Maison >interface Web >js tutoriel >La date de début de la vérification de la date EasyUI Datebox est inférieure à l'heure de fin, exemple de partage
La date de début de la vérification de la date EasyUI Datebox est inférieure à l'heure de fin, exemple de partage
- 小云云original
- 2018-01-11 14:36:322665parcourir
Cet article présente principalement la vérification de la date EasyUI Datebox selon laquelle la date de début est inférieure à l'heure de fin. Les amis qui en ont besoin peuvent s'y référer. J'espère que cela pourra aider tout le monde.
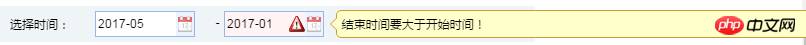
Effet

Créer une boîte de date
<p style="width:65px;"><label>选择时间:</label></p> <p style="width:100px;" id="StartsTime"> <p class="easyui-datebox" name="data" id="StartDate" style="height:26px;width:100px "></p> </p> <pstyle="width:110px;" id="EndTime"> - <p class="easyui-datebox" type="text" name="data" id="EndDate" style="height:26px;width:100px " validType="end"></p> </p>
Vérification easyui personnalisée
//验证开始时间小于结束时间
$.extend($.fn.validatebox.defaults.rules, {
end: {
validator: function (value, param) {
var startDate = $("#StartsTime input").val();
var startTmp = new Date(startDate.replace(/-/g, "/"));
var endTmp = new Date(value.replace(/-/g, "/"));
return startTmp <= endTmp;
},
message: '结束时间要大于开始时间!'
}
})Recommandations associées :
Les paramètres Easyui-Datebox sont masqués ou indisponibles Comment pour résoudre
Document chinois de l'API jQuery EasyUI - DateBox Date Box
Document chinois de l'API jQuery EasyUI - DateBox Date Box_PHP Tutorial
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

