Maison >interface Web >js tutoriel >jQuery implémente un exemple de la façon dont une seule des deux cases à cocher de colonne dans une table peut être sélectionnée
jQuery implémente un exemple de la façon dont une seule des deux cases à cocher de colonne dans une table peut être sélectionnée
- 韦小宝original
- 2018-01-15 11:37:321833parcourir
L'éditeur suivant vous apportera un exemple de jQuery réalisant qu'une seule des deux colonnes de CheckBox dans le tableau peut être sélectionnée. L'éditeur pense que c'est plutôt bien, donc je vais maintenant le partager avec tout le monde dans le code source de jquery et le donner comme référence pour tout le monde. Si vous êtes intéressé par jquery, veuillez suivre l'éditeur pour y jeter un œil
//html
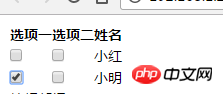
<table id="unit"> <tr> <th>选项一</th> <th>选项二</th> <th>姓名</th> </tr> <tr> <td><input type="checkbox" /></td> <td><input type="checkbox" /></td> <td>小红</td> </tr> <tr> <td><input type="checkbox" /></td> <td><input type="checkbox" /></td> <td>小明</td> </tr> </table>
/ /jQuery
<script type="text/javascript">
$(function(){
$("#unit tr").click(function () {
$(this).siblings().find("input[type='checkbox']").removeAttr("checked");
});
})
</script>//Les rendus, temporairement le upload ne peut pas être dynamique, cher Test utile

Ce qui précède est tout le contenu de l'exemple d'implémentation de jQuery où une seule des deux cases à cocher de colonne du tableau peut être sélectionnée. , j'espère que vous l'aimerez tous ~
Recommandations associées :
Explication détaillée du téléchargement de fichiers jQuery Ajax
Partage d'exemples de méthodes courantes JQuerylayui
Introduction aux méthodes courantes de jQuery layui
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

