Maison >interface Web >js tutoriel >Explication détaillée des données de chargement d'initialisation des composants de la table Layui et d'autres exemples
Explication détaillée des données de chargement d'initialisation des composants de la table Layui et d'autres exemples
- 小云云original
- 2018-01-13 10:33:246301parcourir
Cet article présente principalement le code d'implémentation de l'utilisation du composant de table Layui pour initialiser le chargement des données, l'actualisation des données et la transmission des paramètres. Les amis dans le besoin peuvent s'y référer. J'espère que cela pourra aider tout le monde.
Contexte
L'auteur a déjà utilisé la table bootstrap, car le framework Layui est principalement utilisé dans le projet actuel, j'ai donc suivi la table Layui, mais il y a eu quelques problèmes lors de son utilisation, ce qui bien sûr, c’était étrange. C’est un pot que vous ne connaissez pas !
Problèmes :
1. Lors de l'utilisation de la méthode [Convert Static Table] officiellement fournie par Layui pour initialiser le chargement, l'erreur d'identification n'est pas trouvée (ma propre faute)
2 , le problème du passage des paramètres (considérons cela comme la faute officielle de Layui)
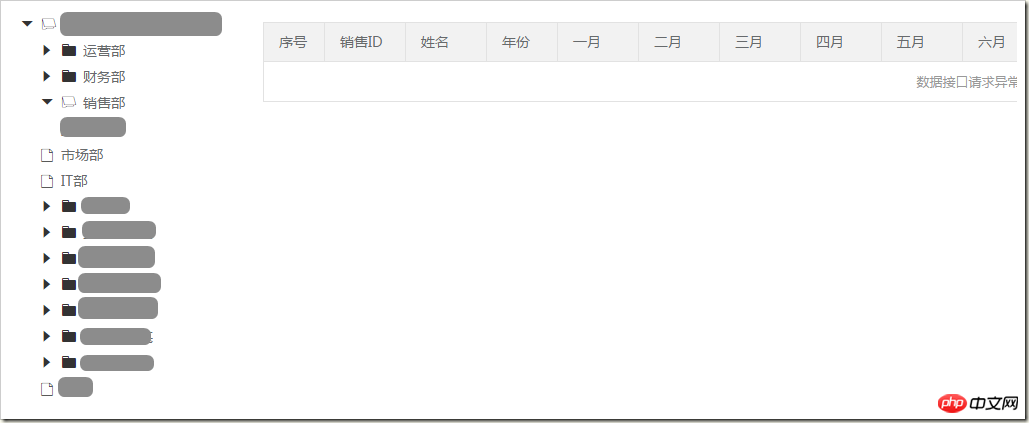
Le schéma de chargement et de rafraîchissement de la table utilisé par l'auteur
Il y a une page avec un arbre à gauche et un tableau à droite. Le tableau par défaut chargeant les données complètes, lorsque vous cliquez sur le nœud de l'arborescence, le tableau filtrera, c'est une exigence très simple !

Ici nous ne parlerons pas de l'utilisation de tree, nous publierons uniquement les méthodes de table associées !
Publiez d'abord le code du formulaire source :
<table class="layui-table" lay-filter="EditListTable">
<thead>
<tr>
<th lay-data="{field:'Index', width:60}">序号</th>
<th lay-data="{field:'UserId', width:80}">销售ID</th>
<th lay-data="{field:'UserName', width:80}">姓名</th>
<th lay-data="{field:'Year', width:70}">年份</th>
<th lay-data="{field:'M01', width:80}">一月</th>
<th lay-data="{field:'M02', width:80}">二月</th>
<th lay-data="{field:'YearValue', width:80, fixed: 'right'}">年度</th>
<th lay-data="{width:100, align:'center', toolbar: '#barDemo1', fixed: 'right'}">操作</th>
</tr>
</thead>
</table>
<script type="text/html" id="barDemo1">
<a class="layui-btn layui-btn-mini" lay-event="edit">编辑</a>
</script>
Expliquez-le directement dans le code à travers les commentaires :
(function () {
//加载列表的后端 url
var getListUrl = '';
//对于任意一个 table,按照官方的说法,有三种不同的初始化渲染方式,不多介绍,而这里使用的方式姑且看做第三种:转换静态表格 方式
//转换静态表格方式,自然首先需要有一个已经存在的表格,然后再通过 js 方式转化为 Layui 表格
//无论哪种方式的 Layui table 初始化自然需要配置项
//通过转化的方式初始化 Layui table,配置项部分可以在 源table中,部分在js中,源 table 的源代码上文已经给出,下面给出一个示例的 js 中的配置项
var tableOptions = {
url: getListUrl, //请求地址
method: 'POST', //方式
id: 'listReload', //生成 Layui table 的标识 id,必须提供,用于后文刷新操作,笔者该处出过问题
page: false, //是否分页
where: { type: "all" }, //请求后端接口的条件,该处就是条件错误点,按照官方给出的代码示例,原先写成了 where: { key : { type: "all" } },结果并不是我想的那样,如此写,key 将是后端的一个类作为参数,里面有 type 属性,如果误以为 key 是 Layui 提供的格式,那就大错特错了
response: { //定义后端 json 格式,详细参见官方文档
statusName: 'Code', //状态字段名称
statusCode: '200', //状态字段成功值
msgName: 'Message', //消息字段
countName: 'Total', //总数字段
dataName: 'Result' //数据字段
}
};
//
layui.use(['table', 'layer'], function () {//layui 模块引用,根据需要自行修改
var layer = layui.layer, table = layui.table;
//表初始化
var createTable = function () {
table.init('EditListTable', tableOptions);// table lay-filter
};
//表刷新方法
var reloadTable = function (item) {
table.reload("listReload", { //此处是上文提到的 初始化标识id
where: {
//key: { //该写法上文已经提到
type: item.type, id: item.id
//}
}
});
};
//表初始化
createTable();
//其他和 tree 相关的方法,其中包括 点击 tree 项调用刷新方法
});
})();
Méthode backend :
//本示例中,后台代码写法
public ActionResult GetGoalList(string type, string id)
{
//
}
//如果按照官方文档条件项,应该是下面的写法
public ActionResult GetGoalList(keyItem key)
{
//
}
public class keyItem
{
public string id { get; set; }
public string type { get; set; }
}
Recommandations associées :
Utilisez VUE element-ui pour écrire un composant Table réutilisable
méthode jquery dataTable pour obtenir une certaine ligne de données
jquery dataTable charge les données en arrière-plan et en pagination
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

