Maison >interface Web >js tutoriel >Nodejs combine Socket.IO pour réaliser une fonction de messagerie instantanée
Nodejs combine Socket.IO pour réaliser une fonction de messagerie instantanée
- 小云云original
- 2018-01-15 09:42:052730parcourir
Cet article présente principalement la fonction de messagerie instantanée implémentée par nodejs combinée avec Socket.IO. Il analyse en détail les compétences de fonctionnement et les précautions associées de nodejs combinées avec Socket.IO pour implémenter la messagerie instantanée sous forme d'exemples. il peut s'y référer. J'espère que cela pourra aider tout le monde.
Web dynamique
Avant HTML5, la conception du Web ne prenait pas en compte la dynamique. Il a toujours été conçu autour des documents que nous regardons. Dans le passé, les sites Web plus anciens étaient essentiellement utilisés pour afficher un seul document à un moment donné. L'utilisateur demandait une page Web une fois et obtenait une page. Cependant, au fil du temps, les gens veulent que le Web fasse plus de choses, et. Plutôt que d'afficher simplement des documents, JavaScript a été au centre de la manière dont les développeurs ont amélioré les fonctionnalités des pages Web.
Ajax est sans aucun doute une évolution majeure dans les pages web dynamiques. Il ne nous oblige plus à rafraîchir la page entière même si nous mettons à jour un peu le contenu, mais dans certains aspects, il reflète ses lacunes. Si les données sont demandées au serveur, cela fonctionnera, mais que se passe-t-il si le serveur souhaite transmettre les données au navigateur. La technologie Ajax ne peut pas facilement prendre en charge le transfert de données vers les clients. Même si cela est possible, cela nécessite de nombreux obstacles transfrontaliers et les différents navigateurs fonctionnent différemment. Par exemple, IE et FireBox ont des noyaux différents, leurs méthodes de travail ne sont donc pas les mêmes.
WebSocket est une réponse au problème de communication bidirectionnelle entre le serveur et le client. L'idée était de partir de zéro et de concevoir une norme que les développeurs pourraient utiliser pour créer des applications de manière cohérente, plutôt que de passer par des paramètres compliqués qui ne fonctionnaient pas toujours dans tous les navigateurs. L'idée est de maintenir une connexion ouverte et persistante entre le serveur Web et le navigateur, afin que le serveur et le navigateur puissent transmettre des données quand ils le souhaitent. La connexion étant persistante, l’échange de données est très rapide et devient en temps réel.
Socket.IO
Cela dit, présentons l'auteur Socket.IO est un module de Node.js qu'il fournit. un moyen simple de communiquer via WebSocket. Le protocole WebSocket est complexe, mais Socket.IO fournit des composants pour le serveur et le client, donc un seul module est nécessaire pour ajouter la prise en charge de WebSocket à l'application. Il prend également en charge différents navigateurs.
Basic Socket.IO
Socket.IO peut fonctionner à la fois sur le serveur et sur le client. Pour l'utiliser, vous devez l'ajouter au JavaScript côté serveur (. Node.js) et JavaScript côté client (JQuery), car la communication interne est généralement bidirectionnelle, Sokcet.IO doit donc pouvoir fonctionner des deux côtés.
var server = http.createServer(function (req,res){
fs.readFile('./index.html',function(error,data){
res.writeHead(200,{'Content-Type':'text/html'});
res.end(data,'utf-8');
});
}).listen(3000,"127.0.0.1");
console.log('Server running at http://127.0.0.1:3000/');Et la bibliothèque Socket.IO doit être incluse pour ajouter la fonctionnalité Socket.IO.
var io = require('socket.io').listen(server);
Ajoutez ensuite un événement pour répondre si le client est connecté ou déconnecté. L'événement est le suivant :
io.sockets.on('connection',function(socket){
console.log('User connected');
socket.on('disconnect',function(){
console.log('User disconnected');
});
});Pensez-vous que c'est très simple ? Voyons comment l'implémentation complète du code est implémentée :
Application Socket.IO simple
Nouvelle app.js
Créez un nouveau dossier socket.io et créez un nouveau dossier sous ce dossier app.js, écrivez le code suivant :
var http = require('http');
var fs = require('fs');
var server = http.createServer(function (req,res){
fs.readFile('./index.html',function(error,data){
res.writeHead(200,{'Content-Type':'text/html'});
res.end(data,'utf-8');
});
}).listen(3000,"127.0.0.1");
console.log('Server running at http://127.0.0.1:3000/');
var io = require('socket.io').listen(server);
io.sockets.on('connection',function(socket){
console.log('User connected');
socket.on('disconnect',function(){
console.log('User disconnected');
});
});Nouvel index.html
Nouveau index.html, le code est le suivant :
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Socket.IO Example</title> </head> <body> <h1>Socket.IO Example</h1> <script src="/socket.io/socket.io.js"></script> <script> var socket = io.connect('http://127.0.0.1:3000'); </script> </body> </html>
Créer un nouveau package.json
Créer un nouveau package.json pour présenter le module.
