.
Avant-propos
Il s'agit du premier plug-in Vue que j'ai emballé. La fonction consiste à glisser pour sélectionner des provinces et des villes. Bien que ce ne soit qu'un simple. plug-in, Mais je suis toujours très content, enregistre les étapes.
Adresse du plug-in : https://github.com/leichangchun/vue-area-select Bienvenue pour me corriger
Préparation
Site officiel de Vue Bien que l'introduction de la partie plug-in soit très simple, vous devez quand même la parcourir attentivement. Ce plug-in étant relativement simple, il utilise principalement les deux points suivants :
1. Le plug-in Vue doit avoir une méthode d'installation publique
2. Utilisez le plug-in via la méthode globale Vue.use(), Il y a des châtaignes ci-dessous
Créer un projet
Initialiser le projet
vue init webpack-simple projectName cd projectName cnpm install //安装依赖
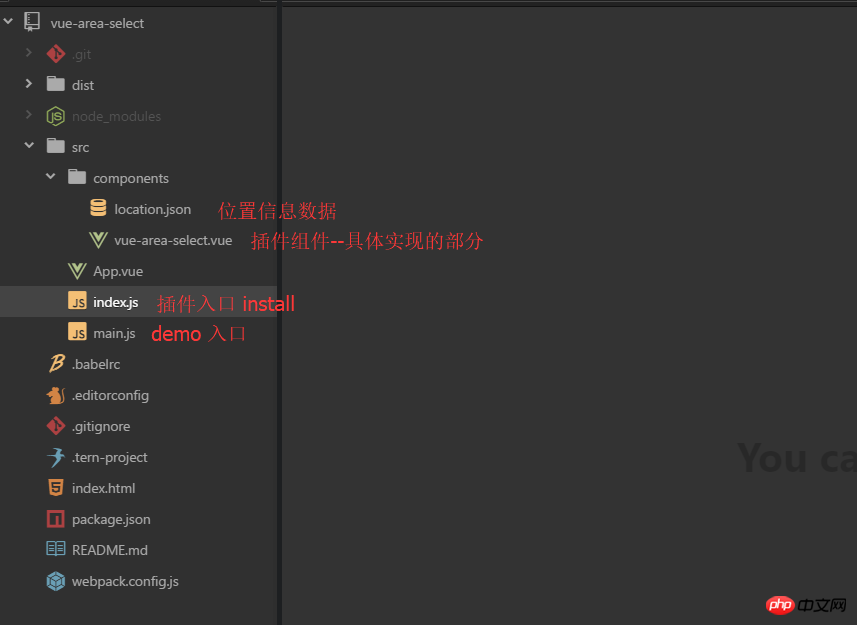
Créer un développement répertoire des composants comme suit

Développement de plug-ins
L'entrée du plug-in index.js doit introduire le plug -dans les composants et écrivez la méthode d'installation
import vueAreaSelect from './components/vue-area-select' //引入组件
const areaSelect = {
install (Vue, options) {
Vue.component(vueAreaSelect.name, vueAreaSelect) //全局组件
}
}
export default areaSelect //导出vue-area -select.vue est la partie d'implémentation spécifique du plug-in, je ne la présenterai donc pas en détail. Voir le code source pour. détails.
La méthode de référence lors du débogage consiste à introduire le fichier index.js
//引入 import areaSelect from './index.js' Vue.use(areaSelect) //.vue中 使用 <vue-area-select></vue-area-select>
Une fois le débogage terminé, vous devez le construire puis le publier sur npm. Lors de la construction, vous devez d'abord modifier la configuration dans webpack.config.js, puis npm run build le fichier du package
// entry: './src/main.js', //npm run dev时 demo调试的入口
entry: './src/index.js', //打包时 插件入口
output: {
path: path.resolve(__dirname, './dist'),
publicPath: '/dist/',
// filename: 'build.js'
filename: 'vue-area-select-lei.js', //打包生成文件的名字
library:'AreaSelect', //reqire引入的名字
libraryTarget:'umd',
umdNamedDefine:true
}À ce stade, la partie développement du plug-in est terminée. Ensuite, vous devez le publier via npm.
Publication NPM
Configurez d'abord package.json, vous devez ajouter les éléments suivants
"private": false,
"main": "dist/vue-area-select-lei.js", //import引入时默认寻找的文件
"repository": { //仓库地址
"type": "git",
"url": "https://github.com/leichangchun/vue-area-select"
},Ensuite, connectez-vous au compte de connexion npm npm submit Publiez le plug-in

Utilisez la méthode du plug-in
npm install vue-area-select-lei --save //安装 //插件的方式引入使用 import areaSelect from 'vue-area-select-lei' Vue.use(areaSelect)
et l'effet est le suivant :

Recommandations associées :
Comment écrire un exemple de partage de plug-in vue
Comment écrire un plug-in vue -dans vue.js exemple d'enseignement
Tutoriel sur la façon d'encapsuler les composants d'entrée dans Vue
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

