Maison >interface Web >js tutoriel >Partage d'exemples de fonctions de vérification de formulaire Layui.js
Partage d'exemples de fonctions de vérification de formulaire Layui.js
- 小云云original
- 2018-05-15 13:48:052555parcourir
Cet article présente principalement la fonction de vérification de formulaire implémentée par layui.js et analyse les compétences opérationnelles associées telles que la surveillance des événements, la vérification et le jugement basés sur layui.js sous forme d'exemples. Les amis qui en ont besoin peuvent s'y référer. . J'espère que cela pourra aider tout le monde.
Cet exemple peut être vérifié pour la zone de texte, le téléphone mobile, l'e-mail, la zone de texte et d'autres formats
Introduisez d'abord le fichier suivant :
<script src="layui/layui.js"></script> <script src="layui/lay/dest/layui.all.js"></script> <link rel="stylesheet" href="layui/css/layui.css" rel="external nofollow" rel="external nofollow" >
Code HTML :
<form class="layui-form" action=""> <p class="layui-form-item"> <label class="layui-form-label">反馈主题</label> <p class="layui-input-block"> <input name="title" class="layui-input" type="text" placeholder="请输入标题" autocomplete="off" lay-verify="title"> </p> </p> <p class="layui-form-item"> <label class="layui-form-label">姓名</label> <p class="layui-input-block"> <input name="fname" class="layui-input" type="text" placeholder="请输入姓名" autocomplete="off" lay-verify="fname"> </p> </p> <p class="layui-form-item"> <label class="layui-form-label">手机</label> <p class="layui-input-block"> <input name="phone" class="layui-input" type="tel" autocomplete="off" placeholder="请输入手机" lay-verify="phone"> </p> </p> <p class="layui-form-item"> <label class="layui-form-label">邮箱</label> <p class="layui-input-block"> <input name="email" class="layui-input" type="text" autocomplete="off" placeholder="请输入邮箱" lay-verify="email"> </p> </p> <p class="layui-form-item"> <label class="layui-form-label">单选框</label> <p class="layui-input-block"> <input name="sex" title="男" type="radio" checked="" value="男"> <input name="sex" title="女" type="radio" value="女"> <input name="sex" title="保密" type="radio" value="密"> </p> </p> <!--<p class="layui-form-item layui-form-text"> <label class="layui-form-label">普通文本域</label> <p class="layui-input-block"> <textarea class="layui-textarea" placeholder="请输入内容">请输入内容</textarea> </p> </p>--> <p class="layui-form-item layui-form-text"> <label class="layui-form-label">内容</label> <p class="layui-input-block"> <textarea class="layui-textarea layui-hide" name="contact" id="LAY_demo_editor" lay-verify="contact"></textarea> </p> </p> <p class="layui-form-item"> <p class="layui-input-block"> <button class="layui-btn" lay-filter="demo2" lay-submit="">跳转式提交</button> <button class="layui-btn" lay-filter="demo1" lay-submit="">立即提交</button> <button class="layui-btn layui-btn-primary" type="reset">重置</button> </p> </p> </form>
Code de vérification js
<script>
layui.use(['form', 'layedit', 'laydate'], function(){
var form = layui.form()
,layer = layui.layer
,layedit = layui.layedit
,laydate = layui.laydate;
//自定义验证规则
form.verify({
title: function(value){
if(value.length < 5){
return '标题至少得5个字符啊';
}
}, fname: function(value){
if(value.length < 4){
return '请输入至少4位的用户名';
}
}, contact: function(value){
if(value.length < 4){
return '内容请输入至少4个字符';
}
}
,phone: [/^1[3|4|5|7|8]\d{9}$/, '手机必须11位,只能是数字!']
,email: [/^[a-z0-9._%-]+@([a-z0-9-]+\.)+[a-z]{2,4}$|^1[3|4|5|7|8]\d{9}$/, '邮箱格式不对']
});
//创建一个编辑器
layedit.build('LAY_demo_editor');
//监听提交
form.on('submit(demo1)', function(data){
layer.alert(JSON.stringify(data.field), {
title: '最终的提交信息'
})
return false;
});
});
</script>L'exemple de code complet est le suivant :
<script> layui.use(['form', 'layedit', 'laydate'], function(){ var form = layui.form() ,layer = layui.layer ,layedit = layui.layedit ,laydate = layui.laydate; //自定义验证规则 form.verify({ title: function(value){ if(value.length < 5){ return '标题至少得5个字符啊'; } }, fname: function(value){ if(value.length < 4){ return '请输入至少4位的用户名'; } }, contact: function(value){ if(value.length < 4){ return '内容请输入至少4个字符'; } } ,phone: [/^1[3|4|5|7|8]\d{9}$/, '手机必须11位,只能是数字!'] ,email: [/^[a-z0-9._%-]+@([a-z0-9-]+\.)+[a-z]{2,4}$|^1[3|4|5|7|8]\d{9}$/, '邮箱格式不对'] }); //创建一个编辑器 layedit.build('LAY_demo_editor'); //监听提交 form.on('submit(demo1)', function(data){ layer.alert(JSON.stringify(data.field), { title: '最终的提交信息' }) return false; }); }); </script>www.jb51.net layui 表单验证
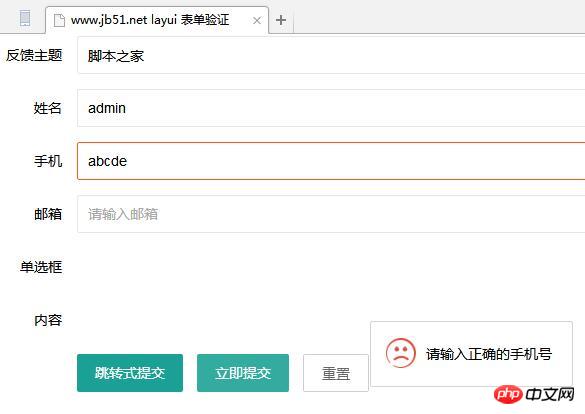
L'effet d'exécution est le suivant :

Connexe recommandé :
Comment demander si la vérification du formulaire H5 échoue
Exemple de fonction de vérification de formulaire simple implémentée par JS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