{
"name":"socketio_example",
"version":"4.13.2",
"private":true,
"dependencies":{
"socket.io":"1.4.5"
}
}Pour le numéro de version, vous pouvez saisir votre nodejs -V ou socket.io -v pour vérifier votre numéro de version.
Exécuter
Si vous n'avez pas installé Socket.IO, vous pouvez exécuter le code suivant. Si vous l'avez installé, cette étape sera automatiquement ignorée.
npm install socket.io
Exécutez la commande suivante depuis le terminal pour installer le module
npm install
Exécutez ce qui suit commande pour démarrer le serveur
node app.js
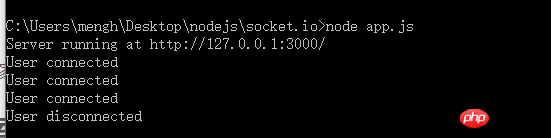
Ouvrez le navigateur, saisissez http://127.0.0.1:3000/, ouvrez quelques onglets supplémentaires, saisissez l'URL dans chacun , puis fermez n'importe quel onglet , puis voyez si notre fenêtre de commande cmd est la suivante :

Ici sera enregistré en détail combien d'utilisateurs sont utilisés pour se connecter et combien les utilisateurs sont déconnectés. Cela nous permettra de compter le nombre de visites sur nos pages Web.
Envoyer des données du serveur au client
Dans l'exemple ci-dessus, nous avons déjà connecté ou déconnecté le serveur pour l'enregistrement, mais quoi si nous Que devons-nous faire si nous voulons envoyer des messages ? Par exemple, si le QQ de notre ami est en ligne, Tencent toussera pour nous rappeler que notre ami est en ligne. Jetons un coup d'œil à cette fonction.
Envoyer à un seul utilisateur
io.sockets.on('connection',function(socket){
socket.emit('message',{text:'你上线了'});
});Envoyer à tous les utilisateurs
io.sockets.on('connection',function(socket){
socket.broadcast.emit('message',{'你的好某XXX上线了'});
});Qu'il soit envoyé à un seul utilisateur ou à tous les utilisateurs, ce message est rédigé par vous-même, mais il doit être utilisé sur le client, faites donc attention au nommage.
Client
在客户端我们可以添加侦听事件来接收数据。
var socket = io.connect('http://127.0.0.1:3000');
socket.on('message',function(data){
alert(data.text);
})通过这些功能,我们就在第一个例子的基础上,实现用户数量的统计。这里只需要在服务端设置一个变量,count,如果有一个上线,那么就数量+1,并通知所有用户,最新的在线人数。
新建app.js
var http = require('http');
var fs = require('fs');
var count = 0;
var server = http.createServer(function (req,res){
fs.readFile('./index.html',function(error,data){
res.writeHead(200,{'Content-Type':'text/html'});
res.end(data,'utf-8');
});
}).listen(3000,"127.0.0.1");
console.log('Server running at http://127.0.0.1:3000/');
var io = require('socket.io').listen(server);
io.sockets.on('connection',function(socket){
count++;
console.log('User connected' + count + 'user(s) present');
socket.emit('users',{number:count});
socket.broadcast.emit('users',{number:count});
socket.on('disconnect',function(){
count--;
console.log('User disconnected');
socket.broadcast.emit('users',{number:count});
});
});创建index.html文件
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Socket.IO Example</title>
</head>
<body>
<h1>Socket.IO Example</h1>
<h2>How many users are here?</h2>
<p id="count"></p>
<script src="http://***.***.**.***:9001/jquery.min.js"></script>
<script src="/socket.io/socket.io.js"></script>
<script>
var socket = io.connect('http://127.0.0.1:3000');
var count = document.getElementById('count');
socket.on('users',function(data){
console.log('Got update from the server');
console.log('There are ' + data.number + 'users');
count.innerHTML = data.number
});
</script>
</body>
</html>创建package.json文件
{
"name":"socketio_example",
"version":"4.13.2",
"private":true,
"dependencies":{
"socket.io":"1.4.5"
}
}安装模块npm install
启动服务器node app.js
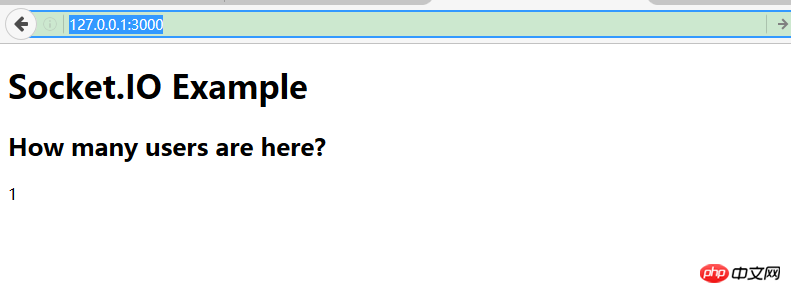
打开浏览器,输入http://127.0.0.1:3000,可以看到如下图片:

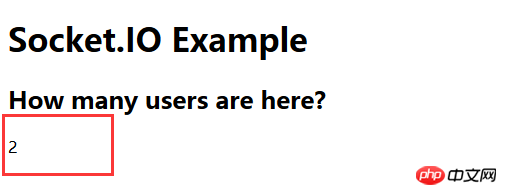
再打开一个连接http://127.0.0.1:3000,可以看到如下结果:

可以看到如果我们打开两个连接,那么两个页签都会显示当前又两个用户在线,如果关闭其中一个,我们可以看到又显示只有一个用户在线。
将数据广播给客户端
接下来我们来看看Socket.IO是如何实现客户端与客户端的通信呢。
要想实现该功能,首先需要客户端将消息发送到服务端,·然后服务端发送给除自己之外的其他客户。服务器将消息发送给客户端的方法在上一个例子中我们已经实现了,那么我们需要的是客户端把接收到的消息发送给服务器。
下边的代码思想是利用表单来实现的。
<form id="message-form" action="#">
<textarea id="message" rows="4" cols="30"></textarea>
<input type="submit" value="Send message" />
</form>
<script src="http://***.***.***.**:9001/jquery.min.js"></script>
<script src="/socket.io/socket.io.js"></script>
<script>
var socket = io.connect('http://127.0.0.1:3000');
var message = document.getElementById('message');
$(message.form).submit(function() {
socket.emit('message', { text: message.value });
return false;
});
socket.on('push message', function (data) {
$('form').after('<p>' + data.text + '</p>');
});
</script>实现的思想是,将JQuery和SocketIO库包含进来,只是浏览器拦截127.0.0.1:3000的服务,使用Jquery的submit方法加入侦听期,等候用户提交表单。
发送消息给Socket>IO服务器,文本区域的内容位消息发送。
添加return false ,防止表单在浏览器窗口提交。
在上边已经说过服务器如何广播消息,下边我们说一下客户端如何显示客户端发送的消息。
socket.on('push message', function (data) {
$('form').after('<p>' + data.text + '</p>');
})实例实现
创建messaging的新文件夹
在文件夹下创建package.json文件,代码如下:
{
"name":"socketio_example",
"version":"4.13.2",
"private":true,
"dependencies":{
"socket.io":"1.4.5"
}
}创建app.js文件,代码如下:
var http = require('http');
var fs = require('fs');
var server = http.createServer(function (req,res){
fs.readFile('./index.html',function(error,data){
res.writeHead(200,{'Content-Type':'text/html'});
res.end(data,'utf-8');
});
}).listen(3000,"127.0.0.1");
console.log('Server running at http://127.0.0.1:3000/');
var io = require('socket.io').listen(server);
io.sockets.on('connection',function(socket){
socket.on('message',function(data){
socket.broadcast.emit('push message',data);
});
});创建index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Socket.IO Example</title>
</head>
<body>
<h1>Socket.IO Example</h1>
<form id="message-form" action="#">
<textarea id="message" rows="4" cols="30"></textarea>
<input type="submit" value="Send message" />
</form>
<script src="http://222.222.124.77:9001/jquery.min.js"></script>
<script src="/socket.io/socket.io.js"></script>
<script>
var socket = io.connect('http://127.0.0.1:3000');
var message = document.getElementById('message');
$(message.form).submit(function() {
socket.emit('message', { text: message.value });
return false;
});
socket.on('push message', function (data) {
$('form').after('<p>' + data.text + '</p>');
});
</script>
</body>
</html>加载模块npm install
启动服务器node app.js
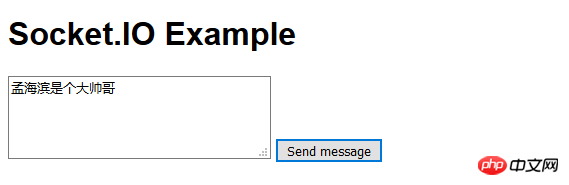
然后打开浏览器的多个页签,都输入http://127.0.0.1:3000
可以看到我们再任何一个窗口输入内容,都会在其他的页面显示我们输入的内容,效果如下:


小结
这篇博客好长,其实说了这么多,还是有很多的东西没有说,但是我们还是讨论了Socket.IO如何实现动态的,通过服务端能显示用户的连接,和统计链接次数统计,到最后的消息的通知和聊天功能的实现。在我们的生活中这种例子比比解释,例如QQ,例如淘宝的抢购,都是可以通过这种方式实现的,这样我们就能实时的实现动态的功能了。
相关推荐:
HTML5+NodeJs实现WebSocket即时通讯的示例代码分享
Workerman+layerIM+ThinkPHP5的webIM,即时通讯系统
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

